Barrio is a Drupal - Bootstrap 5 Base Theme. Drupal markup is completely overwrite as standard Bootstrap 5 markup using from roots twig templates referencing only to Bootstrap CSS and little custom CSS. Barrio is Flex based for whatever is not covered by Bootstrap. Use SASS Barrio Drupal Starterkit Subtheme to streamline your development, creating custom compiled Bootstrap styles by just changing a few variables.
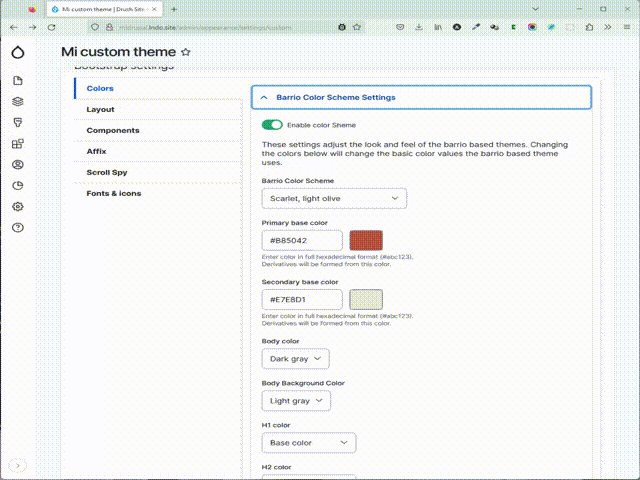
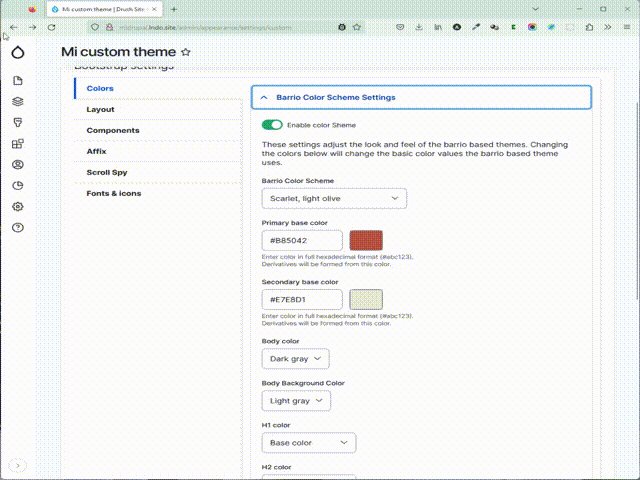
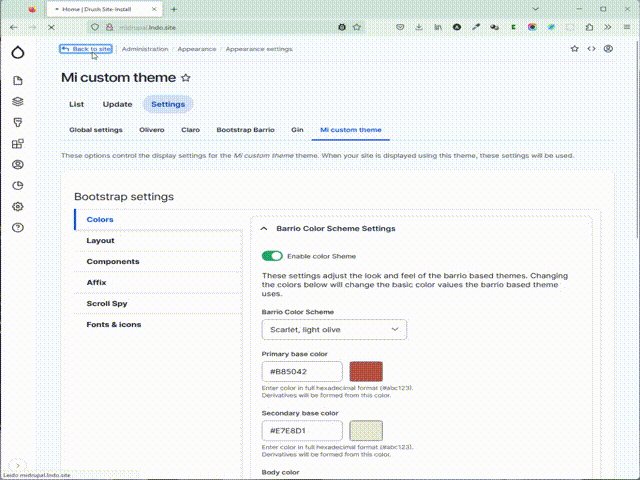
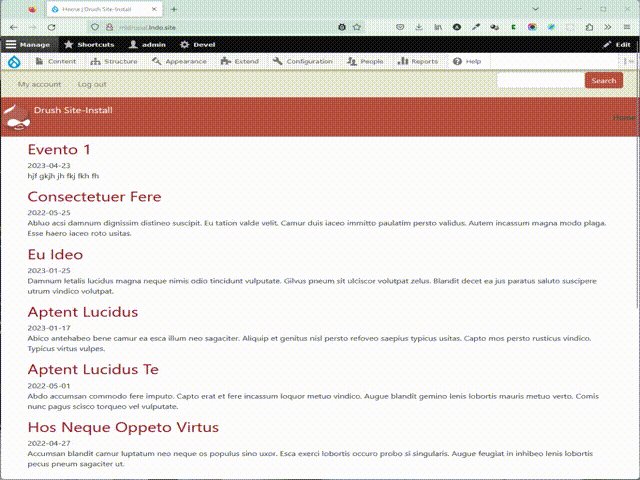
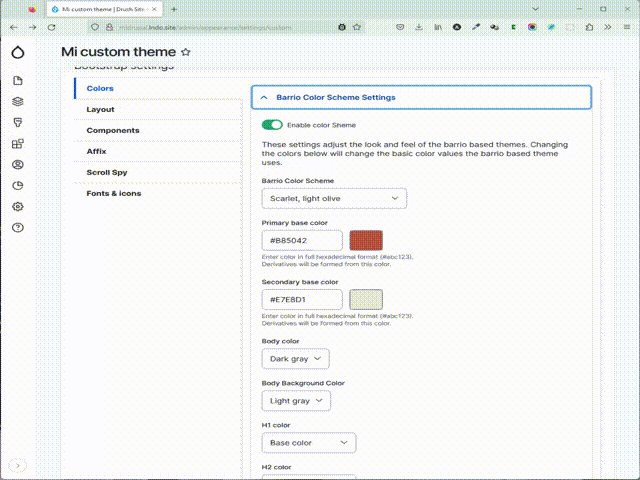
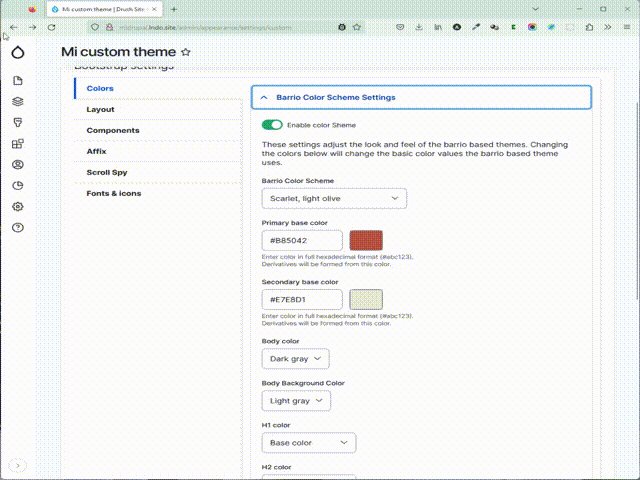
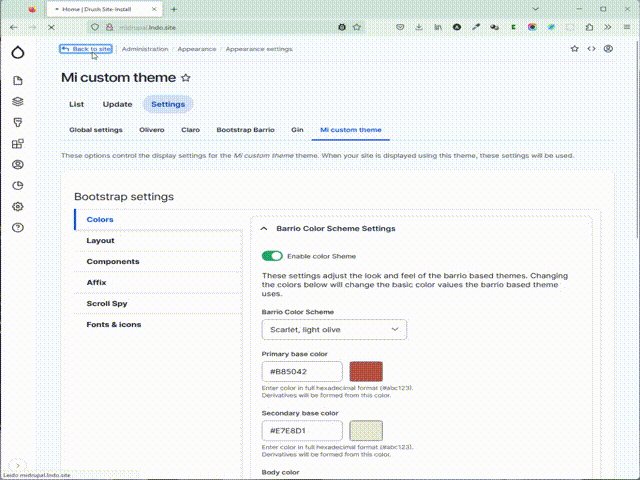
Color Management
Color management using predefined or custom color combinations, declaring CSS variables.
Variables will generate a complete color scheme overriding Bootstrap default color variables.
Variables could also be referenced from custom CSS or SCSS

jQuery is no longer required on Barrio 5.5.*.
If your subtheme requires jQuery ensure that the dependency is declared on your subtheme info file before upgrading to 5.5.7
Docksal Barrio Drupal 9 Boilerplate
SASS Barrio Drupal Starterkit
This theme has no style rather than layout to serve as a start Base Theme.
Starterkit subtheme is fully integrated with Color Module.
