 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
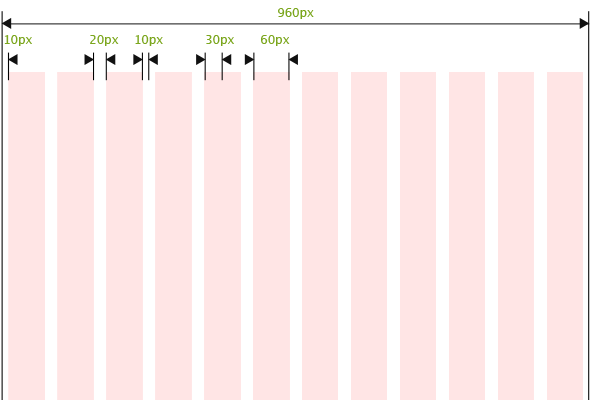
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The design grid consists of 12 columns, each 60 pixels wide with a 20 pixel gutter space between them giving a total of 960px wide.

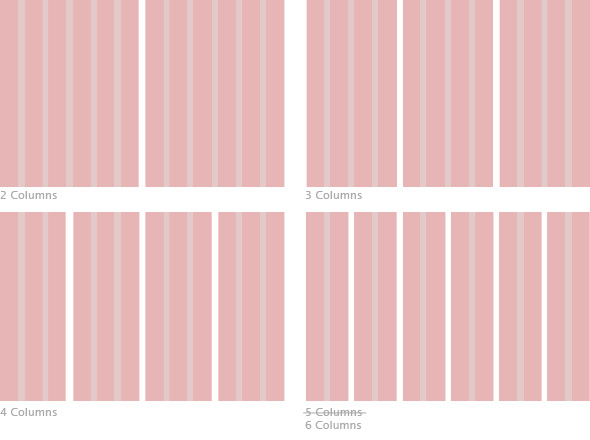
Columns

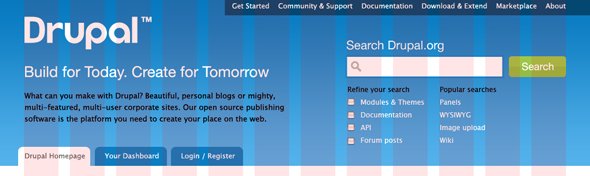
Masthead - Home

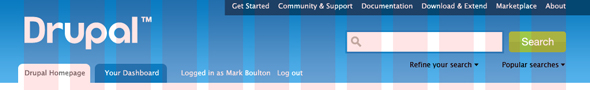
Masthead - Content Pages

Correct mark up examples
A three column section
<div class="container-12"</div> <div class="grid-4"> <p>...</p> </div> <div class="grid-4"> <p>...</p> </div> <div class="grid-4"> <p>...</p> </div> </div> A main column with sidebar
<div class="container-12"</div> <div class="grid-8"> <p>...</p> </div> <div class="grid-4"> <p>...</p> </div> </div> A smaller main column with sidebar
<div class="container-12"</div> <div class="grid-4 suffix-4"> <p>...</p> </div> <div class="grid-4"> <p>...</p> </div> </div> 









