Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module will automatically add the Facebook code for Facebook Subscribe button which will be displayed in the block and each page node.
Benefit
- Size, position, weight, color scheme, font, etc., are all completely customizable by site administrators.
- Administrators can also control which content type(s) the Facebook Subscribe button will or won't appear on, as well as which role(s) are allowed to view the button (regardless of whether or not the user is logged into Facebook at the time).
- Along with a Subscribe button appearing for each node, there is an optional block that can be set to appear on each page.
- By default, the button will only appear on a node's "full" page view. This option is also customizable, however, so that the button(s) will show up on teasers as well.
About Facebook Subscribe Button
Using this button, you can let others subscribe your public updates on your profile.
Facebook Subscribe Button is going to be far more popular than Twitter’s follow button for sure. Twitter’s follow button let you read his all the tweets. But this Subscribe button only show you public posts that will make you read only important ones, of-course depends on who you are subscribing to. More multi author sites or blogs this will be a great feature. Readers can subscribe writes individually and easily. More at Facebook Subscribe.
Configuration
- Profile URL - profile URL of the user to subscribe to. This must be a facebook.com profile URL. Facebook users must enable "Subscribe" button on their profile by visiting Facebook's subscription page, then clicking "Allow subscriptions"
- Layout Style - there are three options.
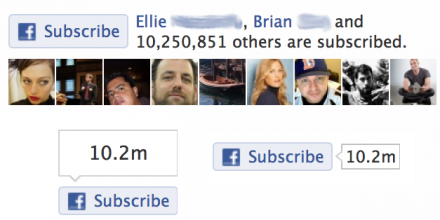
- Standard - displays social text to the right of the button and friends' profile photos below. Minimum width: 225 pixels. Default width: 450 pixels. Height: 35 pixels (without photos) or 80 pixels (with photos).
- Button Count - displays the total number of subscribers to the right of the button. Minimum width: 90 pixels. Default width: 90 pixels. Height: 20 pixels.
- Box Count- displays the total number of subscribers above the button. Minimum width: 55 pixels. Default width: 55 pixels. Height: 65 pixels.
- Show faces - specifies whether to display profile photos below the button (standard layout only)
- Color scheme - the color scheme for the plugin. Options: 'light' (default) and 'dark'
- Font - the font to display in the plugin. Options: 'arial', 'lucida grande', 'segoe ui', 'tahoma', 'trebuchet ms', 'verdana'
- Width - the width of the plugin.
Like this? Have a look at our Other Modules.
Corporate Contributors
Help and Support Us
Please consider Cash Contribution through Paypal or Contribute through Chipin for our free Drupal Modules, Themes & Projects which helps us creating new and free quality drupal modules, themes & projects in the future.
Project information
Seeking co-maintainer(s)
Maintainers are looking for help reviewing issues.Maintenance fixes only
Considered feature-complete by its maintainers.56 sites report using this module
- Created by devsaran on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.