 DDEV is the official local development tool of Drupal. And like Drupal, DDEV depends on the support of the open source community.
DDEV is the official local development tool of Drupal. And like Drupal, DDEV depends on the support of the open source community. Palantir.net is pleased to announce the recent launch of the new Drupal Web site for the Indianapolis Museum of Art (IMA). One of the nation's leading art museums in its development of new media content, the IMA is committed to using cutting-edge museum technology as a means to engage and educate its visitors.
Palantir.net is pleased to announce the recent launch of the new Drupal Web site for the Indianapolis Museum of Art (IMA). One of the nation's leading art museums in its development of new media content, the IMA is committed to using cutting-edge museum technology as a means to engage and educate its visitors.
We collaborated with design partner Studio Blue and the IMA’s marketing and technical staff to develop a highly functional and visually engaging site that incorporates many of the hottest “Web 2.0” technologies like folksonomic tagging, blogs, podcasts, YouTube integration, and AJAX-style visual effects. The use of Drupal 5 was instrumental to the success of this highly ambitious project.
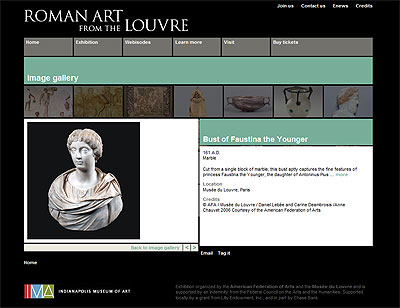
During the development of the main IMA site, Palantir also simultaneously built the Drupal-based Web site for the IMA's Roman Art from the Louvre exhibit. This site, which was also designed by Studio Blue, leverages the design of the main Museum site to provide users with information about this high-profile exhibit, including picture galleries, a collection of IMA-produced "Webisodes" in a variety of video formats, and a Google Maps mash-up that allows users to view the origin point of various artifacts in the collection.
How do you build a “Web 2.0” museum site?
 In late 2006, we were approached by our longtime creative partners at Studio Blue to participate in the development of the IMA’s new Web site. The IMA wanted to elevate its Web presence with an innovative, non-traditional site that allowed them to better communicate directly with its audience. During the discovery process, which went through the spring of 2007, we worked with Studio Blue and the IMA to identify the client’s needs and existing resources and develop a project plan that would bring together the design, content, and technology. It was during this time that the decision was made to use Drupal, which after our positive experience with the Washington University Arts & Sciences site, seemed like a logical choice because we knew it was flexible enough to meet the Museum’s needs. Drupal also appealed to the IMA because it was an open source product and it had been used to build another site they liked, the Science Museum of Minnesota’s Science Buzz.
In late 2006, we were approached by our longtime creative partners at Studio Blue to participate in the development of the IMA’s new Web site. The IMA wanted to elevate its Web presence with an innovative, non-traditional site that allowed them to better communicate directly with its audience. During the discovery process, which went through the spring of 2007, we worked with Studio Blue and the IMA to identify the client’s needs and existing resources and develop a project plan that would bring together the design, content, and technology. It was during this time that the decision was made to use Drupal, which after our positive experience with the Washington University Arts & Sciences site, seemed like a logical choice because we knew it was flexible enough to meet the Museum’s needs. Drupal also appealed to the IMA because it was an open source product and it had been used to build another site they liked, the Science Museum of Minnesota’s Science Buzz.
Throughout early 2007, we worked closely with Studio Blue as they developed the front-end design concepts and content documents for the site. The final Photoshop design files were first translated into HTML by George DeMet. After structuring and proliferating the site’s content, Colleen Carroll then adapted these HTML designs into a completely custom theme for the site, with other members of the Palantir team providing support as needed. Larry Garfield was the project’s technical lead, responsible for Drupal architecture, module development, and custom programming with support from other members of the Palantir team. The Roman Exhibition site was launched in July 2007, and the main IMA site was launched at the beginning of October.
