Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Overview
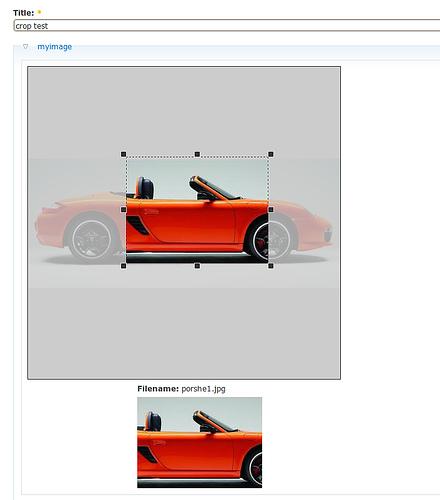
Imagefield Crop provides a widget(1.x) or field(2.x) for selection based cropping an image after upload.
Comparison of image cropping modules
Usage
When the user uploads an image it is presented inside a cropping area. A cropping box is shown inside, and the user can resize and move it. Upon clicking "preview" or "submit", the image is cropped and the result is saved instead of the original image.
Features
- Seamless, intuitive cropping, almost like using a desktop photo editing app
- All major browsers supported
- Dynamic preview - you see how your crop will look like, in real time!
- Original image is saved for recropping.
- No matter what resolution the cropping area is, the original image is used for cropping (for highest quality)
- The sizes of the cropping area, cropping box and resulting image can be controlled by the administrator
Version 7.x-2.x
Version 7.x-2.x is a fork of the 7.x-1.x branch and it introduces a new field type (as opposed to just a widget in 7.x-1.x), and is incompatible with 7.x-1.x at this moment, and there is no upgrade path.
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Site Structure, Media
7,637 sites report using this module
- Created by yhager on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 7.x-2.x-dev updated 25 Nov 2023 at 17:51 UTC
Development version: 7.x-1.x-dev updated 27 Sep 2020 at 18:20 UTC