 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Problem
With all the shiny new frontend stuff we're exposing users to, there are more animated elements on pages. Those animations can cause motion sickness reactions on some people. See child issues.
For those curious here is an article from the guardian about ios issues and some more details from wikipedia's motion sickness page.
a11y is a core gate, we have to find a suitable solution that allows us to remove/reduce all animations in core and contrib. I'll paste text from a reply of Charles Belov in the tour animation issue:
In my mind it would be part of core, just as the iPhone offers a "Minimize animation" setting in its native settings. The idea is that Drupal 8 will be accessible out of the box.
The other advantage of putting it in core - aside from Tour being accessible out of the box - would be that it would encourage contibs that utilize animation to query that setting and respect it. If Minimize Animation was in and of itself a contrib, that would greatly reduce the likelihood of other contribs querying it.
Proposed solution
The plan is to add a sitewide and user-level setting to toggle animations. This setting will do:
jQuery.fx.off = true;- Add no-animate.css file containing:
.no-animate * {transition:none !important} - There will be a new setting available for core and contrib JS:
drupalSettings.noAnimate. That way code can doif (drupalSettings.noAnimate) {}directly and we don't have to add this when animations are on (which is by default).
| Comment | File | Size | Author |
|---|---|---|---|
| #64 | interdiff-2316205-62-64.txt | 2.37 KB | GrandmaGlassesRopeMan |
| #64 | 2316205-64.patch | 1.96 KB | GrandmaGlassesRopeMan |
| #62 | interdiff-2316205-60-62.txt | 1007 bytes | starshaped |
| #62 | 2316205-62.patch | 1.69 KB | starshaped |
| #60 | 2316205-60.patch | 2.12 KB | starshaped |












Comments
Comment #1
nod_Comment #2
tim.plunkettComment #3
Charles BelovNod, thank you for creating this meta issue and stating it so well.
Thinking about it, one additional advantage of having it in core, and having animation be accomplished through CSS, is that it might even be possible for contrib writers not even have to think about it. If the contrib code does animation through CSS, core could provide override CSS automatically to disable it for those who need it.
Of course, then it might be neccessary to provide a means to override the setting where animation is critical to understanding. But the idea is that this would have to be a concious decision that the "minimize animation" be overridden for a particular feature rather than having to think about enabling disabling the animation.
Even then, it might be that if the visitor or user has "minimize animation" set, they would still need to press a button to view the animation rather than have the animation activate on page load.
Again, if this "view animation" button for important animations were implemented as a core feature that contribs wouldn't have to code from scratch, that would go a long way to ensuring its appropriate minimal and consistent use.
Comment #4
mgiffordI'd love to address this, but we don't have a patch or even a list of problematic animations at this time.
Can we get a list of where the animations might cause problems, and see if we can address them in a patch for 8.1?
Comment #5
Charles BelovThe one that is causing me problems is recorded in #2312805: Tour does not support turning off animation, animated tour.
The tiny Ajax timers don't bother me, but I can't speak for everyone. I would accept a non-animated Ajax marker on Reduce Animation, just to be consistent.
Aside from that, I don't know where the animations are in Drupal 8.
Comment #6
nod_We can and should do something about this in 8.0.x
The plan is to add a sitewide and user-level setting to toggle animations. This setting will do:
jQuery.fx.off = true;drupalSettings.animate(true by default).animateclass to the body (or html element) that all CSS rules with animations must be prefixed with.As a bonus we could even have that setting stored in localStorage so that anon users can turn it off as well but that's a bonus, don't want to have to deal with the UI for that yet.
I'm updating the IS.
Comment #7
nod_Comment #8
nod_Here is a quick patch to show what it looks like without animations (it still looks good).
Now we need to add the user/site preference thing.
Comment #9
LewisNymanComment #10
nod_Comment #11
nod_As pointed out by Lewis, using
.no-animateis easier on everyone. New (and better) patch.Comment #12
nod_With the new CSS file.
