 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.On the path to get this module ready for Drupal.org, we'll need to support their styling efforts and needs.
The goal of this issue is to determine: "What does that look like on a Drupal.org page"?
Several examples of what project maintainers are currently doing with HTML have been added to this documentation page:
| Comment | File | Size | Author |
|---|---|---|---|
| #13 | gin_widget.png | 89.81 KB | liberatr |
| #13 | webform-logos.png | 184.82 KB | liberatr |
| #8 | packagist-fund.png | 122.17 KB | liberatr |
| #5 | babel-github-sponsors-page.png | 208.74 KB | gusaus |
| #5 | github-sponsor-button.png | 14.51 KB | gusaus |












Comments
Comment #2
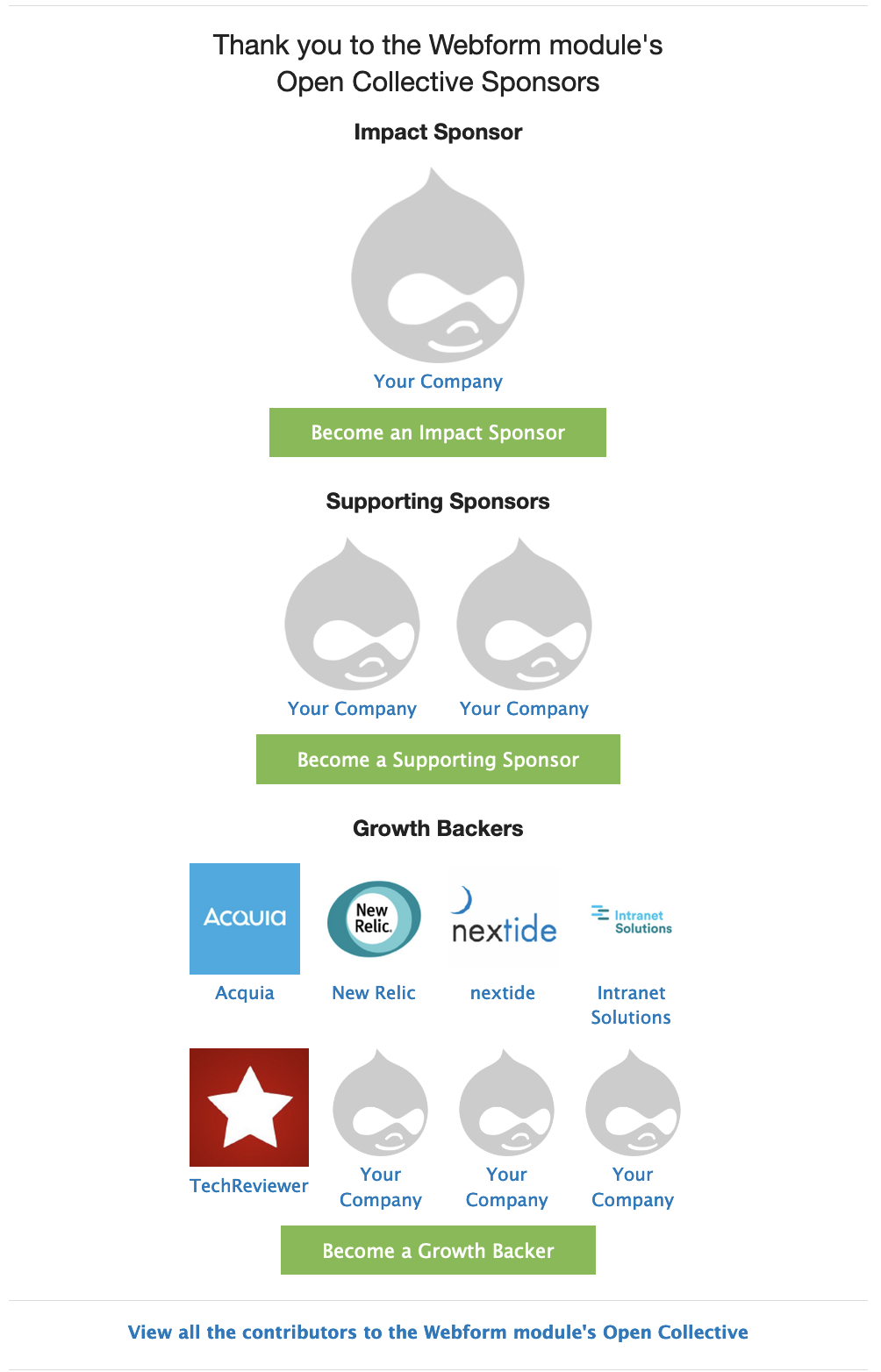
liberatrFor reference, here is what @jrockowitz has put together for the excellent Webform module page: screnshot of contributor avatars on current webform project page
Interestingly, I don't think there's a way to show the code maintainers from OpenCollective right now - I do believe Jacob's choice to put a human face on the code is an excellent one.
Second, there is something like the UX for "Github Sponsors" - to open this popup you have to click a button with a pink heart that says "Sponsor" and this popup appears. Here is a sample from Parcel JS, an early adopter of Github Sponsors who use Open Collective:
screenshot of github sponsors modal dialog for parcel.js project
I want to return to a small thing Jacob did on the webform page, just below the photos of the contributors:

I feel like this block is something that is generic enough to be included but still able to be customized on different sites that want to use this project (other than Drupal.org).
We could have some configuration in the field widget that allows an administrator to have some text (maybe with token replacement) that allows the webmaster to configure a string similar to this, and the icon here can come from the theme or maybe create a default graphic that can be included in a GPL manner.
Next comment will have some of my ideas on what this might actually look like.
Comment #3
liberatrNOTE: the screenshots in this comment are mockups. Above are actual pages.
If we look at what is available from OpenCollective today, it leaves something to be desired. A module maintainer could list each of their backer teirs as SVGs, like so:

But a more practical and universal example would look more like the green box from the webform page. One possible location is under the "Project Information" heading:

Comment #4
liberatrComment #5
gusaus CreditAttribution: gusaus commentedWould it be possible to display a sponsor button and flow similar to projects on Github?
Where the pop up provides a link to the sponsor page (https://github.com/sponsors/babel) as well as external links:
On the sponsor page, the donate tiers is generated automatically via integration with Open Collective -
Considering this project has been a catalyst for improvements to widgets and API on the Open Collective side, possibly we should ramp up collaboration with their team?
https://github.com/opencollective/opencollective/issues/3003
https://github.com/opencollective/opencollective/issues/2230
Comment #6
liberatrI'm suggesting my screenshot from #3 as a Minimum Viable Product. Since a custom field type can have many formatters, we can configure different formatters for users who want to do something like an embedded donation flow. If D.o wants this flow, so be it. I'd like to build the text-only version.
Comment #7
hestenetI'm definitely digging Comment #2.
I think if we effectively emulate the Webform modules green box on project pages, and then emulate the GitHub modal when mousing over the 'sponsor this project' part of that text. And/or just make it a collapsible section on the page, that shows that short info when collapsed, and the sponsorship details when expanded.
In fact, by using a collapsible display, we could potentially add to the sponsor information as things get more feature rich without totally redesigning the page each time.
I do like the suggestion of putting it under the project information heading, but I worry it will visually disappear a bit.
As far as maintainer display goes - I think that should be handled separately from this module - we should emulate the maintainer display we do on the Documentation Guides as a first step.
As a general rule for this, we do want it to be an implementation that can be used on a couple of content types to start:
Comment #8
liberatr@hestenet I have completed the initial code for the funding "text box" variant - currently no modal dialogs or expandable areas, etc. I feel like to finish the D.o experience you said we would need to create some configs, features, maybe styles. We should cover the next steps.
Composer support is real via the `composer fund` command and packagist.org:

See https://packagist.org/packages/symfony/symfony for an example.
Comment #9
liberatrI am looking for examples of projects that are currently listing their funding profiles - adding to the issue description.
Comment #10
liberatrSome new developments from OpenCollective:
https://docs.opencollective.com/help/collectives/embed-contribution-flow
They developed an embeddable widget, and there is a default funding level, simply called "Donate" which simplifies the membership types greatly.
Comment #11
gusaus CreditAttribution: gusaus commentedWas great to see this https://docs.opencollective.com/help/collectives/embed-contribution-flow
Seems like the MVP could be the first step in providing what @hestenet suggested in https://github.com/opencollective/opencollective/issues/2230
How could/should Drupal collectives use this? Could they embed on their d.o. project page?
Comment #12
rachel_norfolkJust dropping in an example seen in the wild that I rather like: https://www.drupal.org/project/gin_login
Comment #13
liberatrUpdated Screenshot for Webform:

and Gin, as mentioned by Rachel:

Comment #14
liberatrComment #15
liberatrComment #16
liberatrUpdating planning issue versions to the Drupal 9+ branch.
Comment #17
liberatrComment #18
daggerhart CreditAttribution: daggerhart at Daggerhart Lab commented