Tour API overview
Overview
For non-developers there is a contributed module called Tour UI that can help with the creation of tours. The following documentation is a developer oriented approach.
To manually create step by step tours in Drupal 8 using the core Tour module, you will follow roughly these steps:
- adding a YAML document to your module's config/optional folder
- naming the file according to the pattern: module.type.id.yml
- write the yml file according to the structure:
- id - The ID of the tour
- module - The name of your module ("forum" in our case).
- langcode - The language of the tour. We have configuration schemas now so config entities will eventually be translatable.
- label - A name for the tour - these aren't used in core but will be leveraged by the Tour UI module which is under active development (read more below).
- routes- An array of routes for which the tour is active. Specify these as an array with route_name and optional route_params (also an array). Route names are found in each module's routing.yml file.
- tips - An array of tip plugin configuration to comprise the tour:
- tip id
- id: tip id
- plugin: text (you can create your own tour plugins if needed)
- label: 'Your title'
- body: 'The main text of the tour bubble'
- weight: (integer) the order in which the bubbles will appear
- position: position of the bubble relative to the target
- selector: the id or class where the bubble should appear
- if "text" tours is not enough, create plugins for more complex tours (See the tour_test module for an example)
You can watch the complete process on YouTube
Code examples
Probably the best tour example is the one provided by the example module.
The following documentation uses the forum tour as an example. You can see the instructions for creating tours directly at the the forum tour contributors page and use it as a reference in an existing module at https://www.drupal.org/contributor-tasks/create-tour
Let's consider an example from the 'Write tour integration for Forum module' issue.
YAML document name
The YAML for the add/edit forum page is named tour.tour.forum-container.yml, which follows the module.type.id.yml pattern.
If you wanted to provide a tip for the 'configure pants' form in your module, you would name your file tour.tour.configure-pants.yml. This file should be placed in the module's config/optional folder.
Content Tour YAML document
The YAML document for adding or editing a forum page looks like this:
id: forum-container
module: forum
label: Add or edit a forum container
langcode: en
routes:
- route_name: forum.add_container
- route_name: forum.add_forum
tips:
introduction:
id: introduction
plugin: text
label: Adding or editing a container
body: This form can be used to edit an existing container or add a new container to your site.<br>Containers are used to group forums together. For example, if you ran a Drupal forum you might create a 'Support' container and include forums for 'Installing Drupal' and 'Getting started' inside the 'Support' Container
weight: "1"
container-name:
id: container-name
plugin: text
label: Container name
body: Enter a name to identify this container. Eg 'Support'
weight: "2"
selector: #edit-name
container-description:
id: container-description
plugin: text
label: Container description
body: Give your container a description to help identify the purpose of the container and the types of forum it will contain. You can also use the container description to provide guidelines for other site administrators to help them decide which container a new forum might belong in.
weight: "3"
selector: #edit-description
container-save:
id: container-save
plugin: text
position: top
label: Save
body: When you have finished completing the form, click 'Save' to create the new container or save the changes to an existing container.
weight: "6"
selector: #edit-submit
Properties YAML document
The YAML document consists of the following key properties
- id - The ID of the tour
- module - The name of your module ("forum" in our case).
- langcode - The language of the tour. We have configuration schemas now so config entities will eventually be translatable.
- label - A name for the tour - these aren't used in core but will be leveraged by the Tour UI module which is under active development (read more below).
- routes - An array of routes for which the tour is active. Specify these as an array with route_name and optional route_params (also an array). Route names are found in each module's routing.yml file.
- tips - An array of tip plugin configuration to comprise the tour
Routes and paths are not the same thing, and only routes can be used in the YAML configs. Deducing what 'route' is active for a page may require deep insight into the internals of the Drupal system. One way to easily find out what the active route is is to use the 'Webprofiler' that now comes bundled with devel.module. That will show the active route in a toolbar at the bottom of every page.
Tip plugins
Tip types leverage the core plugin system and implement a TipPluginInterface. Core ships with a 'text' plugin and there is an 'image' plugin used in tests. Any module can create a new plugin that implements the API. For example, you might want YouTube videos or other rich interactions in your tip. This can easily be achieved via the API.
The plugin configuration
In the example of the forum YAML document, above each tip the configuration is presented as follows:
container-delete:
id: container-delete
plugin: text
label: Delete
body: Use this button to delete your container. You will be required to confirm you wish to delete the container before it is actually deleted.
weight: "7"
selector: #edit-delete
This configuration defines a tip for the Delete button on the forum edit page. The keys are fairly self-explanatory -
- id: tip ID
- plugin: plugin type (only text is available in core)
- label: heading for the tip. This is themed as h3 in the tip
- body: body of the tip. Markup is allowed. Don't use
<p>inside since the wrapper is already a<p>and nested<p>is not valid HTML markup - position: 'auto', 'auto-start', 'auto-end', 'top', 'top-start', 'top-end', 'bottom', 'bottom-start', 'bottom-end', 'right', 'right-start', 'right-end', 'left', 'left-start', 'left-end'. The location of the tooltip in relation to parent, default: auto. Leave blank for a modal.
