Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Media watermark module
Overview
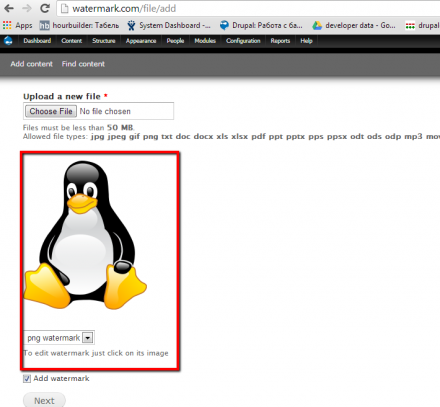
Media watermark module allows to add watermark to image files (.jpg, .jpeg, .gif, .png) while they are uploading into CMS through media module. As watermark can be used any .png or .gif image with transparency. After installation are available two test watermarks .gif and .png. To see them we should follow this path yoursite.com/file/add and check "Add watermark" checkbox. Watermark element is added to any media file upload form on any content edit form.
Installation
Media watermark module have only one dependency - media module
This module installation process is similar to any other module in drupal Installing modules and themes.
You should follow these steps:
1. Download media_watermark module and put in modules directory.
2. Download media and file_entity modules not older then 7.x-2.x.
3. Enable media_watermark and follow this path yoursite.com/file/add. There will be available two default watermarks. To see them check "Add watermark" checkbox.
4. To edit existing watermark click on its image.
5. To configure all watermarks use path yoursite.com/admin/config/media/watermark.
6. To add watermark use path admin/config/media/watermark/add
Recommended modules
ImageCache Actions
IMCE Watermark
More detailed info about usage of this module you can find in Tutorials.
Tutorials
Media watermark tutorial
Recently released media_watermark 7.x-1.0-alpha1 with ability to add watermarks to already uploaded images using batch api. This version of media watermark can be used without media and file_entity modules.
🇺🇦 |
This module is maintained by Ukrainian developers. Please consider supporting Ukraine in a fight for their freedom and safety of Europe. |
Project information
- Module categories: Media
337 sites report using this module
- Created by Bogdan1988 on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Pre-release version: 7.x-1.1-alpha1 released 25 Jan 2015 at 20:20 UTC
Development version: 7.x-1.x-dev updated 6 Jul 2016 at 20:22 UTC