Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
Vertical Image Scrolling module will create the vertical scroll slideshow on your drupal BLOCK LAYOUT. module will create the slideshow like reel. The images will scroll one by one from bottom to top. Each slide can be optionally hyperlinked. Options available in BLOCK configuration to set the images in random order.
Module Features
- Easy to customize.
- Support all browser.
- Hyperlink option to each images.
- Random order image display option.
Live Demo
http://www.gopiplus.com/extensions/2017/04/drupal-module-vertical-image-scrolling/
Documentation
http://www.gopiplus.com/extensions/2017/04/drupal-module-vertical-image-scrolling/
Module Installation
Default module installation
Module Configuration
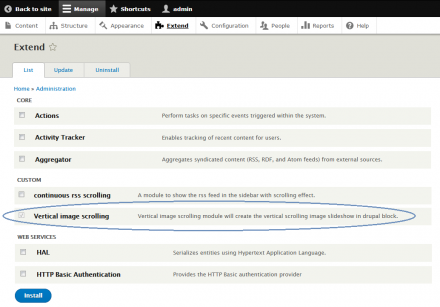
1. Go to Admin >> Extend page and check the Enabled check box near to the module Vertical Image Scrolling and then click the Install button at the bottom.
2. Go to Admin >> Structure >> Block layout page, there you can see button called Place Block near each available blocks.
3. Go to Admin >> Structure >> Blocks layout page and click Place Block button to add Block. If you want to add Block in your Sidebar first, click Place Block button near your Sidebar first title. It will open Place block window. In that window again click Place Block button near Vertical Image Scrolling.
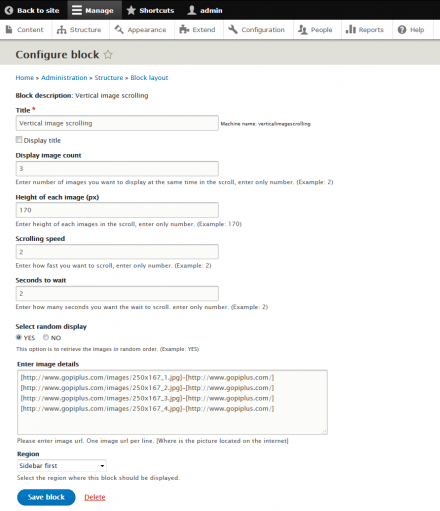
4. Now open your website front end and see Vertical Image Scrolling module in the selected location. go to configuration link of the module and update the default message.
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.- Module categories: Content Editing Experience, Media
5 sites report using this module
- Created by gopiplus on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.