 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Problem/Motivation
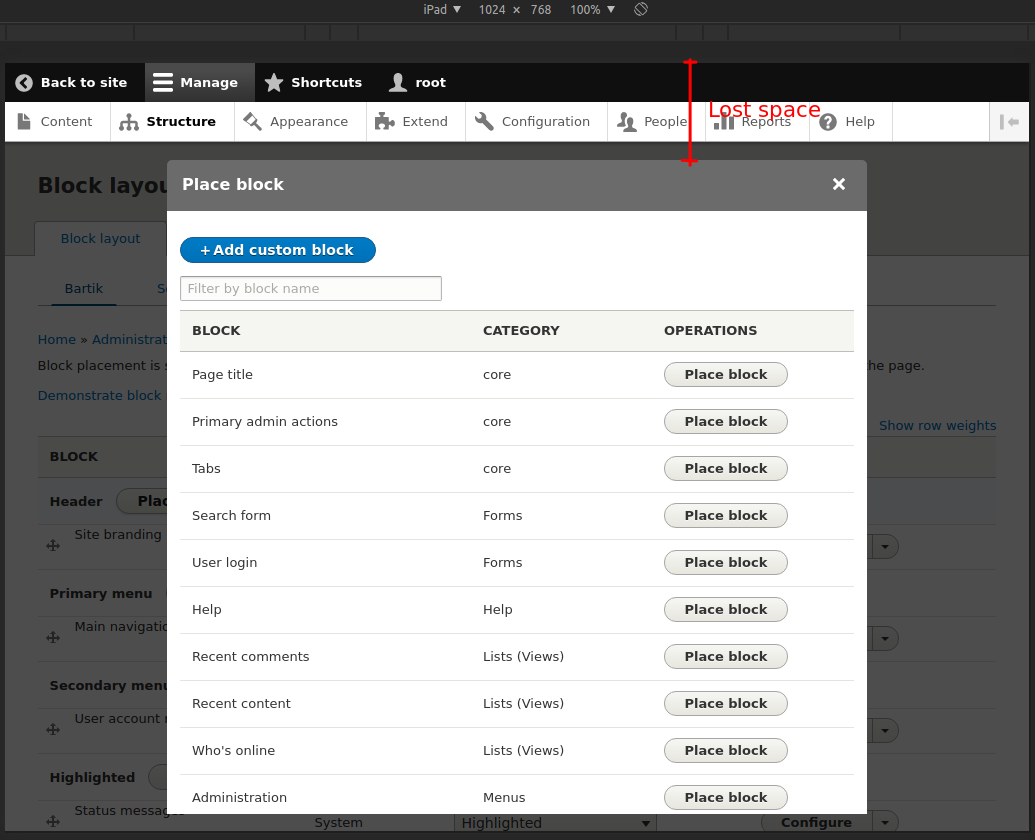
By default core dialog positioning code will position dialog on the middle of the screen but will also take care about toolbar dimensions so dialog will not cover toolbar. This does not make too much sense for dialog of type modal and also we are loosing valuable space on small screens (mobile and tablet landscape mode):

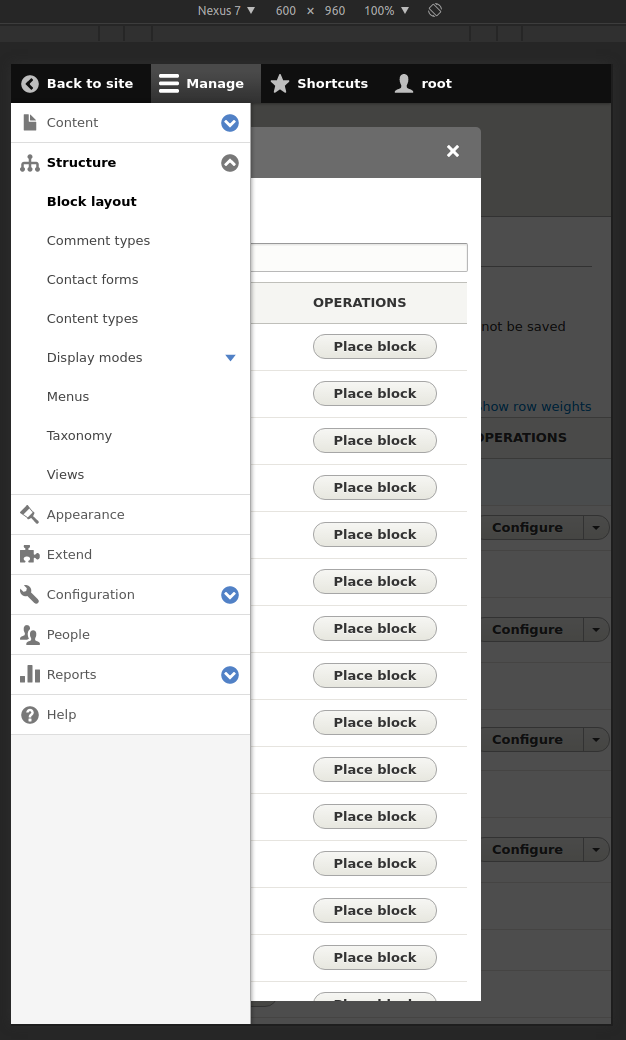
Also on tablet portrait some weird situations can happen - when actually you first display modal dialog and then click on 'Manage' toolbar link to show responsive menu:

If we take a look at definition of modal dialog (https://en.wikipedia.org/wiki/Modal_window) next is stated:
In user interface design, a modal window is a graphical control element subordinate to an application's main window which creates a mode where the main window can't be used.
Note the part "where the main window can't be used.", and currently we are actually allowing main window to be used (toolbar section) for modal dialogs.
Proposed resolution
If dialog is of type modal we should not allow user to use toolbar section. Overlay should cover toolbar and dialog should use the whole viewport area when calculating it position - which allows it to also cover toolbar if/when needed.
Remaining tasks
- Discussion about this is probably needed first.
- Provide a patch.
User interface changes
Users will not be able to interact with toolbar elements when modal dialog is on page. First they need to finish or cancel modal dialog action and then return to base page.
API changes
None.
Data model changes
None.
| Comment | File | Size | Author |
|---|---|---|---|
| #5 | core-js-modal-position-2702619-5.patch | 1.39 KB | bronzehedwick |
| #3 | core-js-modal-position-2702619-2.patch | 5.62 KB | nod_ |
| #2 | 2702619-lost-space-for-screens-in-landscape-mode.png | 105.99 KB | pivica |
| #2 | 2702619-modal-dialog-and-responsive-menu-problem.png | 84.66 KB | pivica |












Comments
Comment #2
pivica CreditAttribution: pivica at MD Systems GmbH commentedComment #3
nod_Initial patch taking care of the positioning, code needs work.
Comment #4
droplet CreditAttribution: droplet commentedComment #5
bronzehedwickTook a crack at this against 8.2.x. It just fixes positioning for modals, however I did notice that non-modal dialogs seem to suffer from the same issue.
Where is the use case for the left / top offset in resetPosition? That's the part that's causing the misalignment, and I'm sure it's there for a good reason, but I'm just not familiar enough with the code base to know where it applies.