Blocks galore
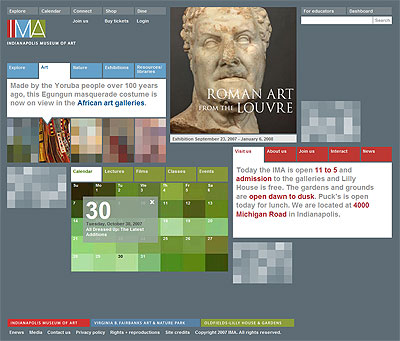
The IMA site is built around four page regions: Explore, Connect, Calendar, and Gallery. Each region has both a closed and expanded version, depending on where in the site the visitor is. On the home page, all regions are in their "closed" form. On all other pages, the Explore, Connect, or Calendar regions expand to show the page content while the other regions remain closed. Each closed region, though, could have a number of different context-sensitive forms. They could use their default front-page version or display an image relevant to the current page.
The solution we devised was to make each closed region a custom block, while the open region is the page content area. We then defined a series of image pools as taxonomy terms, and created "image nodes" using the CCK imagefield module that could be assigned to one or more pools. On any given node, then, the admin can select any given pool for three image regions (Gallery, Connect, and Calendar) or even a specific image. If a pool is selected, custom block handling code selects one image at random.
In order to keep the site feeling new and fresh with dynamic content without ruining performance, the page cache is cleared nightly. That keeps the front page calendar up to date as well as ensuring that subsequent visitors to pages on the site get a new look every day without degrading performance.
Most of the site's unconventional layout is handled via blocks. In all, the site includes 11 block regions. Path-sensitive page templates, one each for the Explore, Calendar, and Connect sections, handle the rest of the site's unique look and feel.
Art collection
 The IMA site includes access to over 64,000 pieces of art in the museum's collection. Rather than trying to import 64,000 nodes, the IMA provided an API for their collection through a system called Mercury. We built a wrapper in Drupal for that system that supported searching the entire collection, and then used a lazy-loading mechanism to create a stub Drupal node for artworks as they are viewed. Although the data for each artwork is pulled on-demand from the Mercury system without being cached in Drupal, creating a node for each artwork allowed us to easily leverage node-related functionality such as comments, links, custom block references (as above), and so forth.
The IMA site includes access to over 64,000 pieces of art in the museum's collection. Rather than trying to import 64,000 nodes, the IMA provided an API for their collection through a system called Mercury. We built a wrapper in Drupal for that system that supported searching the entire collection, and then used a lazy-loading mechanism to create a stub Drupal node for artworks as they are viewed. Although the data for each artwork is pulled on-demand from the Mercury system without being cached in Drupal, creating a node for each artwork allowed us to easily leverage node-related functionality such as comments, links, custom block references (as above), and so forth.
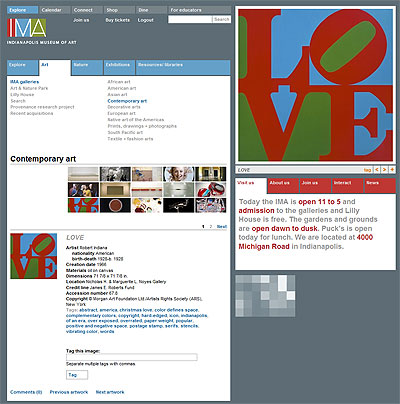
Each artwork page features catalog information on the artwork as well as two sizes of image. A third, larger image is available via an Ajax popup. Users can also read and post comments and tag artwork using a folksonomy system designed specifically for museums.
Social tagging
The IMA is a leading partner in the Steve.museum project. Steve is an open source folksonomy-style social tagging system developed specifically for museums. The idea is to allow visitors to the web site to tag artwork with terms meaningful to them. That gives visitors a sense of ownership in the site, as well as providing the museum with a rich research tool to see how the art-viewing public categorizes a piece rather than how a curator does.
