Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Provides a set of templates for content "View Modes" that are typically used (some of them) in each website.
In VMI ~3.0.0
Available View Modes and Layouts:
Impressed cards:
- Impressed card - xlarge.
- Impressed card - large.
- Impressed card - medium.
- Impressed card - small.
- Impressed card - xsmall.
Featured cards:
- Featured card - xlarge.
- Featured card - large.
- Featured card - medium.
- Featured card - small.
- Featured card - xsmall.
Text cards:
- Text card - large.
- Text card - medium.
- Text card - small.
Overlay cards:
- Overlay card - xlarge.
- Overlay card - large.
- Overlay card - medium.
Hero cards:
- Hero card.
In VMI ~2.0.0
Available View Modes and Layouts:
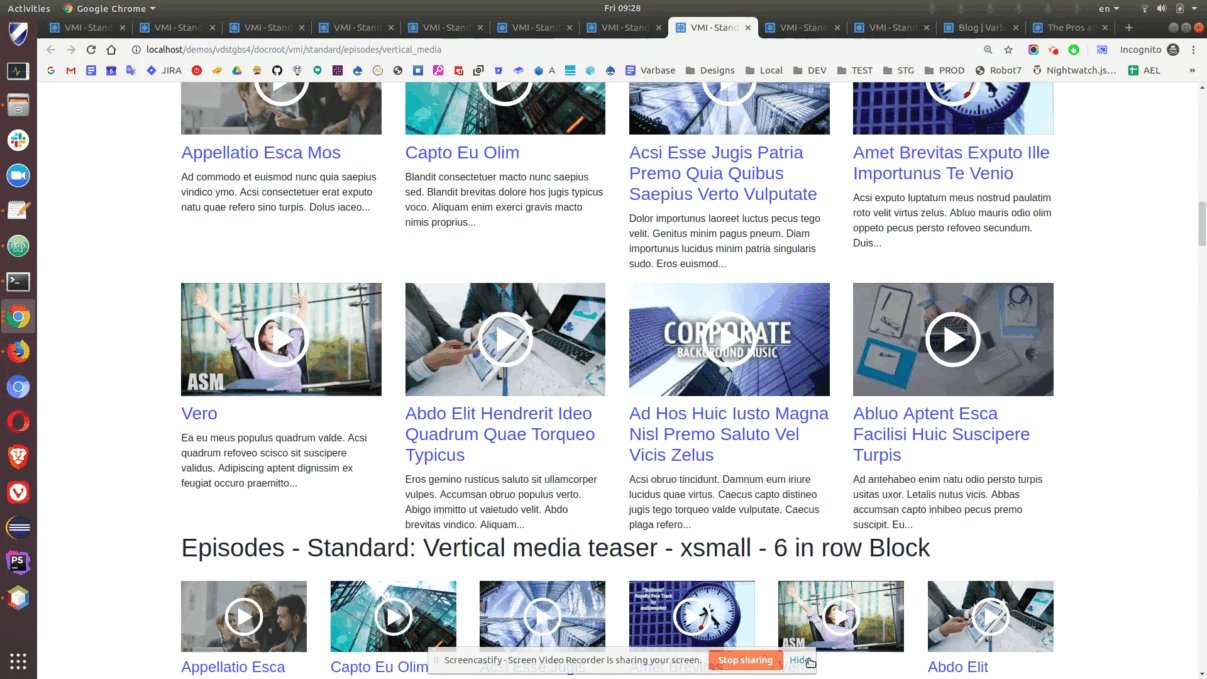
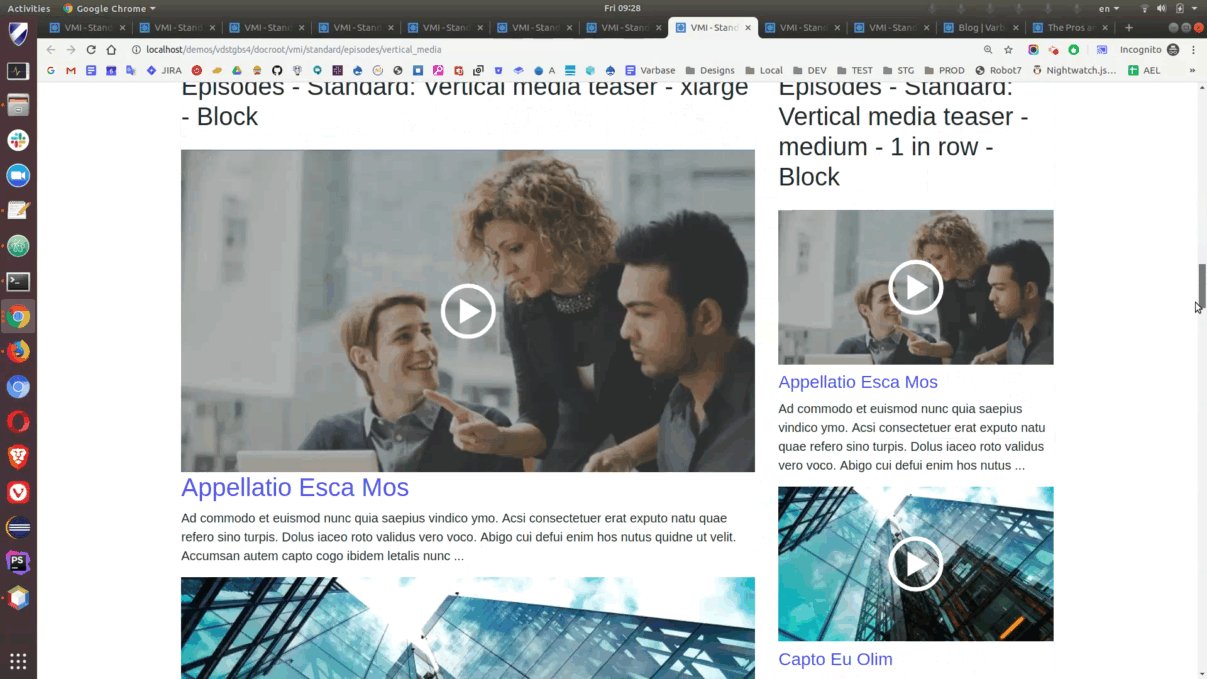
Vertical media
- Vertical media teaser - xlarge.
- Vertical media teaser - large.
- Vertical media teaser - medium.
- Vertical media teaser - small.
- Vertical media teaser - xsmall.
Horizontal media
- Horizontal media teaser - xlarge.
- Horizontal media teaser - large.
- Horizontal media teaser - medium.
- Horizontal media teaser - small.
- Horizontal media teaser - xsmall.
Text teaser
- Text teaser - large.
- Text teaser - medium.
- Text teaser - small.
Touts
- Tout - xlarge.
- Tout - large.
- Tout - medium.
Hero
- Hero xlarge.
Requirements
- A Bootstrap 4/5 theme or sub theme.
- Display Suite module.
- Display Suite Extras module.
- Field Group module.
- Smart Trim module.
Example Site Building steps
Making use of this module, by following the listed steps:
- Given that the "View Modes Inventory (VMI)" module was enabled
- And a "Content type" was created to utilize the view modes available from VMI
- And the "Content type" has a "Title field"
- And a "Body field"
