Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
The Typekit Integration module is a lightweight module to integrate Typekit (Adobe Fonts) with Drupal.
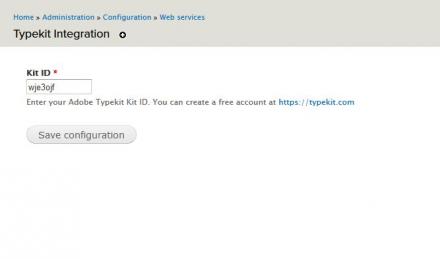
It comes with a simple configuration page to set your Adobe Fonts Project ID and outputs the required code to use Typekit (Adobe Fonts) on your site.
Adobe Fonts Setup
The first step, is to login or create an account at typekit.com or fonts.adobe.com
You will want to setup an Adobe Fonts Web Project. Projects are groups of fonts that will be packaged together and distributed over a CDN. A project lets you configure the fonts, selectors, and other settings that Typekit (Adobe Fonts) will apply to your web pages.
You will need to add a project name, then add your fonts. Once your project is saved, it should give you a Project ID. This will be a 7 digit code that will be entered into the module config page.
Module Setup
- Enable the Typekit Integration module
- Navigate to: /admin/config/services/typekit
- Enter the Kit ID from your newly created Typekit
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Integrations
147 sites report using this module
- Created by javdich on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.
Releases
Update README & configuration form to include Adobe Fonts
Development version: 7.x-1.x-dev updated 26 Sep 2021 at 20:05 UTC