Comment #13
mgiffordComment #15
LewisNymanComment #16
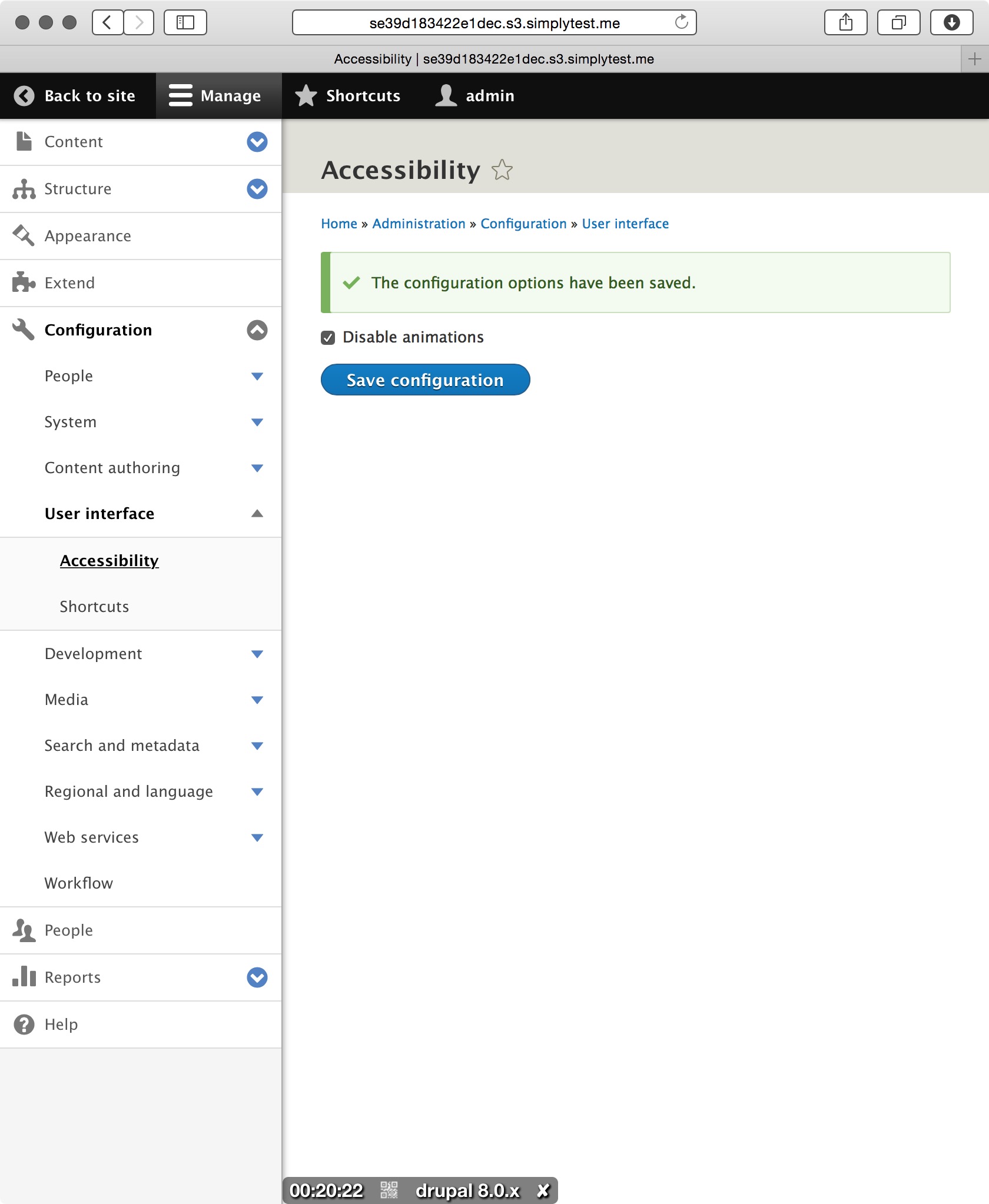
nod_It needs lots of description text work all over the place but I added a new link to admin/config called "Accessbility" which would be a good place to put other a11y stuff we have around.
