Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module allows to add some menu items inside another menu item. This is very useful for creating mega menus.
Features
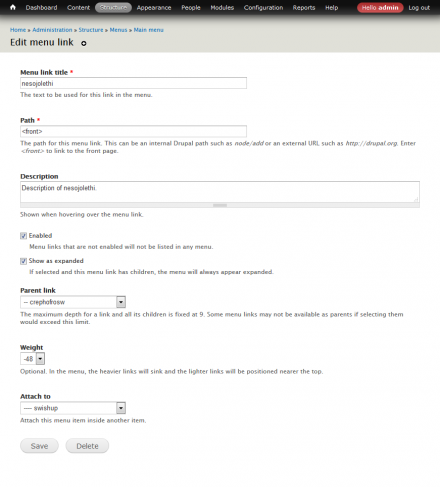
- Add new option "Attach to" on menu item edit page.
- Display attached menu items inside another item.
- Hide attached items from their normal position.
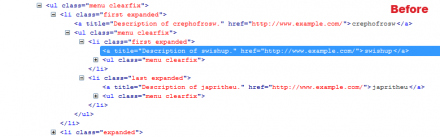
Markup before
<ul>
<li><a href="/">Home</a></li>
<li>
<a href="/">Level 1</a>
<ul>
<li>
<a href="/">Level 2</a>
<ul>
<li><a href="/">Level 3</a></li>
<li><a href="/">Level 3</a></li>
</ul>
</li>
<li>
<a href="/">Level 2</a>
<ul>
<li><a href="/">Level 3</a></li>
<li><a href="/">Level 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
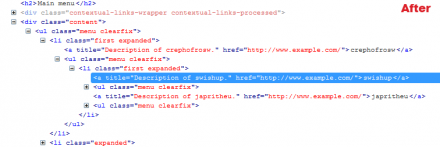
Markup after
<ul>
<li><a href="/">Home</a></li>
<li>
<a href="/">Level 1</a>
<ul>
<li>
<a href="/">Level 2</a>
<ul>
<li><a href="/">Level 3</a></li>
<li><a href="/">Level 3</a></li>
</ul>
<a href="/">Level 2</a>
<ul>
<li><a href="/">Level 3</a></li>
<li><a href="/">Level 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
Dependencies
Menu module (core)
Installation and configuration
- Download this module and unpack into
sites/all/modules/contrib. See documentation for details. - Enable this module.
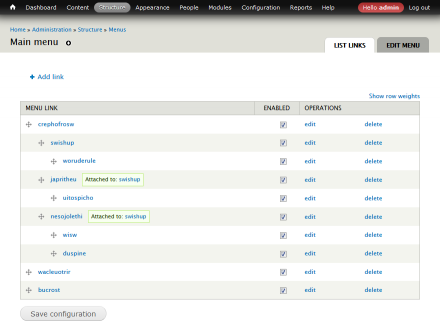
- Go to your menu (Main menu, for example) and click 'edit' link on which menu item you want to attach to another.
- Select in 'Attach to' option menu item where you want to attach this item.
Sponsor
This module was developed for IvTextil.ru website.
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Content Display
2 sites report using this module
- Created by Plazik on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
7.x-1.1
 released 19 June 2015
released 19 June 2015
Works with Drupal: 7.x
✓ Recommended by the project’s maintainer.
Development version: 7.x-1.x-dev updated 19 Jun 2015 at 17:53 UTC