 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Trying to address the fragment issue of points 4 and 6 from #1440628: [Meta] javascript toolbar/tableheader with url fragment mess.
4) tableheader + fragment: the browser will scroll so that the element with the targeted id shows up at the top of the screen. If you have elements set with position:fixed the fragment targets is hidden behind. #567754: Wrong anchor adjustment in tableheader.js
6) toolbar + fragment: this patch is supposed to fix it #546126: Toolbar interferes with anchor links but it does not work.
Patch needs work, properly define/inlude js libraries, clean up some code, testing but basis should be there.
Steps to reproduce
- Go to add new node form. Do not enter any information.
- Scroll down to the save button and ensure that the title field is above your viewport
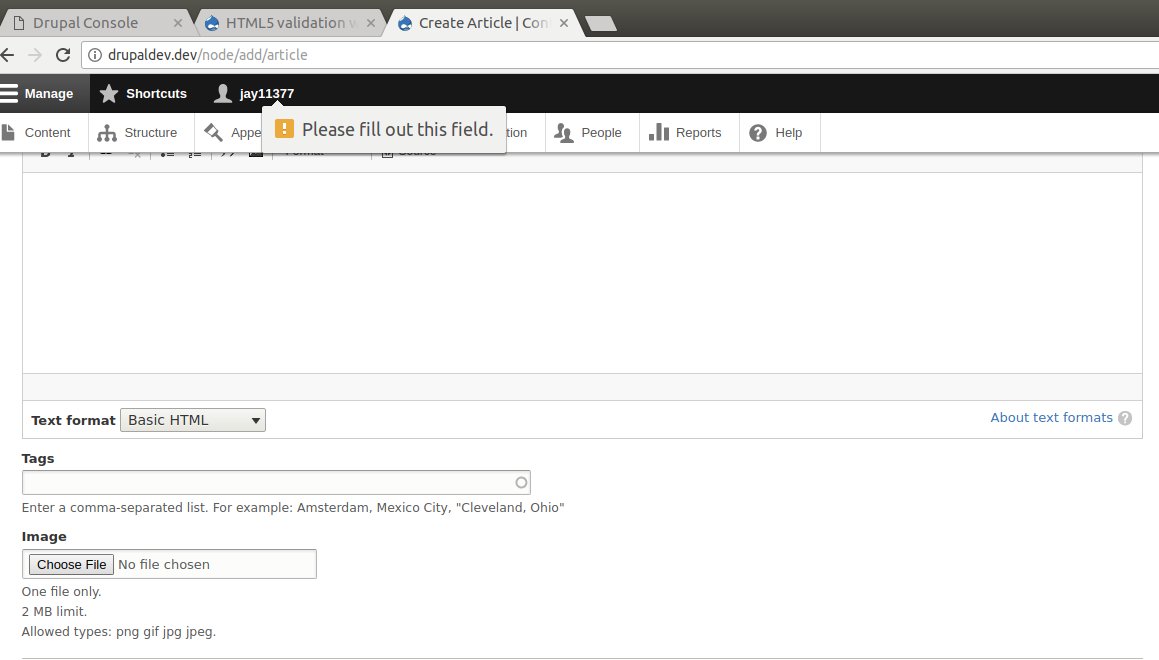
- Click save, the title will be overlayed by the admin toolbar.
Before in Firefox:

After in Firefox:

Before in Chrome:

After in Chrome:

| Comment | File | Size | Author |
|---|---|---|---|
| #71 | Screenshot 2021-03-08 at 12.11.32.png | 48.6 KB | Gauravvvv |
| #71 | Screenshot 2021-03-08 at 12.07.26.png | 44.36 KB | Gauravvvv |
| #68 | Firefox_After_apply_patch.jpg | 362.37 KB | vikashsoni |
| #68 | Firefox_before_apply_patch.jpg | 371.79 KB | vikashsoni |
| #68 | Chorme_After_apply_patch.jpg | 280.3 KB | vikashsoni |