As with the Mercury system, Palantir developed a thin wrapper around the steve system to expose it on artwork nodes. Authenticated users are able to add both new tags and popular tags from other users to any artwork, using either an in-line or pop-up form. New tags are reflected immediately both on the artwork and in the site-wide tag cloud. Steve is also used on the Roman Art from the Louvre exhibition site.
jQuery to the rescue
Despite the large number of visual effects on the site, almost none of it uses Flash. The only place Flash is used on the site is to wrap video files from YouTube and other sources. All other visual effects are managed through careful use of jQuery. We upgraded the site to use jQuery 1.1.4, which opened up a number of useful jQuery plugins to us. By far the most useful were the Dimensions plugin, which has now been incorporated into jQuery 1.2, and jqModal.
There are a number of popups on the site in various locations. Most of the "passive" popups, such a the footer links, use jqModal. More interactive popups, such as the tagging popup and the comment form on artworks, use an iframe and custom page handler. The use of an iframe makes handling forms within a popup easy, since there is no need to intercept the form submission. It also makes variable-size popups easier, as the iframe provides a scrolling interface where necessary.
jQuery made the visual effects especially easy to implement. The static "chunklet" video thumbnails present on each page, for instance, were a simple matter of an animated gif layered over a thumbnail picture, and hidden on-hover using jQuery. The same animated gif is used for all video thumbnails but anchored to a different corner of the image. That gives the impression of different static effects for each thumbnail while keeping the page load small.
Progressive enhancement
Throughout the development process, Palantir adhered to the "progressive enhancement" philosophy of site design. The HTML generated by Drupal is fully semantic, with no spurious layout tables to be found. All Javascript effects are built to start with a non-Javascript page and then alter it as needed on page load. In most cases that means an anchor link will include a URL to a page that would popup, so that it opens on its own in the full browser window if Javascript is not available with complete functionality. On page load, jQuery hooks use that URL as the basis for a generalized effect, such as a form popup.
Besides the obvious benefits in accessibility and search engine optimization, this approach made development easier as well. Throughout development and even after the site launched, we were able to swap out different effects and interface concepts with relative ease. The entire site was designed for maximum compliance with section 508 Web accessibility standards.
Event handling
Events on the IMA site are handled using the Date CCK field module. Because events could frequently have irregular schedules, though, we also added optional "custom date" and "custom time" text fields. If used, the theme layer then uses that string in place of the actual date on display. That way, site admins are able to enter multiple dates for an event, and then give it a custom date label of, for instance, "every Tuesday and Thursday in November except Thanksgiving".
Another challenge was the need to share events between the main IMA site and the Roman Art from the Louve exhibition site. RSS was too inflexible for our needs, so instead we took advantage of the fact that both sites are hosted on the same web and database servers. We configured the necessary Views on the main site, and then wrote small custom page handlers for the Roman Art site. The custom page handlers initialize the theme system, switch to the main site's database, load and render the view or event node, and then switch back to the Roman Art site's database. The result is transparent access to event data on the main site with all theming controlled by the Roman Art site, with no data duplication or messy RPC calls.
Module highlights
Innumerable thanks to the various authors of the following modules:
- CCK, datefield, link, image field, video field: CCK is truly one of the key pillars of Drupal. The ease with which we were able to roll out new node types with rich meta data made modeling the data architecture remarkably straightforward.
- Views: Views is the second key pillar of Drupal, and was used extensively on the IMA site. In all, there were no less than 25 views built out in the final version.
- Viewfield: A number of pages on the site are, properly, views. However, we needed them to be nodes so that we could customize what image pools the blocks on that page pulled from. We therefore created a "View node" consisting of just a title and a Viewfield CCK field that referenced the requisite view. That allowed us to have an edit page where we could configure blocks and specify arguments to the view within the node. This "View node" technique is one we have used on a number of sites with great success.
- Pathauto: Given the amount of path-based logic used by the theming layer, we're not sure it would have been possible to build a maintainable site without automatic path alias generation.
- Audio: The site also features podcasts provided by the IMA staff. We leveraged the same Audio module used by the Lullabot team with their podcasts, and to much the same degree of success.
- Path Redirect: One of the challenges of the site was that the information architecture at times called for a page to be its own child; the "explore" page, for instance, is actually the same as the explore/index page. Rather than try to assemble several different menus, we built the site hierarchy into a single Primary Links menu with judicious use of Path Redirect. That allowed us to model the site hierarchy cleanly without any additional code.
