Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
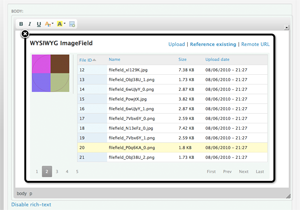
The Wysiwyg ImageField module is an inline image management tool for the Wysiwyg module based on the ImageField and Insert modules with an IMCE-esque image library provided by the FileField Sources and Views modules.
Wsyiwyg Fields
Wysiwyg ImageField is currently being re-written as Wysiwyg Fields, which will allow for any CCK field to be used inside the Wysiwyg.
Checkout a quick demonstration of the early module at http://youtu.be/-CYGPCCzWYo
Features:
- Support for Wysiwyg libraries:
- CKEditor/FCKEditor.
- TinyMCE.
- Support for FileField/ImageField based modules:
- FileField Paths module.
- ImageField Extended module.
- Support for CCK Formatters:
- Custom Formatters module.
- ImageCache module.
- Lightbox2 module.
- etc.
- Views based FileField Sources browser:
- Modify output fields.
- Add exposed filters for search.
Required modules
- Wysiwyg module.
- ImageField module.
- Insert module.
- jQuery UI module.
Recommended modules
- FileField Sources module.
- Views module.
Configuration
Wysiwyg ImageField must be enabled and configured on each desired Content type, follow these simple steps to do so:
- Create a new ImageField or edit a pre-defined ImageField on the desired Content types 'Manage fields' page.
- Check the 'Use with Wysiwyg ImageField?' checkbox.
Note: Only one ImageField per Content type can be used. - Under the 'Insert' section, check the 'Enable insert button' checkbox and configure the 'Enabled insert styles' and 'Default insert styles' sections.
- (optional*) Under the 'File sources' section, check the 'Autocomplete reference textfield' checkbox.
- Set 'Number of values' to 'Unlimited'.
Once Wysiwyg ImageField is configured in your desired Content types, enable the Wysiwyg plugin on your desired Wysiwyg profile and you are ready to go.
* Requires FileField Sources module and Views module to provide Image Library functionality.
More documentation
Additional help, tips & tricks and FAQs can be found in the following locations:
- README.txt
- Help module - http://[www.yoursite.com/path/to/drupal]/admin/help/wysiwyg_imagefield
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Media
119 sites report using this module
- Created by Deciphered on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.