Comments
Comment #1
nod_NR to get some opinions.
Comment #3
nod_Random faillure
Comment #4
nod_Comment #5
nod_lots changed.
Comment #6
nod_Made a mess of everything, but it's upated to use the new Drupal.displace things and kind of works for fragments and html5 form errors. The sticky headers for tables are not taken into consideration but meh.
Putting NR for attention
Comment #7
casey CreditAttribution: casey commented#800270: Anchor/focus hidden beneath toolbar/tableheader (CKEditor full screen menu) also handled keyboard navigation (TAB). Unfortunately no time to review.
Comment #8
mgifford#6: core-js-offset-mess-1870006-6.patch queued for re-testing.
Comment #10
nod_quick and dirty reroll for #2078951: Highlight the row of block that was just placed
Comment #11
Wim Leers80 col.
Why this indentation? We don't do that elsewhere either.
Also in other JS file.
"outside" behaviors, yet you make it into a behavior?
Cool :) But where can I see this in action?
Why? Because they can be considered fundamental?
Shouldn't the html5forms thing be included with the
drupal.formlibrary, anddrupal.displaceonly be loaded when the Toolbar is active, i.e. a dependency of Toolbar's library?Comment #12
nod_That's too cosmetic for the state the patch is in :þ
To test the HTML5 validation, just create a node, don't put a title, scroll down and try to save and publish.
Comment #13
jessebeach CreditAttribution: jessebeach commentedI agree, I'm having trouble parsing this. So it makes no sense for drupal.js to depend on the displace.js library, since displace.js itself relies on drupal.js. But since the displace library depends on the drupal library, we end up in something of a loop.
The only resolution I can come up with is explicitly declaring dependencies on the debounce, displace, and fragment libraries and letting them all depend on the drupal library, since it declares the
Drupalobject.Comment #14
nod_I put that in to not think about all this.
It's really the architecture of the JS code that needs work here before we get into anything else.
Comment #15
klonosComment #16
mgiffordComment #18
mgiffordI'm tagging this for accessibility as it's required to get inline form errors as a fully fledged part of Core.
Comment #19
dmsmidtComment #20
dmsmidtComment #23
wolffereast CreditAttribution: wolffereast commentedBeginning triage.
Comment #24
wolffereast CreditAttribution: wolffereast commentedVerified that the issue still exists.
Updated issue summary.
Comment #25
cilefen CreditAttribution: cilefen commentedI am adding credit to wolffereast for the triage work done.
Comment #26
pk188 CreditAttribution: pk188 at OpenSense Labs commentedRe rolled.
Not find all the issues.
Comment #27
pk188 CreditAttribution: pk188 at OpenSense Labs commented.
Comment #28
GrandmaGlassesRopeManDon't include the patch.
Missing ES6 file.
Missing ES6 file.
@pk188
We have changed the process for how JavaScript is built in D8. Have a look at [#2815083] to get a better understanding of what needs to happen.
Comment #29
dmsmidtComment #30
BarisW CreditAttribution: BarisW as a volunteer and at LimoenGroen commentedWorking on this now at the Haarlem sprint.
Comment #31
BarisW CreditAttribution: BarisW as a volunteer and at LimoenGroen commentedI applied the comments in #28. The patch in #26 was missing the JS includes from patch #10. I added the new JS files in the drupal.form library and added an extra dependency on drupal.displace.
Comment #32
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer commentedassigning to myself for review at the Amsterdam a11y sprint
Comment #33
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer commentedReviewing the patch #31:
misc/offset/fragment.jsis bundled withdrupal.form. I think it should really be a dependency of the toolbar and table-header libraries, because these are the things we are trying to avoid overlapping with. Fragment IDs are found in content too. I've attached a bit of specimen HTML to simulate a long article with table-of-contents links and fragment IDs on headings (like a Wikipedia article). You can replicate the bug by following any of the TOC links. Use the attachedfruits-toc-links-long-article.html.txtas the body content of a page.core/drupal.tableheaderandtoolbar/toolbarcould each be loaded without the other one, sofragment.jswill need to be a core library which both can depend on.admin/content.You will not reach this situation by following a fragment ID link, so a hashchange event handler isn't sufficient to fix this scenario. It's a realistic scenario for keyboard users who may need to traverse a form backwards to review their answers. It's mitigated by the fact that the up/down keys can scroll the viewport.
I've made some interdiffs to accompany the recent patches.
Comment #34
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer commentedMaybe we could activate the fragment displace behaviour on focus as well as hashchange? fragment,js isn't the best name for in in that case.
Comment #35
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer commentedthe next step is to adjust the library declarations for toolbar module and core, with offset as a library on it;s own.
Comment #36
BarisW CreditAttribution: BarisW as a volunteer and at LimoenGroen commentedHere's a patch that introduces a new core library drupal.fragment.
We still need to thing about the third comment in #33.
Comment #37
BarisW CreditAttribution: BarisW at LimoenGroen commentedAh, my previous patch didn't include making the fragments library a dependency of toolbar/toolbar.
Regarding point 3: isn't this out-of-scope for this issue? I tested it, and it's a valid point. But the problem here with fragment navigation and form elements seems tackled.
Comment #39
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer commentedOkay, we'll make #33.3 a follow-up issue. That's about when a form element comes into focus. Probably act on the focus event handler.
Code review of patch #37:
core/drupal.displaceis itself a dependency ofcore/drupal.fragment- do we actually have to makecore/drupal.formdepend on both of them? (I'm not sure what's standard.)core/drupal.tableheaderdependencies.toolbar/toolbardependencies.Need space between minus sign and displace.
Need space between minus sign and displace.
fragment.jsuseswindow.scrollTo, buthtml5forms.jsuseswindow.scrollBy. Is there a reason for using different methods?Manual testing of patch #37:
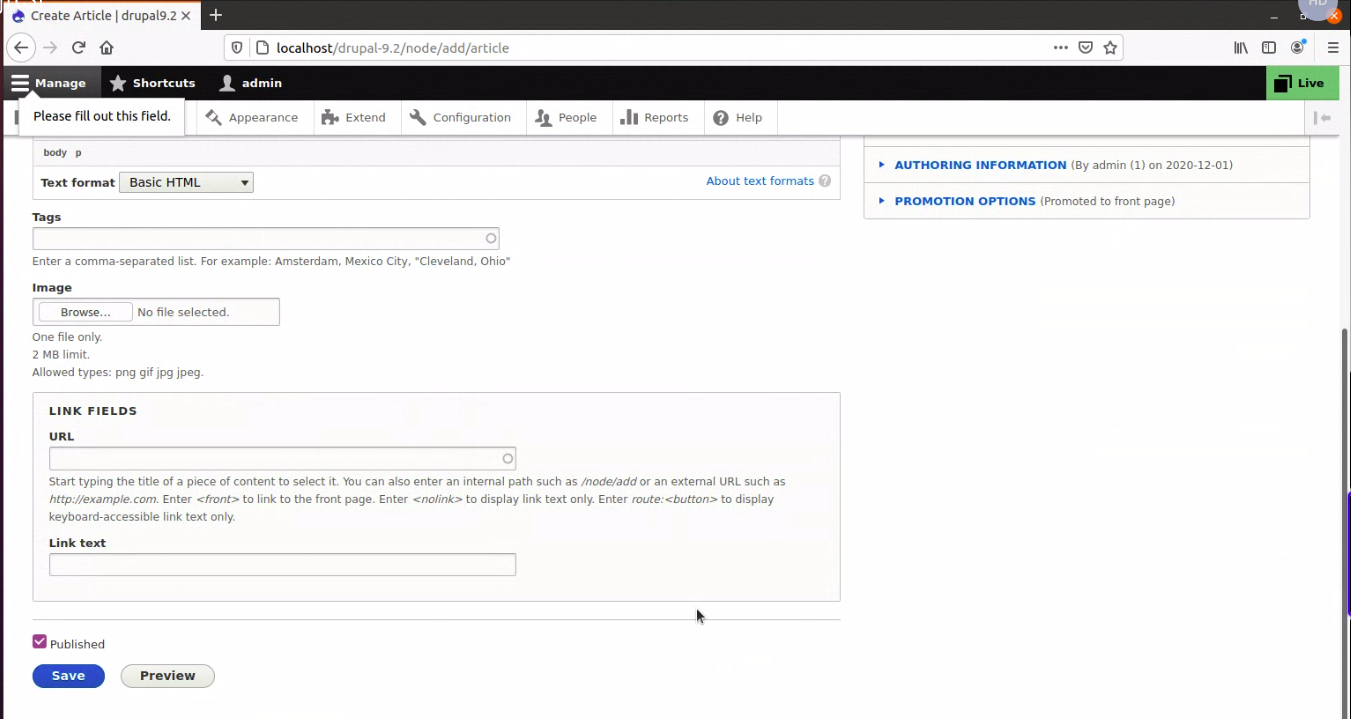
fruits-toc-links-long-article.html_.txtin #33). Following a link to a heading ID results in the heading being visible just below the toolbar. GOOD.<input>element comes into view, but the<label>is hidden by the toolbar. This is expected behaviour for what we currently have in<fragment.js, but it would be better if the<label>was brought into view too. Needs work.html5forms.js. I followed the steps to reproduce in the current issue summary (node form, jump to bottom, press save, html5 validation kicks in, title field is obscured). The title text input is correctly brought into view, but the label remains hidden under the toolbar. Needs work.html5forms.jsbrings the text input info view, but leaves the error message pointing to the original position under the toolbar, so the spatial relationship is wrong. In Chrome 59/linux, the error message is placed underneath the text input, and the spatial relationship is fine. I wonder if there's a timing issue here, with the order in which the browser places the message, and carries out the movement from the invalid event firing? I've no idea how to debug that. Screenshots attached for this quirk.When bringing a form input into view, it would be desirable to bring the label into view too. Maybe we could add an extra step, to check if the element in question is a form input, and if so move the entire
