Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Kalamuna partnered with the American Foundation for the Blind (AFB) to build a more accessible world. We delivered a thoughtful content strategy and a modern redesign to launch AFB’s strategic reframe to reach a wider audience.
Since 1921, the American Foundation for the Blind (AFB) has been a force for people with vision loss. Whether you know them by name or not, you’ve encountered their impact in braille, audiobooks, and the ADA. This is where Hellen Keller dedicated her career.
After nearly 100 years of helping people with vision loss within the system, AFB broadened their mandate to change the system itself. They needed a partner to redesign their web presence to both launch a revolution and continue serving their established audience. Of course, accessibility was essential, both in delivering a usable design for all vision levels and that developers with vision loss could build.

Drupal emerged as the optimal choice because of the project’s specific needs and overarching goals for the American Foundation for the Blind. Drupal’s robust and flexible architecture aligned seamlessly with the complex requirements of the AFB’s web redesign. The open source platform’s modular structure allowed for a highly customizable solution while accommodating the diverse content and accessibility considerations inherent in AFB’s mission.
Drupal’s commitment to accessibility made the platform a natural fit for a project where digital accessibility was paramount. The platform’s strong track record in serving mission-driven organizations reinforced Kalamuna’s confidence in its suitability for AFB’s strategic goals.
The large and supportive community at Drupal enforces its reputation as a platform dedicated to continuous improvement. As a CMS, Drupal empowered content authors at AFB by offering web-based tools for editing and content management controls, ensuring smooth and efficient website management.

Goal #1: Align on brand and content strategy
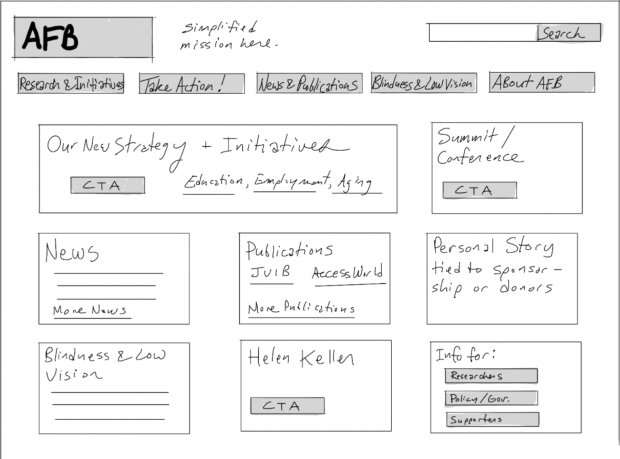
While AFB initially positioned this as a design challenge, our discovery uncovered a significant parallel need for content strategy. Not only did AFB need guidance on how to appeal to new audiences, they also possessed a wealth of current content that would need to fit in their new site. We pivoted from our initial plan and led strategic positioning and messaging workshops to determine how AFB would communicate with policymakers and the wider community. A content mapping exercise allowed us to visualize restructuring AFB’s content library for both their current and new audience.
Goal #2: Bring the AFB team into the design process
Because AFB’s team included members with vision loss, we built accessibility into our tools and process. Collaborative sketching sessions posed fewer challenges than we anticipated. The goal remained the same: to structure the content on a webpage, which becomes an ordered collection of words for people using screen readers. We leveraged our experience sketching with non-artistic clients, who we regularly guide to not worry about “pretty,” and to focus on putting words on a page.
Goal #3: Co-create an accessible website
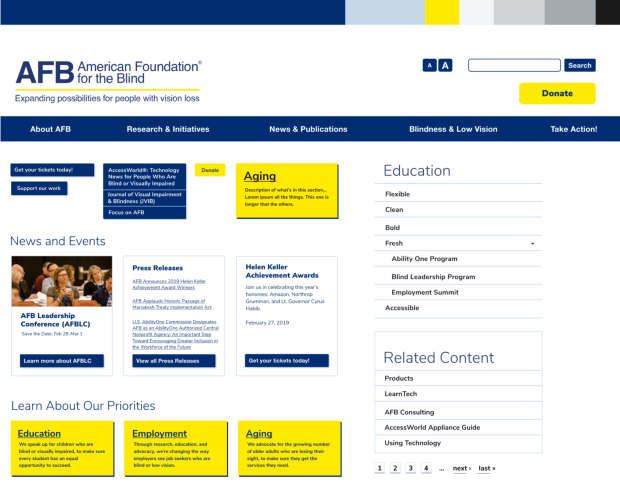
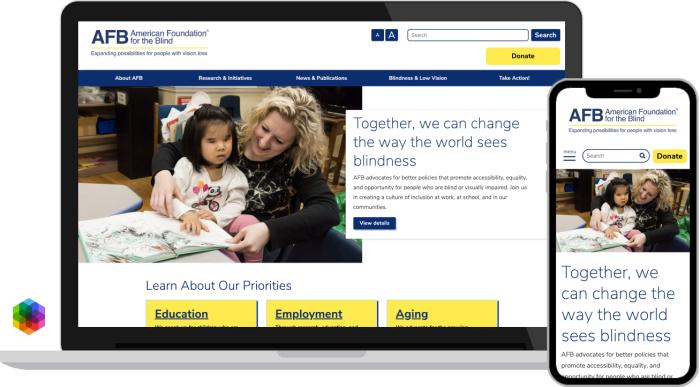
Much of the internet leaves people with vision loss out of the conversation. That wasn’t an option here. We worked with the AFB team to refresh their brand guidelines, including color, typography, and their logo. The new website also needed to look great. AFB planned to build the site fully in-house, so our final deliverable was a fully responsive HTML style guide of our accessible and modern visual design. AFB used it to conduct rigorous accessibility testing before connecting it to Drupal.
