 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Problem/Motivation
Drupal's theme system does not support tables with more than one row of table headers. Browsers support rendering multiple table headers and it can be useful for grouping/hierarchies of table header cells.
The idea of this feature request is to let users build table via the FAPI just as it was until then, but also to allow them to add one more depth level and let them build complex table header.
Further info:
http://jsfiddle.net/7pDqb/
http://stackoverflow.com/questions/18680044/how-can-i-construct-a-table-...
Proposed resolution
Update template_preprocess_table() method to let analyse headers with one more depth level, in a backward compatible way.
Update all table.html.twig files to reflect this change and support multiple rows of table headers.
Build a test to show the new feature and keep existing table test to show it's backward compatibility.
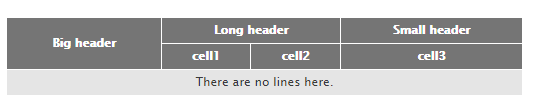
This would result in the ability to create this kind of headers via FAPI:
Remaining tasks
Design a solution and implement it.
User interface changes
none.
API changes
'#type' => 'table' FAPI element will support multiple row headers, that means the 'header' key would allow a one more depth level.
It may request another speical key to be achieved, but the exact API changes have to be discussed during implementation.
| Comment | File | Size | Author |
|---|---|---|---|
| #73 | Screen Shot 2023-03-08 at 1.43.27 PM.png | 34.5 KB | smustgrave |
| #73 | Screen Shot 2023-03-08 at 1.39.32 PM.png | 32.72 KB | smustgrave |
| #72 | 893530-72-10-1-x.patch | 20 KB | Gauravvvv |
| |||
| #71 | 893530-71.patch | 25.33 KB | kksandr |
| #70 | 893530-nr-bot.txt | 145 bytes | needs-review-queue-bot |
Issue fork drupal-893530
 Show commands
Show commands
Start within a Git clone of the project using the version control instructions.
Or, if you do not have SSH keys set up on git.drupalcode.org:












Comments
Comment #1
LEternity CreditAttribution: LEternity commentedSince I couldn't find a viable solution for tables with more than one table headers, I wrote the following snippet myself. This solution has worked well for me! Please feel free to improve the code.
Paste the below code into your template.php file. Replace THEME with your theme prefix. Don't forget to flush your cache after saving changes in template.php!
Whenever you'd like to include additional rows, add a value for $rows_multiple other than NULL to your theme() function. (e.g. theme('table', $header, $row, $attributes, $caption, 'multiple')).
Your $header variable will now be able to take multiple arrays (see example below).
This would be part of your module.
Paste the following into your theme's template.php.
Comment #2
thedavidmeister CreditAttribution: thedavidmeister commentedThis is an issue in d8 still, and has no patch so must be set to needs work.
Some extra reading on what this might look like:
http://stackoverflow.com/questions/18680044/how-can-i-construct-a-table-...
http://jsfiddle.net/7pDqb/
For reference, current table.html.twig looks like:
Comment #3
Mirakolous CreditAttribution: Mirakolous commentedComment #4
Mirakolous CreditAttribution: Mirakolous commentedComment #5
joelpittetWe need this to be backwards compatible way. And we are going to bump this to 8.1.x
Comment #8
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedComment #9
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedIn this patch, I make a suggestion that would let usual table work in a backward compatible way, as long as the overriden table.html.twig files are updated to add the new level loop.
The patch let's you use a new key called 'header_multirows' (boolean). By default, this key is FALSE and the former tables don't change.
If you set this flag to TRUE, you are indeed using multi row level headers and you must then give one more level to your 'header' key.
Using the patch attached, you can define a table as such:
And it would lead you to this ridiculously overrcomplicated table header ! :

The patch attached includes:
- the functionnal changes to let this happen
- a test for this the functionnality
Comment #10
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedSimply correct rowspan since 2 is enough.
Also get rid of special NOTE about only one row support for header element.