- And others, including Devel, Component, XMLSitemap, Menu Tree, Role Assign, and Custom Error.
Challenges
We were forced to modify Drupal core in three specific places.
- We installed the Javascript compressor backport patch from Drupal 6. Given how much Javascript is used on the site, that simple patch was able to drastically reduce page load time site-wide.
- We needed to change some wording in the search module's help text. Since it was not in a form we could not form_alter it, and the locale system was too heavy to load just for one help string. In the end we simply overrode the module for the site and changed the wording directly. Drupal 6, however, will feature a simpler and lightweight way to override selected strings without loading the full translation system, making this sort of hack unnecessary in the future.
- We needed more specific control over how and where comments are displayed. Unfortunately Drupal 5's comment display options are not very flexible, especially with comments added directly to the node body after it is rendered. In the end we had to override the node module and modify node_view() to only show comments inline on blog node types and to let us pull them manually on artwork nodes so that they could appear in an Ajax popup.
Successes
- Using taxonomy to create image pools worked well, and we've adopted it for a number of other sites. Athough in this case we used a custom block definition to randomize the image because of the many states the block could take, a less complex setup could easily use a randomly-ordered List View to create blocks as needed.
- The View-as-node trick using Viewfield is also a simple and easy way to have our view cake and eat our node cake, too. The downside is that dynamic arguments in the URL do not work, but can be added within the node directly. All other View functionality, such as filter forms, continues to work normally.
- Calendars are always a challenge, whether using Drupal or not. We have found that the most effective way to build a ranged calendar as on this site is to use the hook_views_query_alter() hook to manipulate the View's query WHERE clause. By removing the parts of the WHERE clause built by the filter form and replacing it with a custom clause with an OR, we can transparently mutate the view to interpret the filter form however we want.
Written by George DeMet and Larry Garfield


Comments
Wowee! Thanks a lot for the
Wowee! Thanks a lot for the write up. These write ups are always helpful for the community. Great job on the site...it rocks!
Amazing!
I am simply speachless! Congratulations!
Thank you a lot for sharing your story.
/*_*/
http://www.xmacinfo.com
Simply awesome. A wonderful
Simply awesome. A wonderful site, a design streets ahead of anything else I've seen implemented on Drupal and fantastic execution. Should be the Drupal pinup site dejour.
http://www.ourbrisbane.com
form over function...
This is a really strange design. The layout is confusing at best. There is almost no flow, nothing feels intuitive, and every time I navigate to a new "page" I'm left wondering where I should be looking. The randomly placed animated GIFs do not help.
So, while I admire that you're willing to take risks, I'm afraid you've sacrificed usability for looks.
--
John Forsythe
Need reliable Drupal hosting?
wonderfull .... !
nice write up .....
-- Sree --
IRC Nick: sreeveturi
form over function... - I agree
While the site is a great achievement, I feel it is marred by it's obtuse navigation and illconsidered information architecture. Furthermore the animated gifs are a visual distraction and draw attention away from what should be the primary focus of the site, the artworks.
I disagree ;)
I'm Tiffany Farriss, the project manager for the IMA site here at Palantir. The navigational structure may seem nontraditional, but I disagree that it is nonintuitive.
Traditional users can use the top nav to open whatever content "module" is desired. Those who are more exploratory can navigate by module directly from the home page. The users are gently exposed to the "module-based" structure for recognition rather than recall based usage. Either path terminates in the use of tabs and unordered lists (in a consistent placement at the top of each interface module) that are actually quite traditional.
The animated gifs are by design to draw attention because the goal of the IMA online, beyond an invitation to come into the museum to view the works in person, is to showcase its online content, which users can access through the animated video spots on each page -- those link to the webisodes.
I appreciate your reasoning
However, I am curious to know if you have conducted any user/usability testing of the site. If so, what were the outcomes/findings?
improvements
I noticed you changed the flashing animations a bit, it's a good improvement, I didn't notice they were videos on the original version.
--
John Forsythe
Need reliable Drupal hosting?