Also, D8 is much nicer than D7 to create form and pages and stuff.
Comment #17
LewisNymanThis makes sense and works for me. Hovering over the shortcut icon with it enabled has no animation.

Comment #18
alexpottNeeds the default to be set in the system.site install configuration and needs schema for the new config key. Also
Does not sound very rtbc.
Comment #19
alexpottlet's change the config key to
accessibility.disable_animationand default it FALSE. It is nice when config keys have meaning without reading code.Comment #20
nod_Not sure how to do all that so feel free to help people :)
Comment #21
mgiffordI'm guessing we just need to add
no_animate: falseto core/modules/system/config/install/system.site.ymlor rather
accessibility.disable_animation: false.I noticed that misc/no-animate.css isn't in the patch. Shouldn't it be added there?
In the Accessibility description: "Change global accessibility options." is a bit vague. What other accessibility options would we want to put here?
I remember having these discussions about Overlay & D7. Do we want this to be site wide or allow users to disable it in their account. Should it be something that could be disabled by anonymous users that are affected by it. Lots of interesting questions.
Overlay's not party of D8 fortunately. There is a tendency to want to set up an accessibility configuration section. Generally that's been resisted. The priority has been on adding in defaults that are good for accessibility rather than configurations that can be enabled to improve accessibility.
I'm just thinking out loud here....
Disable animations should probably have descriptive text. "Some users are affected by 3d animations so we have disabled this for the site".
Comment #22
Charles BelovActually, 2D animations can be just as problematic as 3D animations. The original issue I filed, #2312805: Tour does not support turning off animation, was for a 2D animation.
I would think the hierarchy would be:
If we go with the least-restrictive path:
- Default is that animations are available site-wide
- Authenticated users can set disable animations from their user page (this setting *must* be available)
- Anonymous users get some facility to disable animations, whether site-wide or on a per-page basis (this setting *must* be available)
Most restrictive path:
- Default is that animations are disabled site-wide
- Authenticated users can set enable animations from their user page
- Anonymous users get some facility to enable animations, whether site-wide or on a per-page basis
The big difference between animations and overlay is that, unless a site is designed to have animations on every page, the user can probably get to the place where they can disable animations without having to endure animations. My understanding of overlay was that the per-user disable-overlay setting was not accessible to people who couldn't use the overlay. Is that correct?
Possible wording might be "Some people have negative physical reactions to animation. Disable animation prevents animations from being displayed."
Comment #23
LewisNymannod_ pinged me on IRC to ask if we can drop the webkit transition. I think we can, as long as we test the the unprefixed version also overrides the prefixed version. If contrib does add prefixes by mistake (could easily happen) then we would be a little bit more bullet proof.
Comment #24
Wim Leers#22++
I don't think it makes sense to disable animations sitewide. It only makes sense to have it part of the user's settings. … and preferably as part of the user registration form.
Comment #25
mgiffordJust posting some other articles talking about the pros/cons of this type of design:
http://www.webaxe.org/vestibular-issues-parallax-design/
https://www.iqcomputing.com/support/articles/parallax-scrolling-web-design/
I'm also worried about anonymous users. If this were just Seven then we could assume it was for registered users...
Comment #26
nod_The only issue with anon is providing a UI to turn it off. It's trivial to implement if we put the .no-animate CSS rule in system base CSS and add the class based on a user localStorage value.
The issue is to find out how/where we can expose changing this localStorage value for anon users.
Comment #27
LewisNymanUrgh, sounds like we're adding a lot of weight to a feature that will rarely be used.. I would prefer a global site wide feature.
Comment #28
nod_Boum. Simplified the whole thing, no more form, no more site setting. I say let contrib deal with the UI.
