Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This recipe website for active foodies takes a curated approach to chronicling culinary adventures.

Drupal provides not only future scalability but a lot of power out-of-the-box; particularly robust permissions control, a serving yield calculator (via the Recipe module) and responsive media handling (thanks to Flex Slider.)
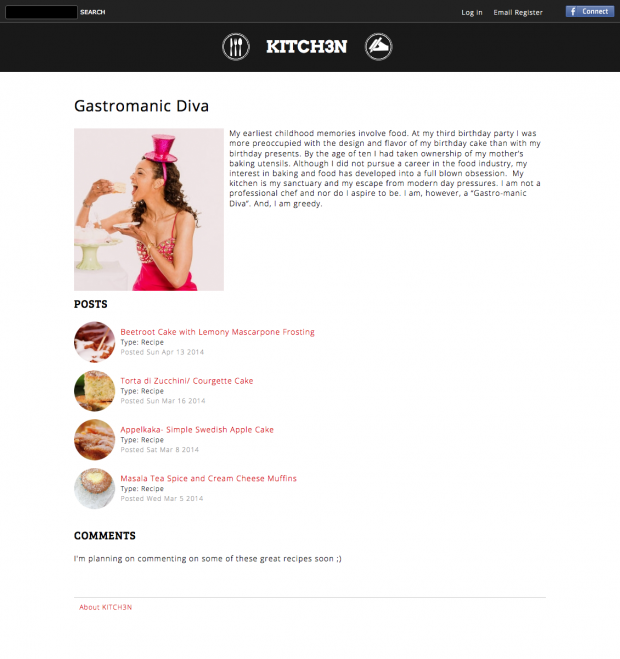
Simplicity is at the core of this site - it attempts to make culinary experiments accesible and fun and is contributed to by a curated selection of people who love to cook. We really wanted to relate this purpose through the design; in the process making it responsive (works on computers, tablets and mobile phones) and simply a dynamic filter-able list of recipes with profiles of contributors.
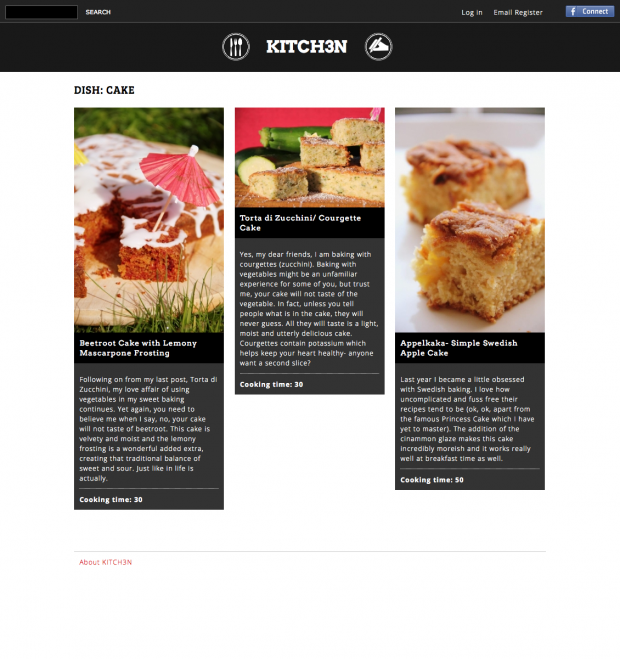
On any device people can quickly select how much time they have to cook/bake and jump into relevant recipes. Additional filters are included on the homepage per cuisine, meal and dish - to make it really simple to find recipes which interest the site visitor.