Thank you
That's exactly why we made the change. Some of us were concerned that visitors wouldn't realize that mousing over the glimmering pixels would lead them to video content. We decided to keep the pixel concept but make it more subtle and turn it into a transparent layer over a thumbnail. It still attracts attention but people should find it less distracting and more informative.
We're planning to do more usability testing as we go to get information about how various aspects of the site design affect the user experience.
- Ed
What an excellent design!
What an excellent design! It's different enough to be artsy, which is great, without going too far and being unusable. The designer of this site (irrelevant to Drupal's usage) has done sterling work. They've used a strong and imaginative grid and the colour scheme befits the logo excellently.
This little tid-bit is excellent:
It's good to hear how others have inventively used modules to do what they need. This will be remembered for use on future projects.
You probably already know this, but could the node comments module have allowed you to avoid hacking core?
Thanks for the excellent write-up, love the site!
---
Web Design, GNU/Linux and Drupal.
Overkill
We didn't look into node comments, as we didn't really need comments to be nodes. Aside from the unusual placement of comments on artwork nodes, the comments are fairly typical Drupal design. It was easier to add 3 lines of code to the node module (actually an override of it) than to add another module and incur the performance cost of nodes-as-comments.
--
Larry Garfield
http://www.garfieldtech.com/blog
http://www.palantir.net
--
Larry Garfield
http://www.garfieldtech.com/
Thinking Functionally in PHP: https://leanpub.com/thinking-functionally-in-php
I had a feeling you probably
I had a feeling you probably would have weighed-up the pros-and-cons, and totally agree with your decision. It's always worth mentioning these things, just on the off-chance that node comments was exactly what you needed. You never know. :)
---
Web Design, GNU/Linux and Drupal.
Really excellent writing and
Really excellent writing and nice site.
Wish to see more articles like this one.
---
Drupal Theme Garden
Really awesome work, care to
Really awesome work, care to go into more detail about how you achieved the front page tab rollovers?
The dashboard is also really nice, are these just static nodes with integer fields you edit as needed, or are these numbers being tracked realtime and pulled into the nodes?
In reply to your dashboard question
The IMA actually developed the dashboard in house (after learning a lot from Palantir). The dashboard nodes all derive from one content type defined in a module. The base type manages things like the linked lists that drive the series. There are several different types of dashboard content types that are extended using CCK. We use Taxonomy to drive the icons and department/topics views. All the updates are done by hand now, but it would be fairly easy to programmatically fill out the node/add/dashboard forms.
dashboard kudos!
BTW awesome job on the dashboard, Charlie! :)
It's such a great articulation of institutional transparency in/for/by the Museum.
awesome! but you could make
awesome!
but you could make the calendarbackground image a gif instead of a jpg. you got pretty bad artefacts there.
I'll always find a way to complain ;-)
----------------------
forward-media.de
The image artifacts are an
The image artifacts are an intentional part of the design. ;-)
ohhh ... :)
ohhh ... :)
now i see ....
----------------------
forward-media.de
Shop & Tickets
Firstly, The site looks great:) Congrats!
Secondly, You have used a different ASP framework for the Shop and Ticketing (Which seems very much function vise like a shop). Did you consider bringing these two sections under Drupal?
We would most likely spend
We would most likely spend our time replacing our membership system first with CiviCRM.
Great design & write up
Thanks for the great write up, really useful. And congratulations on building a site that shows some of the flexibility that Drupal has.
One odd thing I noticed - there seems to be two November 4ths on the calender... Something to do with the clocks changing in the US? Or a completely unrelated bug? Or am I imagining things after one too many glasses of wine during a late night coding session?
__________________________
http://www.thomasturnbull.com
http://twitter.com/thomasturnbull
The function that cranked
The function that cranked out the calendar incremented a timestamp by 86400 seconds to get the next day. Since we fall back an hour on that Sunday there were more than 86400 seconds in that day. We fixed it now. Thanks for the note.