- weight: tips within a tour are ordered by weight
- selector: selectors are passed through to the render tip but there are a few of particular interest that control the placement of the tip:
- For example, in the case of the Delete button, it targets the element with the ID 'edit-delete'.
- If the element you are targeting does not have an ID, you can use data-class to target it. For example,
action-links a[href="/admin/structure/forum/add/forum"]
- If you omit both the .data-id and .data-class - the tip will be shown as modal instead of being targeted to an element. This is useful for a general introduction to the page/form etc.
Style & standards
Make sure you are aware of the interface patterns and style guidelines for tours and UI text in general.
Writing / developing tours
If you are writing a tour you need to follow certain steps to see the tour actually appearing on the website.
If you are just testing a tour patch be sure to enable the module AFTER applying the patch.
- Create your tour yml file and name it like
tour.tour.[tour-name].ymle.g.
tour.tour.language.ymlIf you want to use an example yml file to start with trying this one:
core/modules/views_ui/config/optional/tour.tour.views-ui.yml - Copy the yml to both the active and staging subdirectories of the configuration directory of the site which looks something like:
-
sites/default/files/config_zAYjIjYlwIIJYm5UOQscPNMnQQDeWd96fKV9ThwO9XU/staging sites/default/files/config_zAYjIjYlwIIJYm5UOQscPNMnQQDeWd96fKV9ThwO9XU/active - In the admin section of the site go to admin/config/development/configuration
and click Import all - Add this line to your settings.php:
$settings['cache']['config'] = 'cache.backend.memory';This disables caching of configuration files (not recommended on production websites). Then, you can make a change, reload the page and see the change (otherwise, you'd need to clear the cache every time which is not fun!)
- You do need to start from the beginning of the tour each time until the patch lands for: #1942576: Tour tips to be able to link to other pages and start tour's automatically.
- Once the tour is ready for action, you need to copy the file into the correct location. For example, a tour for the language module would live under:
core/modules/language/config/optionaland then create your patch as usual.