To test, type in the console:
localStorage.setItem('Drupal.noAnimate', true);to get rid of it:
localStorage.removeItem('Drupal.noAnimate');I split the thing in a drupal-init.js file because at some point it'd be great to inline this bit somehow.
Comment #29
mgiffordFrom yesterday's 24 ways, an article about animating responsibly.
Comment #30
idebr CreditAttribution: idebr commentedPatch no longer applies:
error: patch failed: core/core.libraries.yml:48
error: core/core.libraries.yml: patch does not apply
error: patch failed: core/misc/drupal.js:1
error: core/misc/drupal.js: patch does not apply
Comment #31
siva_epari CreditAttribution: siva_epari commentedComment #32
siva_epari CreditAttribution: siva_epari commentedPatch is rerolled. Please review
Comment #33
mgiffordFor developers with motion sickness, telling them to set
localStorage.setItem('Drupal.noAnimate', true);is an option, but that's not the vast majority of folks. How would an editor with motion sickness disable this in D8 through the UI? We do need to expose this feature.Also, what is the best page to test this on? It applies nicely, but what is the best place to see it working?
Comment #34
DuaelFrThis patch does not apply anymore.
I also think that a sitewide setting is not really interesting because if it was needed the themer could disable animations himself. Could we expose a JS function to enable/disable this flag easily to improve DX without making this patch too heavy? We might also document it for themers.
Comment #35
saki007sterRe-rolled the patch, not sure what next is to be done here.
Comment #36
saki007sterComment #37
DuaelFrThanks, that could be commited as-is but the discussion about providing or not an UI or helpers for DX is still open.
Comment #39
Charles Belov@DuaelFr #34: This is not for the benefit of the themer, it is for the benefit of site administrators or editors who are distracted or made queasy by involuntary (to the visitor) animation.
If the themer disables animations, then it is turned off for everyone, not just for people who have difficulty tolerating animation. Then it is not available to administrators or editors who benefit from animation (or who simply enjoy it).
Comment #40
DuaelFrWhat I meant was that the only person that could provide a button or a link in the interface to allow the user to turn off animations was the themer. What I am suggesting is to add some functions in the JS API to improve Theming eXperience so they can add that link/button easily.
Comment #41
nod_Good point. I scope creeped some stuff into the patch so I'll clean that up too.
Comment #43
Charles BelovComment #44
mgifford@DuaelFr so are you are suggesting that we commit the patch from @saki007ster as is or amend it to include "some functions in the JS API to improve Theming eXperience so they can add that link/button easily."
That could be a separate issue if it is easier. Simply having the ability to disable it in Core is a good step in the right direction. However, ultimately as @Charles Belov states, we want to have this be something that someone can just enable/disable if it bothers them. It shouldn't require a themer.
Not sure if the best approach would be the one we used for #448292: Drag and Drop for table rows is not accessible to screen-reader users to show/hide the table drag.
Comment #45
DuaelFr@mgifford I think we could totally commit that patch as-is and open a follow-up issue to add some JS helpers for themers.
In that case, we have no place in the UI to provide a link to disable animations as they can be used anywhere. The idea is only to provide that helpers so themers for whom accessibility matters would be able to easily provide that link to their visitors.
@nod_ you are assigned on that issue. Do you plan to do something new or can we RTBC?
Comment #48
saki007sterRerolled the patch in #35 attached the interdiff as well. Since system.module.css was broken up into components so added a accessibility.module.css into components folder.
Comment #49
saki007sterComment #50
mgiffordInteresting. I guess that makes sense. I just realized that there is also:
core/modules/system/css/components/hidden.module.css
I've got some concerns with separating out the accessibility code from the other code, but that seems like it would be ok here.
Would other accessibility CSS go here, or would it be better to change accessibility.module.css to no-animation.module.css?
To mark this RTBC, we need to manually test that this disables the animation. There's no way for a user to do this at this point through the UI.