Target hit 100%
Sure this site is dead confusing. Thinking about Phantasia in the "Endless story" of Michael Ende, where the countries always keep shifting´, same in "Cube" ingenius movie. But hey: it is for an arts museum! so it's perfect. It's like inside a museum: keeps you guessin wtf is this piece again. And only really great designs have the power to raise controversy.... the rest is just a bore. ;)
I'm happy being miserable
love the calendar
Where do I get one of those Calendars! I really love the way it's been styled and it has the pretty popups! V. Cool!
Great Site.
JD
http://www.byronbayartists.com
Simple custom code
The calendar here is actually fairly simple. It's a custom block that spits out a table for the calendar days, with links to the appropriate day detail page. The table itself is set to a fixed size with a background image to get the pixelated green look. Then a jQuery routine grabs each link in the calendar table, dissects the URL, and rewrites it to call a hidden div. On click, the div is loaded with the result of an AHAH call (using the original URL). CSS handles the rest.
I wish it could have been a more generic solution, but calendars are always a pain in my experience. This one ended up being only about 50 lines of code between PHP and JS, which worked out fine.
(And thanks, cmoad, for fixing the DST bug in it!)
--
Larry Garfield
http://www.garfieldtech.com/blog
http://www.palantir.net
--
Larry Garfield
http://www.garfieldtech.com/
Thinking Functionally in PHP: https://leanpub.com/thinking-functionally-in-php
Simple custom code
Is it possible to get the code file used by you for this site.
Gaurav
Intriguing
I found the site a refreshingly different way to present a museum. In many ways the experience of going through your Web site was much like going to a good museum -- very different areas and pieces form different periods and genres and artists presented in many different ways. The site made me want to see more (and thus COMPLETELY waste my time!! :)) And it also made me want to go to the museum, which I am sure is one of your goals. (Unfortunately, Indianapolis is a long haul from where I am.)
I did find, at first, that the design was confusing. I wasn't sure what was happening. But the mouse rollovers were immensely helpful and once I grasped that you were orienting the site around five areas, it was fairly easy to figure out. And what I found most intriguing is the five areas -- you must have spent a great deal of time thinking that out and my guess is that once you had those four subject areas, the content architecture became much easier.
I was excited by the seamless integration of multi-media. And I liked the Webisodes. After the fact, I was interested that you did not directly import the photos into the Drupal database and I wonder whether that was to save time or that you felt the set up you have works better.
I am of course also in awe with the graphic design, the way you manipulated Drupal to present the information the way you did and your use of jquery -- all things way out of my league.
I have one thought for improvement. I browsed the site using Foxfire and found the loading of the large photos extremely slow, to the point that I thought the site was locked up. This came not only because of the amount of time for the loading but also because I had nothing on the page that was telling me that something was loading. And once the large photos appeared, they were hard to get rid of, clicking the x in the lower right hand corner produced no visible action and the photo remained for a very very long time. AN UPDATE: I returned to the site later in the day, several times, and I did not have a repeat of the slowness issue. I suspect, then, that the problem was at my end or whatever was wrong, you fixed. I leave the observation in only because I had posted it earlier.
I think it is a tremendous site and you have shown a great respect for the open source Web development community by sharing so much of your work and how you got there.
Thanks
geoff gevalt
http://www.youngwritersproject.org
geoff gevalt
http://www.youngwritersproject.org
http://www.ywpschools.net
http://geoffreygevalt.com
Blurred Images
What is with the blurred images? It really destroys the look of the screenshots. Good job otherwise. Kudos!
--
CODESIGN Studios
Life, The Universe, and Everthing - A day in the life of an audio visual junkie
Not the worst, but not the best
I think the UI is not as intuitive as it could be or should be.
It breaks one of the cardinal rules of UI design: consistency. A link to a specific place moves around and shows up at different places on the page, depending.
I also don't care for the jump vertical scrolling to the below the fold information. It always make me wonder what I'm missing up top and therefore manually scrolling the page back up.
I also don't like the minimum width required to prevent horizontal scrolling being so wide. Horizontal scrolling is a big usability black mark.
Yes, most of this is my subjective opinion. But I've been around the UI block a couple decades. ;-)
On the other hand, I have some customers that love the calendar on the front page and want us to implement it here. Is it open source?