Introduction to Bartik theme
Drupal 7 will no longer be supported after January 5, 2025. Learn more and find resources for Drupal 7 sites
Bartik is the default theme for Drupal 7. This section describes the major regions and features of Bartik for Drupal 7.
Issues regarding Bartik for Drupal 7 are filed as part of Drupal core.
Regions
The Bartik theme comes with several regions.
regions[header] = Header
regions[help] = Help
regions[page_top] = Page top
regions[page_bottom] = Page bottom
regions[highlighted] = Highlighted
regions[featured] = Featured
regions[content] = Content
regions[sidebar_first] = Sidebar first
regions[sidebar_second] = Sidebar second
regions[triptych_first] = Triptych first
regions[triptych_middle] = Triptych middle
regions[triptych_last] = Triptych last
regions[footer_firstcolumn] = Footer first column
regions[footer_secondcolumn] = Footer second column
regions[footer_thirdcolumn] = Footer third column
regions[footer_fourthcolumn] = Footer fourth column
regions[footer] = Footer
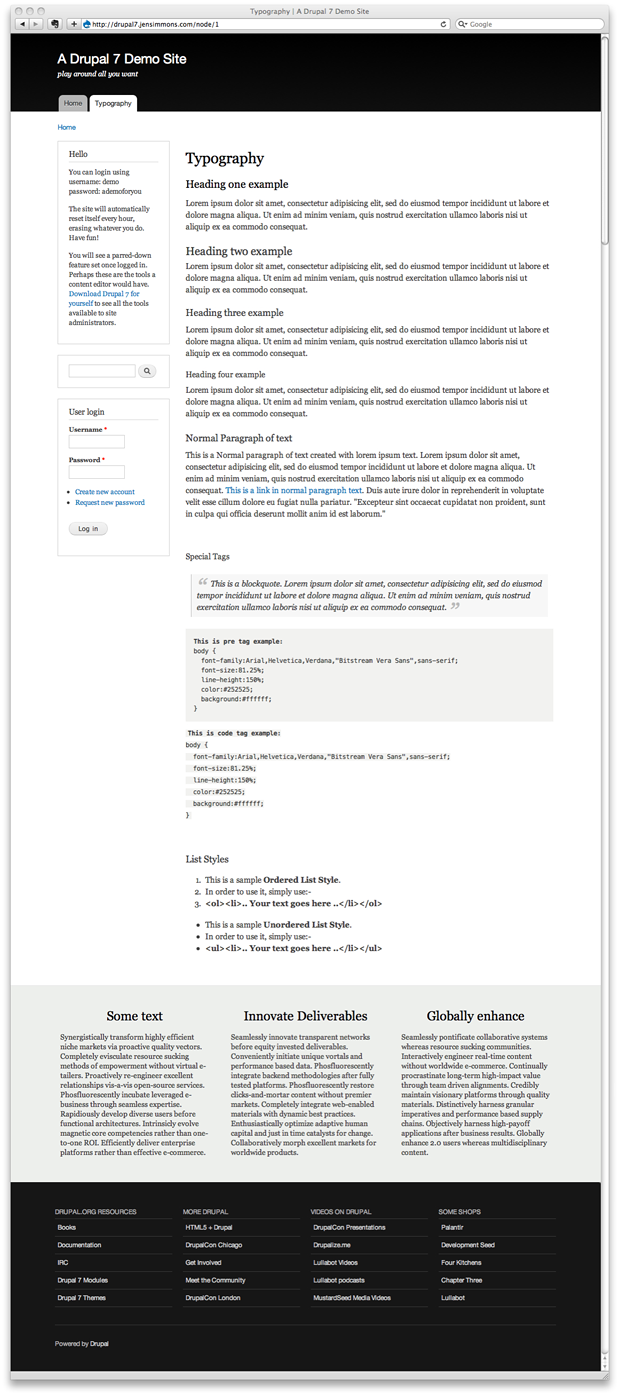
These can be seen in action in the following screenshot:

Features
The primary menu appears as tabs along the top of the page, below the header.
The secondary menu appears in the upper left corner.
The Color module, if enabled, can be used to change the color of several parts of the Bartik theme, including the header (as a gradient), footer, link and text color.
Name
The Bartik theme is named after Jean Bartik, one of the original programmers for the ENIAC computer.
We are saddened to hear of Jean Bartik's death on March 23, 2011, just two months after Drupal 7 was released. Take some time to learn more about her and the women who invented computer programming.
http://www.nwmissouri.edu/media/news/2011/03/23bartikpassing.htm
http://edition.cnn.com/2011/TECH/innovation/03/23/computers.bartik.obit/
http://blogs.computerworld.com/18018/jean_bartik_last_of_the_original_en...
http://www.techeye.net/business/jean-jennings-bartik-one-of-the-first-wo...
http://www.netflix.com/Movie/Top-Secret-Rosies-The-Female-Computers-of-W...
Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