Comment #52
droplet CreditAttribution: droplet commentedI expected all new CORE JS should be API method in future.
So we called Drupal.noAnime, not localStorage.setItem.
Let everybody able to swap it with their own data model system on their client side scripting more easily.
And in future, when we retire localStorage as storage, it need not to update all scripts.
Comment #53
mgiffordAdding VIMS tag - "visually induced motion sickness" as this is likely to come up again.
Plus another link for more info:
http://www.sciencedirect.com/science/article/pii/S0003687009001574
Comment #56
mgiffordThe ELMS Learning Network is disabling animations using:
https://github.com/elmsln/elmsln/tree/master/core/dslmcode/shared/drupal...
This is a useful example to build from. I think that user preferences should be stored in a cookie so that a login isn't required to disable them. There is an example from what we added in D7 for #448292: Drag and Drop for table rows is not accessible to screen-reader users.
Comment #58
mgiffordJust pointing to this WCAG 2.1 page where they are defining the new guideline [edit]:
https://github.com/w3c/wcag21/issues/18
Comment #59
starshapedThe patch in #48 no longer applies.
Comment #60
starshapedRerolled the patch.
Comment #61
starshapedLooks like the tests are failing due to the same issue I came across in https://www.drupal.org/node/2781031#comment-12132622, where the test was failing because it was checking that all of system's files were being overridden by Stable, which will not happen because of the backwards compatibility issue. This can be fixed by removing the accessibility.module.css file that was created in #48 and putting that css in an already existing system css file.
Comment #62
starshapedMoved the css to system.admin.css and removed accessibility.module.css. This SHOULD make the tests pass now.
Comment #63
phenaproximaThanks, @starshaped! Great work, and thanks for fixing the tests.
Regrettably, I need to kick the patch back for a few reasons:
JavaScript in Drupal core is now developed in ES6, using Babel. There are instructions for how to get set up with that at https://www.drupal.org/node/2815083.
The closure touches the document object, so it should probably be passed in here.
This seems very iffy to me, because window.Drupal is defined in core/misc/drupal.js. I'm not sure that we need a separate init script.
I feel like this should probably be encapsulated in a separate JS behavior (Drupal.behaviors.noAnimate or something like that) that lives in its own file, or possibly just added to drupal.js.
I'm not sure this is the right place for this CSS. That said, I'm also not sure where would be a *better* place to put it.
One possibility would be to have the JavaScript set these styles, then we wouldn't have to bike shed on where to put the CSS at all. But I dunno, I suspect that might not be "clean" enough for the JS maintainers :) I think I have to defer to them on this question.
There is also the question of test coverage. Do we need automated tests for this, or would manual testing suffice? I am not sure. I'm marking this issue as needing tests either way. One benefit of taking the "let's disable the animations in JavaScript only, and not add any CSS" approach that I just suggested is that we could easily write an automated test for that.
Comment #64
GrandmaGlassesRopeMan@phenaproxima @starshaped
We already have a
drupal.init.es6.js, no need to create another. 😀- #63.1,2,3: Fixed by moving this code to
drupal.init.es6.js- #63.4: It's such a small change I don't know if we want the overhead.
- #63.5: I don't really have any opinion on where this CSS should live, except that it probably shouldn't reside within the JS.
I think it's important that we keep adding tests for new functionality/features.
Comment #65
GrandmaGlassesRopeManComment #66
phenaproximaIt might be cleaner to use classList here, if that will work (and is allowed)...?
I am fairly sure the committers will kick this back over the placement of the CSS. Unfortunately, I don't know the front-end code base well enough to say where the CSS should live. So I think I have to punt on that one.
Patch looks good otherwise, but I'm marking it NW for tests.
Comment #67
dmsmidtComment #68
Wim LeersHow do you propose we test this?
Comment #69
phenaproximaIt seems to me that we could have a JS test which asserts the presence, or absence, of the no-animate class.
