Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Flippy is an ultra-simple module that generates previous/next pagers for content types. On the Node type administration screen, you can turn Flippy on or off
for each content type. It'll generate a unique pager for each content type, so you can page through Articles or page through Blog posts, but you can't page
through all nodes on the site.
To change the position of the pager, visit the content type's Manage Display page, where fields and other fieldish things can be dragged about. Flippy's there, too.
Compability notices
Drupal 8 - 9.0
Use 8.x-1.x
Drupal 9.1+
Use 2.x
Drupal 8+
In Drupal 8+ the node Order is set by node ID (nid).
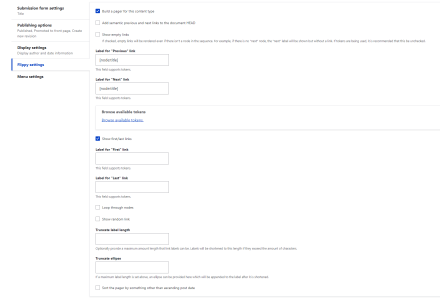
Once you enabled the module and created a content type, go edit the type. On the edit page, a "Flippy settings" menu tab will appear. Here, you can set the Flippy Pager behaviour for that specific content type! Options include, but are not limited to:
- Semantic previous and next links to the document HEAD
- Token supported labels for the "Previous" and "Next" links
- "First" and "Last" links with token supported custom label availability
- Link label truncation options
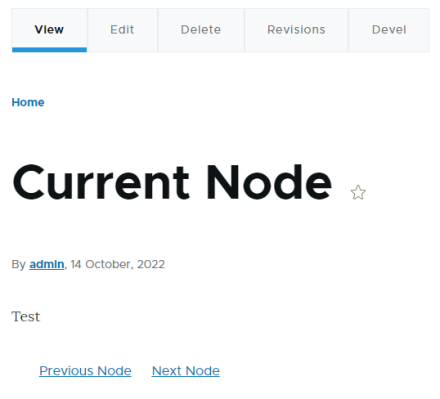
After saving, a previous and next link with your provided settings will appear on the content nodes.
The core token module is optional and allows using tokens for pager links.
Drupal 7
NOT SUPPORTED (bugfixes and security issues only)
In Drupal 7 the node order is set by date created.
In D7, if you turn on Flippy for a content type, but hide the pager in the Manage Display page, its links will still be available in the theme layer when it comes time to output node.tpl.php. If you like, you can weave the pager links right into the node manually in your own templates. This does not apply to D8 twig template any more.
Version 7.x-1.1 starts to use token to replace 'previous'/'next' label.
The Token module is required.
Pager modules comparison
You can find a comparison of similar pager modules here:
http://drupal.org/node/1276920
(Please help to keep it up to date!)
Drupal 9+ Development proudly sponsored by German Drupal Friends & Companies:
webks: websolutions kept simple (https://www.webks.de)
and
DROWL: Drupalbasierte Lösungen aus Ostwestfalen-Lippe (OWL), Germany (https://www.drowl.de)
Project information
- Module categories: Content Display
7,957 sites report using this module
- Created by eaton on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 2.x-dev updated 14 Oct 2022 at 09:20 UTC
Development version: 7.x-1.x-dev updated 13 Oct 2022 at 08:57 UTC