Technical specifications
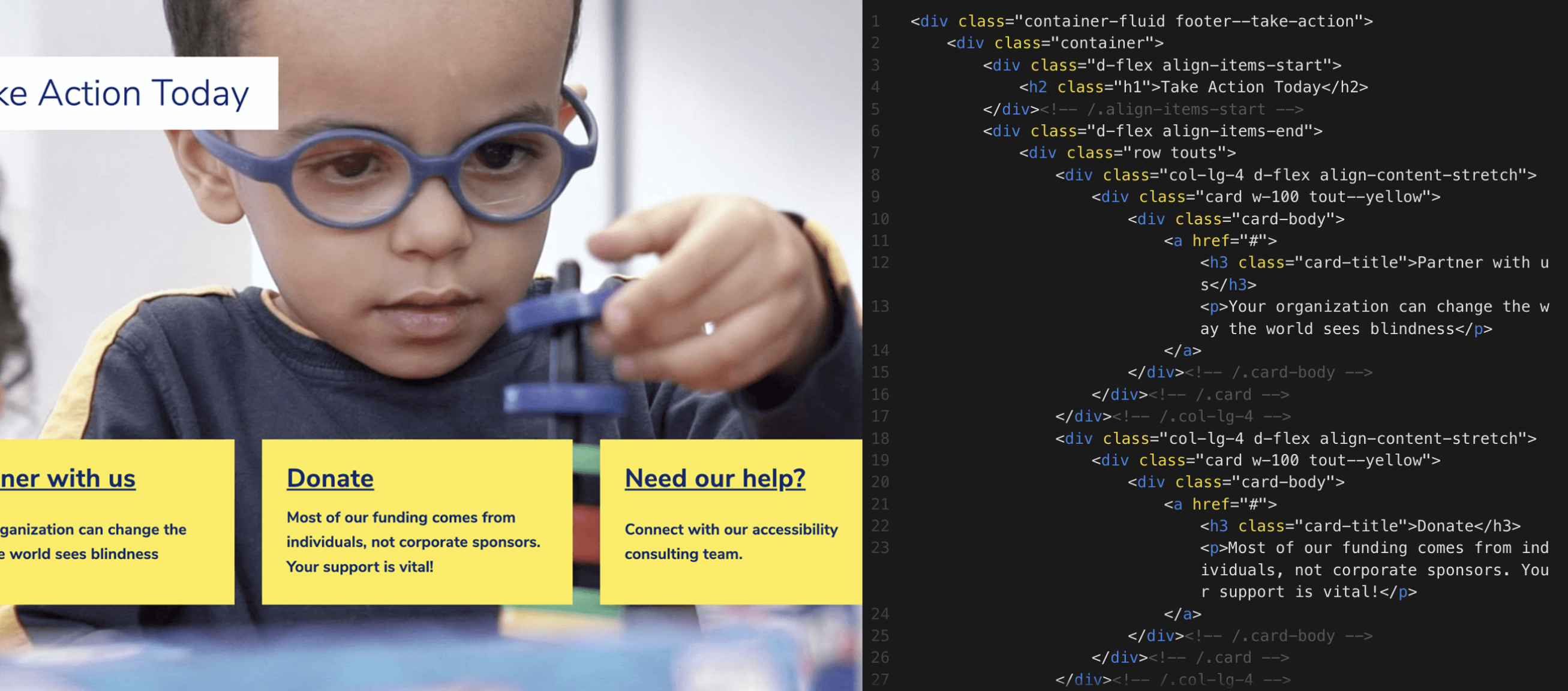
Developed by our team at Kalamuna, Kalastatic is a helpful tool that efficiently integrates prototyping, style guides, and a static site generator. Demonstrated through our collaboration with the American Foundation for the Blind (AFB), Kalastatic’s modular design facilitates collaboration between frontend and backend development, enabling early feedback from our partners. The choice to utilize Kalastatic was easy because of its ability to support component-based design and flexible content with compatibility with Twig Tweak.
We employed Twig Tweak, a template engine, to enhance the development process for the AFB website. Twig integrated excellently with Kalastic, our chosen prototyping and style guide tool, allowing for efficient content rendering. Zurb Foundations was utilized to standardize frontend layouts; this allowed our team to create a consistent and well-defined web page structure.
We created reusable components and templates by leveraging Twig’s capabilities with Kalastic, providing a standardized structure for our open source AFB project. Kalastatic simplified the transition of the prototypes; this approach streamlined the development workflow and facilitated the integration of AFB’s design elements in the Drupal content management system, ensuring consistency and efficiency across the entire web development process. As a stack, utilizing Kalastic, Zurb Foundation, and Twig provided a robust foundation for our Drupal project with AFB.
Given the emphasis on accessibility in the AFB project, Kalamuna’s contributions likely include advocating and prompting accessibility best practices within the Drupal community. This could involve sharing guidelines, tools, and methodologies for creating inclusive and accessible digital experiences.
- American Foundation for the Blind
- Patricia Rodriguez, Senior Designer
- Shannon O’Malley, Content Strategist
- Candice Dexter, Developer