Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
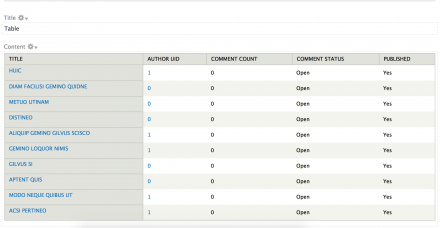
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module provides a plugin that renders a view as a table with both row and column headings.
By default, Views only renders tables with column headings. However, to ensure that websites are usable for users who rely on screen readers, such as users with blindness, it is sometimes necessary to render long or complex tables with row headings as well as column headings. For more information, see http://www.w3.org/WAI/tutorials/tables/two-headers/.
To set the row headings, set the view format to "Table with row headers". In the settings form, there is a select that lists all fields in the view. Select one to be the row header, or select "None" to have a table with no row headers.
It is conventional, but not required, that in a table with row headers, that the left-most column be the row header. The selection of a row header should be made semantically, based on what would be the best label for the row. The second column may be the row header first column is the row number or a Views Bulk Operation checkbox, for example.
Some may want to avoid having row headers because they may not want the visual style for teach data cell to be the same throughout the row. However, it is important for accessibility that semantic markup be used, especially for tables. Use CSS to style row headers similarly to other cells.
This module was inspired by https://www.drupal.org/node/2770835
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.Maintenance fixes only
Considered feature-complete by its maintainers.79 sites report using this module
- Created by miwayha on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 7.x-1.x-dev updated 10 Oct 2016 at 15:05 UTC