Comment #12
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedwhat's wrong with you patch ? ;)
Same patch again for reroll.
Comment #13
dawehnerWe should try to not break existing templates, so we should absolute not change the data passed along to a specific variable, but rather introduce a new one
Comment #14
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commented@dawehner: I don't really understand... if the 'header' variable can store multiple rows, it has one more level. Therefore, if I should keep that 'header' variable as is and add a new one, let say 'header_multirow' that would contain the new variable. Then... the template still will need an update to use that new variable. Or did I miss something ?
Comment #15
dawehnerYou are right, it needs an update, when you use multiple rows, but it at least doesn't break for tables with just one header row.
Comment #16
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedHopefully this new patch is made here in a backward compatible way.
Yes table.html.twig are updated here too, but in a way that, if not (for instance a custom table.html.twig in a theme), the new feature won't work but the old feature with the simple header would still work without BC break.
To test it manually, you can apply the patch and run it's test: the new feature works. Then visit /admin/structure/block: it still works.
Now manually revert all table.html.twig template file. The new feature won't work, but /admin/structure/block still works => BC !
Comment #19
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedComment #20
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedChange endfor to endif as appropriate.
Comment #21
dawehnerIt would be great now if someone from the theme system team could have a look at.
@joelpittet, @laurii @cottser or someone else.
Comment #22
star-szrI've only had a chance to quickly review but what would happen with an overridden table.html.twig when header_multilevel is TRUE (for example set by a contrib module)? Would it break or still show the old/standard header behaviour?
Comment #23
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedIt should be tested for double check, but I guess it would break.
Since you are using a new functionnality from 8.y you have to update your template to 8.y, otherwise, without using the new functionnality, your 8.x template still work with you 8.x table.
Threfore is it also considered as a BC break ?
Comment #25
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedComment #26
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedAdding issue tag, hoping for review !
Comment #29
josebc CreditAttribution: josebc at Vardot commentedre-roll for 6.x
Comment #30
Dom. CreditAttribution: Dom. as a volunteer and at ACINO commentedComment #31
markhalliwellInstead of introducing an oddly named variable, why don't we just create
headerswhich implies more than one and deprecate the usage of existingheadervariable?Comment #32
BlacKICEUAAdded possibility to use ordering with multirow headers. Based on drupal_allow-multirow-headers-893530-29.patch.
Comment #33
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer commentedGlad to find this issue. Very exciting, I'd love to see this capability in Drupal's theme layer.
It will need a detailed accessibility review before committing. I'll manually test it sometime, tagging for now.
Meanwhile, found in patch #32
We should keep the short array [] syntax, current coding standards want it.
Comment #34
yogeshmpawarComment #35
yogeshmpawarAddressed @andrewmacpherson comment in #33 & also added an interdiff for patches.
Comment #37
andrewbelcher CreditAttribution: andrewbelcher at FreelyGive commentedThis works great for me! Would love to see this go in.
Comment #39
BlacKICEUARerolled patch for 8.7.x
Comment #40
tamarpe CreditAttribution: tamarpe commenteda/core/includes/theme.inc b/core/includes/theme.inc
$cell doesn't have to be an array, in that case, I'm getting:
Fatal error: Cannot use object of type Drupal\Core\Render\Markup as array in /app/www/core/includes/theme.inc on line 964
Added a check of array
Tested with 8.8.x
Comment #41
DanChadwick CreditAttribution: DanChadwick commentedI would very much like this. The work-arounds are very awkward and brittle.
Comment #42
joegl CreditAttribution: joegl commentedWould also love to see this! Thanks for all the hard work on this!
Comment #43
mgifford@DanChadwick & @joegl could you test this? Even just on SimplyTest.me
https://simplytest.me/project/drupal/8.8.x?add[]=https://www.drupal.org/...
A screenshot with the header would be great.
Comment #44
joegl CreditAttribution: joegl commentedWe are still on 8.6.15 on the moment, and I'm hesitant to patch a core module since we'd have to push the patch out to all of our servers/platforms. That said, if I have some extra time today I will roll out a separate dev site to test this on.