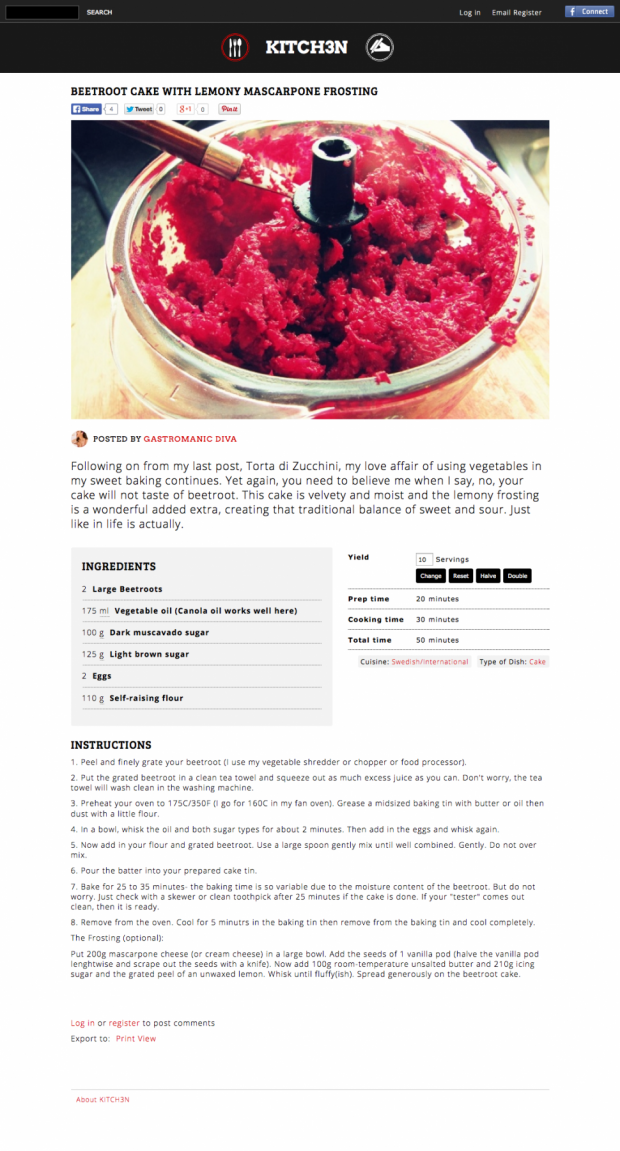
When on an actual recipe you are presented with an automated slideshow of images taken whilst creating the dish, a description of it, a list of ingredients (with relevant cooking times and a serving yield calculator) and instructions. Anyone can comment on a recipe once they are a member of the site (which takes a click of a button to sync up with your Facebook account.)
Technical specifications
This project was developed using Drupal 7 and the Zen theming framework. We extended Zen into a custom theme expressing our design which takes hints from sites like Pinterest; featuring a jquery-based (Masonry) responsive grid stack which reformats itself depending on the available screen width.
The site's responsiveness is generally facilitated through conditional CSS and we have coded style conventions for computer screens, small tablets and mobile devices. Using the wonderful Flex Slider module for Drupal (and custom styling) we are able to display large, full-width image slideshows on recipe pages - they are fully responsive and scale in size depending on space available plus upon hover left and right navigation is shown atop images.
In order to offer site visitors a simple serving yield calculator, we used the Recipe module. This module allows contributors to enter each ingredient as three fields - one for numerical value, one for quantity type and one to describe each ingredient. Buttons are provided on the recipe page to change the serving values displayed to a custom set of values, reset them, halve or double them. As the Recipe module allows for importing recipes via the Mastercook and RecipleML formats, the site can easily import Recipes from external websites/sources (other than per-user contributors) in the future.
Facebook authentication is provided for by the FBoauth module; which creates local-to-database accounts for anyone not previously registered or instantly signs on those already signed-up; all through the click of a Facebook Connect button.
We offer two member roles on the site for non-administrators; they are either 'Authenticated' or 'Contributors' - where base permissions for logged-in/authenticated members basically include commenting whilst Contributor members also can post recipes and edit their own recipes. At the moment, the Contributor role is assigned by administrators (as the site's contributions are curated.)
Strategy, Design & Development: Qasim Virjee (Principal at Design Guru - http://designguru.org)