div.js-form-itemcontainer into view. We can identify them by matching the input ID to the container DIV classes, or to the label'sforattribute. I don't know how robust this would be - it could break if a themer customizes the form element templates, say.I didn't do any keyboard testing, just mouse clicking. Since this all fires on hashchange and invalid JS events, I'm not expecting any difference between keyboard and mouse use. Worth testing before committing though.
I'm really enjoying this issue. It's got some chewy edge cases, but it will make a huge difference when it's right.
Comment #41
xjmHere are @andrewmacpherson's screenshots -- are these with the patch applied? If so I think we have more work to do especially for Firefox. :) Thanks @andrewmacpherson for the thorough review!
Firefox
Chrome (less bad)
Can we also add a screenshot for the unpatched state to the summary?
We agreed that this is a major accessibility bug. Thanks @wolffereast for helping triage!
Comment #42
GrandmaGlassesRopeManArrow function and destructure these.
Don't need use strict.
Arrow function.
Arrow function.
Arrow function and destructure.
Don't need use strict.
Arrow function.
Arrow function.
Pass `Drupal`.
Comment #43
GrandmaGlassesRopeMan- fixed minor issues mentioned in #42
Comment #44
GrandmaGlassesRopeManComment #45
jay11377 CreditAttribution: jay11377 commentedComment #46
jay11377 CreditAttribution: jay11377 commentedAfter applying the patch, I didn't see any difference. It is exactly as on the screenshot
Comment #47
jcnventura CreditAttribution: jcnventura at Wunder commentedComment #48
jcnventura CreditAttribution: jcnventura at Wunder commentedNote that the invalid scrollby in the html5forms component ALWAYS triggers. If you press 'save' while the title is visible, the window will still scroll, which is not the intended behaviour.
Comment #49
dmsmidtPlease note that there is a discussion going to disable HTML5 form errors altogether here #1797438: HTML5 validation is preventing form submit and not fully accessible.
But probably only for Seven and Bartik themes, I expect a framework managers input there soon.
Comment #50
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer and at Annertech commentedAs a major bug report, this should still be eligible for 8.4.x
Requeing tests.
Comment #54
nod_Comment #55
Kumar Kundan CreditAttribution: Kumar Kundan as a volunteer and at Srijan | A Material+ Company for Drupal India Association commentedComment #56
Kumar Kundan CreditAttribution: Kumar Kundan as a volunteer and at Srijan | A Material+ Company for Drupal India Association commentedI have gone through the issue and did some research over it, which was already mentioned in the above comments.
I believe that it's more of a browser issue. I will continue my analysis & will post if I find something new.
Comment #57
Kumar Kundan CreditAttribution: Kumar Kundan as a volunteer and at Srijan | A Material+ Company for Drupal India Association commentedComment #59
RenrhafHi! Patch seems very promising, thank you!
After testing, it seems it's not perfect yet though : popup not properly placed, the form label is not shown, comment #48 note, etc.
I would like to talk about the "scroll-padding" CSS property that could lead to a simple CSS solution here (see https://css-tricks.com/almanac/properties/s/scroll-padding/).
@alexpott said in https://www.drupal.org/project/drupal/issues/2808699#comment-12099307 that a CSS solution could be preferable, and I totally agree. So, here is a patch with this approach instead of using Javascript.
Here is the result on my Drupal website with Firefox : https://res.cloudinary.com/renrhaf/image/upload/v1605212825/1870006-1_nq...
Note that I have increased by 30 pixels the amount of margin on my local installation for better result : https://res.cloudinary.com/renrhaf/image/upload/v1605212827/1870006-2_it...
Comment #60
RenrhafComment #61
ranjith_kumar_k_u CreditAttribution: ranjith_kumar_k_u at Zyxware Technologies commentedThe above patch works fine.