EDIT: Tried to apply the patch to our 8.6.15 install but it failed at line 950 in the theme.inc file. I'll have to wait until we upgrade Drupal to test this one out, sorry about that.
Comment #46
BlacKICEUARerolled patch for 8.8.x
Comment #47
jungleFix coding standards
Comment #49
jungleHi, there, is there an easy way to fix the file hash tests?
Comment #51
raman.b CreditAttribution: raman.b at OpenSense Labs commentedRe-rolling for 9.1.x
Resolving deprecations and updating
table.html.twigfor all the core themesComment #53
cosolom CreditAttribution: cosolom commentedThis doesn't work for tableselect
Comment #54
kiseleva.t CreditAttribution: kiseleva.t as a volunteer and at FFW commentedCouldn't apply patch #51 for Drupal 8, modified that a bit for 8.9.x.
Comment #56
akalata CreditAttribution: akalata commentedDocumentation for
header_multilevelneeds to be added under the "Available variables" section of the varioustable.html.twigfiles.Also noticed a typo in the edit for
header: "Each row contains and array" should be "Each row contains an array".Comment #58
mgaskey CreditAttribution: mgaskey commentedRerolling the patch from #47 for 9.3.0 (edit: failing)
Comment #59
mgaskey CreditAttribution: mgaskey commentedComment #60
mgaskey CreditAttribution: mgaskey commentedIn the end, I re-rolled the patch in #51 to work in 9.3.0
Comment #61
Suresh Prabhu Parkala CreditAttribution: Suresh Prabhu Parkala at Specbee commentedTried to fix custom failures. Thanks.
Comment #62
apadernoComment #64
ovanes CreditAttribution: ovanes as a volunteer and at FFW commentedPatch 54 adjusted and re-rolled in order to work with Drupal 9.4.x
Comment #66
mgiffordRelevant link https://www.w3.org/WAI/tutorials/tables/multi-level/
Worth looking at this example from We4Authors Cluster.
https://accessibilitycluster.com/main-results/table-creator
Would be associated with WCAG 1.3.1.
Comment #67
ameymudras CreditAttribution: ameymudras at Salsa Digital commentedAttempting to fix cspell issue. Couldn't generate interdiff because of whitespace issue
Comment #68
ameymudras CreditAttribution: ameymudras at Salsa Digital commentedAdding the patch again for correct version
Comment #69
ameymudras CreditAttribution: ameymudras at Salsa Digital commentedFixing ccf
Comment #70
needs-review-queue-bot CreditAttribution: needs-review-queue-bot as a volunteer commentedThe Needs Review Queue Bot tested this issue. It either no longer applies to Drupal core, or fails the Drupal core commit checks. Therefore, this issue status is now "Needs work".
Apart from a re-roll or rebase, this issue may need more work to address feedback in the issue or MR comments. To progress an issue, incorporate this feedback as part of the process of updating the issue. This helps other contributors to know what is outstanding.
Consult the Drupal Contributor Guide to find step-by-step guides for working with issues.
Comment #71
kksandr CreditAttribution: kksandr commentedFix "Warning: Undefined array key "content" in claro_preprocess_table() (line 1015 of /var/www/web/core/themes/claro/claro.theme)"
Comment #72
Gauravvvv CreditAttribution: Gauravvvv at Axelerant for Drupal India Association commentedI have attached re-rolled patch for 10.1.x. please review
Comment #73
smustgrave CreditAttribution: smustgrave at Mobomo commentedUsing the examples module with form API
Added this to the form (copied from the test)
Had to switch to olivero theme but it seemed to show correctly

But tried with a contrib theme and it broke completely so a change record will be needed and regular tables will have to be tested to make sure this isn't introducing a bug to existing sites.
For accessibility
Using the ANDI testing tool
Got 2 errors for the cells in pink Scope association needed at intersection of
Also got a warning Table has no [scope] associations. which may be unrelated here but worth mentioning.