- And an "Image field named (field_image) " or "Video field named (field_video) or "Media field named (field_media)""
- When the "Manage display" under the Default view mode been visited
through theadmin/structure/types/manage/[CONTENT_TYPE_NAME]/displaylink - On the "Custom display settings" tab link
- The list of ready View Modes Inventory (VMI) will be listed
- On selecting a View Mode for a Content type then saving
- The list of enabled View Modes with auto mapped fields with their layout and settings will be ready configured out of the box.
Watch this YouTube video for a quick tips on the VMI ( View Modes Inventory ):
Use With Varbase Distribution:
This module is best used with Varbase distribution.
Can be installed with any Drupal 9/10 site. Even if installed with the Minimal or Standard profile.
However, using it with Varbase gives you way much more cool stuff!
Varbase documentation
Check out Varbase documentation for more details.
This module is sponsored and developed by Vardot.
Supporting organizations:
Initial building, ongoing maintenance and development
Project information
- Module categories: Content Editing Experience, Content Display
- Ecosystem: Varbase - The Ultimate Drupal CMS Starter Kit (Bootstrap Ready), Vardoc: Knowledge Base System and Documentation Site
843 sites report using this module
- Created by Mohammed J. Razem on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
3.0.0-rc1
released 11 February 2024
Works with Drupal: ~10
✓ Recommended by the project’s maintainer.
Install:
Development version: 3.0.x-dev updated 11 Feb 2024 at 10:21 UTC
8.x-2.16
 released 28 November 2023
released 28 November 2023
Works with Drupal: ~9.5.0 || ~10
✓ Recommended by the project’s maintainer.
Install:
Development version: 8.x-2.x-dev updated 2 Apr 2024 at 09:54 UTC