Before patch (Chrome)
After Patch (Chrome)

Before patch (Firefox)

After patch (Firefox)

Comment #62
nod_nice, we should fill this value with JS and not hardcode it in CSS, otherwise we're likely to run into some troubles. Using
Drupal.displace().topin the JSComment #63
tedfordgif CreditAttribution: tedfordgif at WebFirst, Inc. commentedDoes having the CSS as fallback break the JS approach? Why not have both? I realize that is not adding much to the conversation.
Comment #64
piyuesh23 CreditAttribution: piyuesh23 at QED42 commentedNeeded this patch with Drupal 8.9.x. Adding a re-rolled patch here for 8.9.x.
Comment #65
nod_New approach, based on #59 (Great solution by the way), made generic to work with toolbar/tableheader and works for links with fragment, html5 errors
Comment #66
extect CreditAttribution: extect commented#65 works really nice. Thank you!
Just one thought: How about themes that add a sticky navbar? How can they make sure they won't run into the same problem as core's toolbar?
Comment #67
nod_As long as they use the displace API they should be fine.
Comment #68
vikashsoni CreditAttribution: vikashsoni as a volunteer and at Zyxware Technologies commentedApply patch and working fine sharing the screenshot of chrome and Firefox browser
Comment #69
sokru CreditAttribution: sokru as a volunteer commentedPatch in #65 looks elegant and this is big improvement for editor experience. Manually tested with Claro and Seven themes.
Comment #70
Renrhaf+1 RTBC ! Thanks @nod_ for finalizing the patch :)
Comment #71
Gauravvvv CreditAttribution: Gauravvvv at OpenSense Labs commentedAttached after patch screenshot for Safari browser. seems fine to me.
RTBC +1
Comment #73
Gauravvvv CreditAttribution: Gauravvvv at OpenSense Labs commentedRandom test fails for #65, Moving to RTBC again.
Comment #75
nod_failure seems to be more than something random, not sure why yet.
Comment #76
nod_Failures from #3207086: [HEAD BROKEN] Consistent failure in MonthDatePluginTest. Back to RTBC as per #69
Comment #77
Spokje#3207086: [HEAD BROKEN] Consistent failure in MonthDatePluginTest was committed. Ordered retest.
Comment #78
larowlanAccording to caniuse, scroll-padding is ignored for fragments in Safari, and doesn't work at all in IE11.
Are we happy with that compromise?
Assuming that Safari will get fixed at some point and that we don't need to provide identical experiences in IE.
Comment #79
nod_considering code size/complexity vs. number of browsers that gets fixed I'm happy with this compromise. For IE/Safari it doesn't make it worst (and for safari even if fragment don't work, it should work for HTML5 errors as the title of this issue mentions so not a total loss).
After 8 years, a 2kb patch that fix chrome/FF/Edge is too good to pass up. Perfect is the enemy of good here.
Comment #80
larowlanAssuming nod_ wanted to re RTBC this
Comment #83
catchRestoring status after HEAD was broken.
Comment #85
Gauravvvv CreditAttribution: Gauravvvv at OpenSense Labs commentedRandom unrelated failure, moving back to RTBC
Comment #86
alexpottCommitted and pushed 9ec511c812 to 9.3.x and 8cb35ba074 to 9.2.x. Thanks!
I manually tested this in both chrome and firefox and it definitely improves things. There is another issue in firefox where the html5 error callout doesn't move when you scroll but that is a separate issue and it is not caused by this change. The firefox issue is https://bugzilla.mozilla.org/show_bug.cgi?id=643758
Leaving as 9.2.x because this is a JS change and being cautious.