Comment #70
GrandmaGlassesRopeManThis is probably another instance where having some unit tests would give us some confidence that the correct thing is happening. Having a series of tests for our local storage interface would make this kind of patch trivial.
With our current functional testing environment, we have to 🙏 to PhantomJS that there's some ability to fiddle with local storage and then we could check that the class was attached. This feels like like too much complexity for not enough confidence.
Removing the Needs tests tag for now since I don't really think they should block this.
Comment #71
Wim LeersI think this needs two things to reach RTBC:
Comment #72
nod_Seems to me patch would be better reworked to use the new-ish prefers-reduced-motion. No besopke drupal API needed, just following user browser preferences.
We might even be able to do away with this whole thing if the media query is implemented in corresponding modules' CSS (and a some additional JS in the tour module to get rid of animations if necessary).
Comment #73
Wim LeersOOHHHHHHHH 👏👍
Comment #75
mgiffordThat is very promising. It's still draft in the W3C, who knows when there will be support in the browsers let-alone user awareness. Still worth watching https://drafts.csswg.org/mediaqueries-5/#prefers-reduced-motion
Comment #76
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer and at Annertech commentedWCAG 2.1 introduces Success Criterion 2.2.9 Animation from Interactions. Notably, it's classed at level AAA, so it isn't a blocker for the Drupal core accessibility gate (which targets level AA).
macOS and iOS now have an OS-level user preference, and Safari already implements the CSS5
prefers-reduced-motionmedia query. The fact that's it's being developed for a W3C rec is encouraging. There are feature request issues to implement it in the other major browsers:An article on the WebKit blog this summer, Responsive Design for Motion, breaks down different kinds of animation trigger for VIMS with video demonstrations of each one. This is the first easy guide I've seen about assessing animations. A demo page linked at the bottom of the article shows different ways to use the prefers-reduced-motion media query.
@nod, re: #72,
I wholly agree, at this stage I don't think a Drupal API is the way to go. Supporting platform-level (browser or OS) preferences with
prefers-reduced-motionis a much more attractive, robust, and maintainable route to follow.Again, re: #72,
+1 to that - we'd be treating animations as a progressive enhancement, on a per-component basis. In fact not just progressive, but inclusive and considerate enhancement.
Given that:
Then I think the best way forward is to re-scope this as a [Policy, no patch] issue, to form developer guidelines for the use of animations in Drupal. We can also track the implementation status of the
prefers-reduced-motionmedia query, and use that as a basis to postpone or proceed with specific animation issues in Drupal core.This issue doesn't have a parent yet, so I think we can bring it under the WCAG 2.1 plan now.
Comment #77
Charles Belov+1 on respecting prefers-reduced-motion. If someone has set that setting, its safe to say that animation bothers them/me, they've said they don't want it, and it is respectful to them to just not do it when it's not required, and you don't have to worry about what the animation standards are or anticipate what their (varying) needs might be.
Comment #78
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer and at Annertech commentedMaybe we should start an experimental issue to refactor an existing animation to use
prefers-reduced-motion.In the demo from the WebKit blog, "Example 2: Using CSS to disable an ongoing, purely decorative animation", the decoration is similar to the animation we use on batch progress bars, e.g during site install.
The batch progress bars have plenty of of other affordances (simple static length, and text describing progress) that they should work well without animations.
Comment #79
nod_We might need to make a new issue. The direction changed significantly and we're already at comment #79.
Comment #80
nod_Closing this, opened #2928103: [policy, no patch] Use "prefers-reduced-motion" media query to disable animations to replace it.
Comment #81
mgiffordComment #82
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer and at Annertech commentedReflectively, I'm changing this from "won't fix" to "actually, we arrived at an achievable strategy to follow up, so that's fixed". The media query has landed in Firefox for Windows, so I'm feeling really optimistic :-)
Comment #83
andrewmacpherson CreditAttribution: andrewmacpherson as a volunteer and at Annertech commented