Linking to tour tips and multipage
Thanks to #1942576: Tour tips to be able to link to other pages and start tour's automatically., you can create links to pages that will automatically start the tour, and optionally target specific tips. Details can be found in the issue or the internal code documentation for tour.js.
Opening the link ...
/admin/config/regional/language?tour=1&tips=tip-language-reorder
..will take the user to a page, and open the tour on the named tip.
To find the id or class of the tip(s) you want to target, it may help to inspect the document and find the element (<ol id="tour">) and inspect the clues on the items there.
Stringing several such links together by embedding the links inside your tips may allow you to create a multi-page or branching tour.
langcode: en
status: true
dependencies: { }
id: project_site_content
label: Project Site
module: project_site
routes:
- route_name: system.admin_content
# /admin/content
tips:
content-overview:
id: content-overview
plugin: text
label: 'Content Administration'
body: '<p>The usual content administration screens have been extended with several project specific audit and bulk management tools</p>'
weight: 1
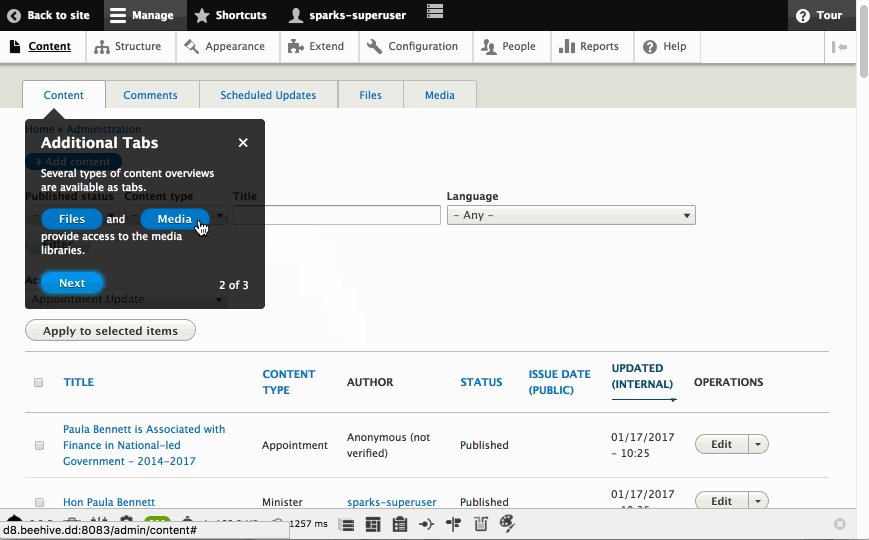
content-tabs:
id: content-tabs
plugin: text
label: 'Additional Tabs'
body: "<p>Several types of content overviews are available as tabs. </p><p><a href='/admin/content/files?tour' class='button button--primary'>Files</a> and <a href='/admin/content/media?tour' class='button button--primary'>Media</a> provide access to the media libraries.</p>"
weight: 2
selector: '.tabs .primary'

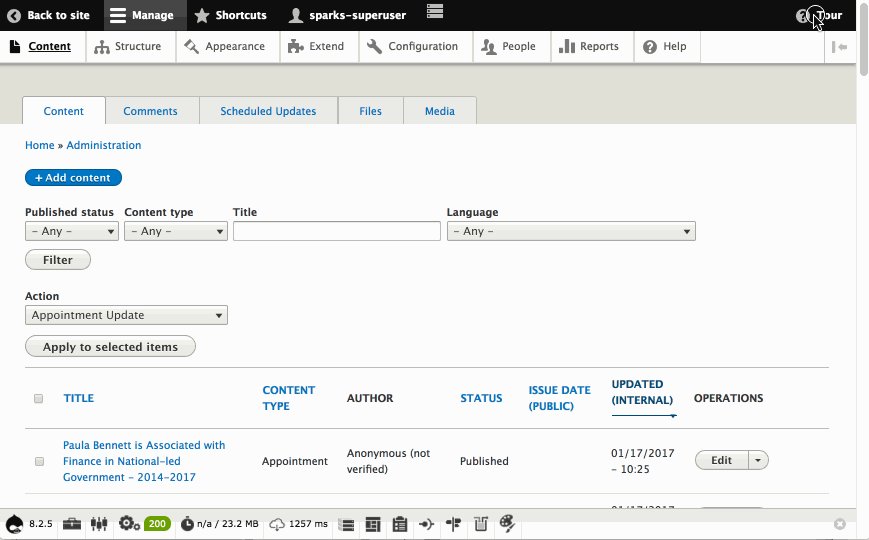
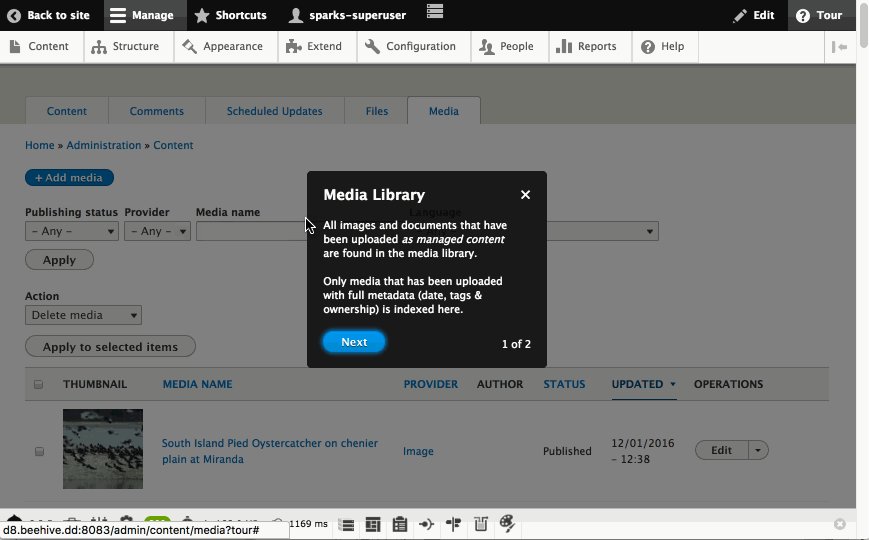
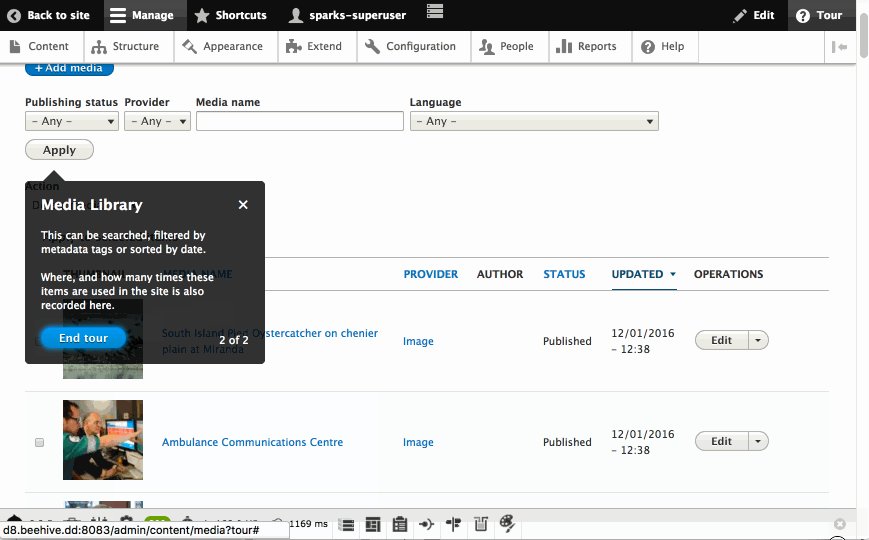
Animation of a multistep branching tour
Getting more advanced
If you find you need to do something more advanced than show a text tip, for example, you need some additional parameters or logic, you will need to create a tip plugin by implementing the TipPluginInterface. See the tour_test module for an example - it contains an image plugin that renders an image instead of text, taking a 'url' configuration key instead of a body.
This page was adapted from this blog post.
Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









