Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module auto-converts form input fields with space-hogging labels into compact mobile-friendly input fields, with placeholders that animate into much smaller labels the moment text is keyed in. This UI design is known as the Float Label pattern, devised by Matt D. Smith to combat UX issues on mobiles. With the Float Label pattern applied to your forms:
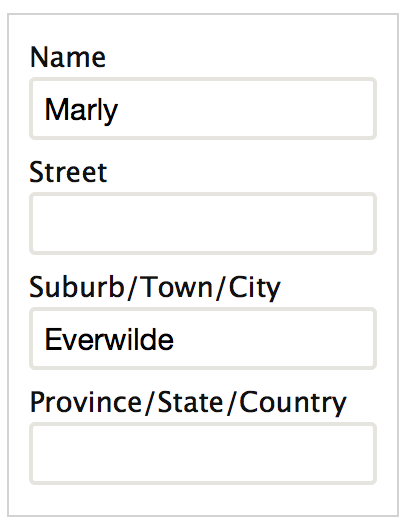
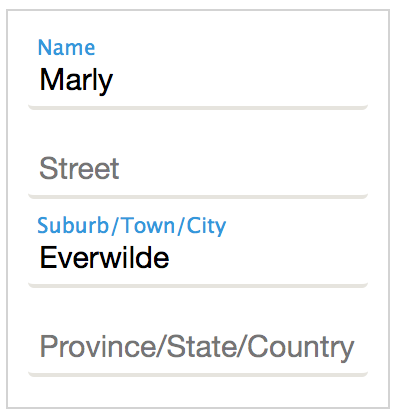
- space-hungry labels automatically turn into in-field placeholders, making the form compact
- when the user types over the placeholder, it floats up and becomes smaller but remains visible, serving as a reminder
- forms look simpler and cleaner and the animation adds a subtle touch
This snappy UI feature is configurable across all pages on your site without programming. Try it live.
No loss of accessibility as the original label is moved, not removed.
jQuery implementation used with this module by ClubDesign, based on the idea by Matt D. Smith.
Installation
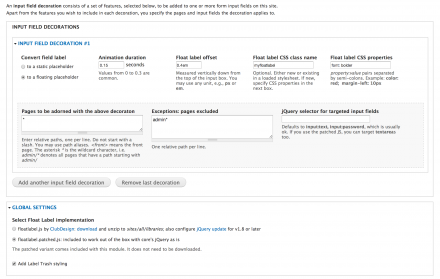
Set up couldn't be easier. Switch it on and enter the pages that should have their input fields decorated with float labels. See the README.txt. Should work with pretty much any form, but as an example think of core's Contact form, e.g., in a block.
Feature-ready
All Label Trash configuration is stored in a couple of standard Drupal variables, so can be captured and exported as a Feature. Just make sure Strongarm is enabled also.
Roadmap
There have been some interesting recent alternative implementations of the Float Label pattern. These implementations are currently under consideration for incorporation with this module, both in D7 and D8.
Love trashy modules? Try the others in this series: Table Trash, Table Tidy, HTML Title Trash, Site Name and Slogan Rotator.
Picture of Rocko and Marly from Snapshots of Existence.
Project information
- Module categories: Content Display
86 sites report using this module
- Created by RdeBoer on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 7.x-1.x-dev updated 29 Jul 2015 at 11:29 UTC