 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
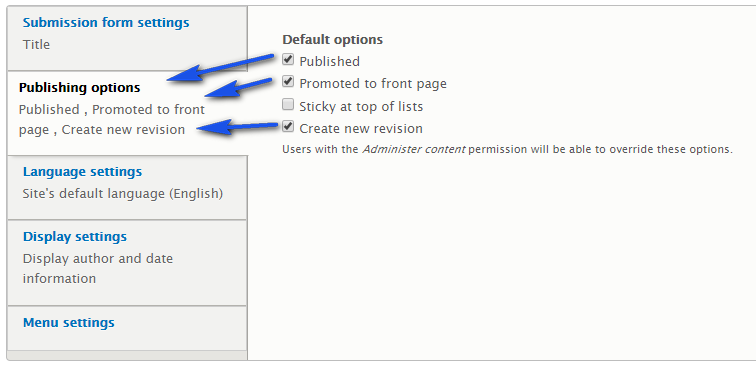
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.What is content_type.js? This is javascript for the node content editing form. Now it contains one behavior for setting summaries on content type form (display selected options in side vertical tabs):

Problem/Motivation
Looks like content_type.js is a small file with a big potential for improvement:
-
A different way to collect selected options in different tabs. Example:
// '#edit-workflow' $(context).find('input[name^="options"]:checked').parent().each(... // '#edit-language' $('input:checked', context).next('label').each(...This led to the following issues:
- #991522: Vertical tabs summaries have stray spaces
- #1542700: Content type fieldset summaries contain extra spaces
- #2849100: Spaces shown before commas in publishing options
- #2871214: Remove a space in the Publishing options vertical tab
In #2849100-10: Spaces shown before commas in publishing options contains a patch with one of the possible approaches to make processing more universal. But in #2849100-15: Spaces shown before commas in publishing options different point, because
#edit-submissionhas only title, and it can be simplified. But there is no guarantee that in the future this tab will not have more options. In short, everything is complicated :)In addition to an extra space, this also leads to other hidden problems, like #2086981: "Publishing options" vertical tab summary includes #description. Yes, this can not reproduce for Bartik, but can reproduce for Seven on Content Type page :)
- By the way, it seems oddly that in Bartik script works on Create Page too, while in Seven it is works only on Content Type.
-
Script use tag names, like
input,label:
$editContext.find('input:checked').next('label').each(function () {
but the drupal standard assumes the use ofdata-*attributes. See #2849100-66: Spaces shown before commas in publishing options.Also, maybe the script can avoid some id selectors. See #2346799: Replace #ID selectors for data-drupal-selector attribute.
-
Heterogeneous syntax. Watch the
context:$context.find('#edit-submission').drupalSetSummary(function (context) { ... $(context).find('#edit-title-label').val() ... $('#edit-language', context).drupalSetSummary(function (context) { ... $editContext.find('input:checked').next('label').each(function () { - Tests, of course :) We have already a ton of tests in #2849100: Spaces shown before commas in publishing options. But it is not easy to create the ideal solution and not go beyond the scope of the "extra space" problem :)
- Your points here.
Proposed resolution
Find the right way and implement it.
Remaining tasks
Improve it as much as possible.
User interface changes
API changes
Data model changes
| Comment | File | Size | Author |
|---|---|---|---|
| content_type_demonstration.png | 25.74 KB | Anonymous (not verified) |












Comments
Comment #1
Anonymous (not verified) CreditAttribution: Anonymous commentedvaplas created an issue. See original summary.