Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
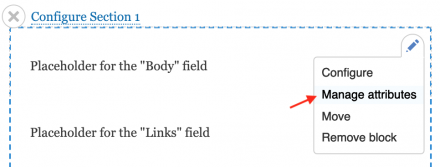
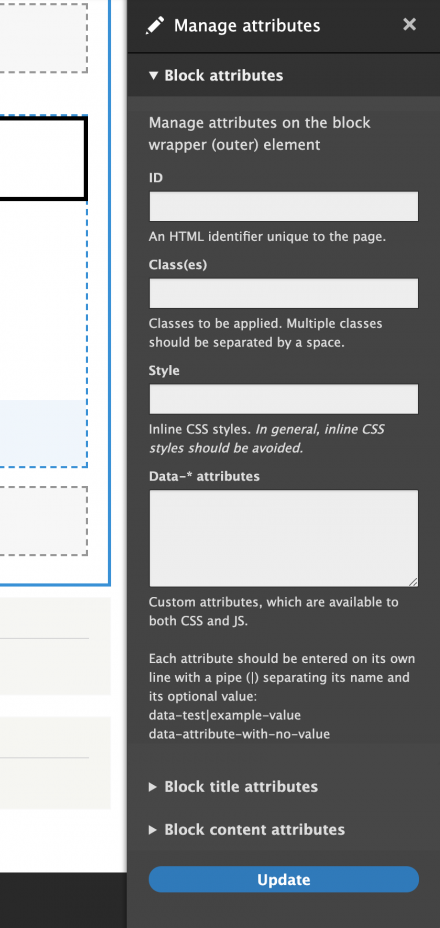
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The Layout Builder Component Attributes module allows editors to add HTML attributes to Layout Builder components (blocks). Attributes can be added to 1) the block (outer) element, 2) the block title, and 3) the block content (inner) element.
(In order for attributes to be rendered on the the block content (inner) element, the active front-end theme must support content_attributes in its block.html.twig file. See README.md for more information.)
The following attributes are supported:
- ID
- Class(es)
- Style
- Data-* attributes
Note: The preferred installation method is Composer; however, beginning with version 1.1.0, this module also supports Ludwig for its dependencies.
Related Modules
Layout Builder Styles - Allows site builders to select from a list of styles to apply to Layout Builder blocks and sections. Styles are a set of defined CSS classes.
Block Attributes - Allows for attributes to be added to blocks (no Layout Builder support)
Block Class - Allows for classes to be added to blocks (Layout Builder support is postponed, pending core patch)
Project information
- Module categories: Content Display
- Ecosystem: Layout Builder, Ludwig
6,516 sites report using this module
- Created by Chris Burge on , updated
Drupal 10 is here!
Drupal 10 ready!
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.