1, 2 or 3 columns are handled automatically with configurable column widths. An extensive easy to use configuration form allows to configure 'Bootstrap Style' tables, buttons, navbars, containers, rows, Google Fonts, icons, messages, menus, etc.
To upgrade from Barrio 8.x-4.x to Barrio 5.1.x, if your theme does not use the Barrio Layouts on Display Suite then you can upgrade your Barrio theme with no harm
If your theme use Barrio Layouts on Display Suite please read before upgrading to Barrio 5.x.
Upgrade to Barrio 5.x
Cards and Media Bootstrap layouts are declared to use them out of the box on Barrio Subthemes.
Bootstrap Cards and Media Quick Tutorial.
Now Barrio comes with optional SVG Bootstrap icons defined for Drupal default menu links, to activate go to Font & Icon settings. New Barrio version also includes automatically generated classes for all menu links.
Personalize icon usage
For awesome block style manipulation use Block Styles Module. With this module any block could be turned into dropdown, modal or collapse with a click. It also let you add classes to blocks allowing padding and margins being handled from configuration.
Layout note
Barrio 5.x layouts are defined using layout discovery classes, this layouts can be used out of the box with Layout Builder, Display Suite or any other module that consumes layout.
Layouts included:
- Cards (several formats)
- Media
- 2 columns (6-6, 3-9, 9-3)
- 3 columns (4-4-4)
- 4 columns (3-3-3-3, collapse to 6-6 on small)
✔ SASS
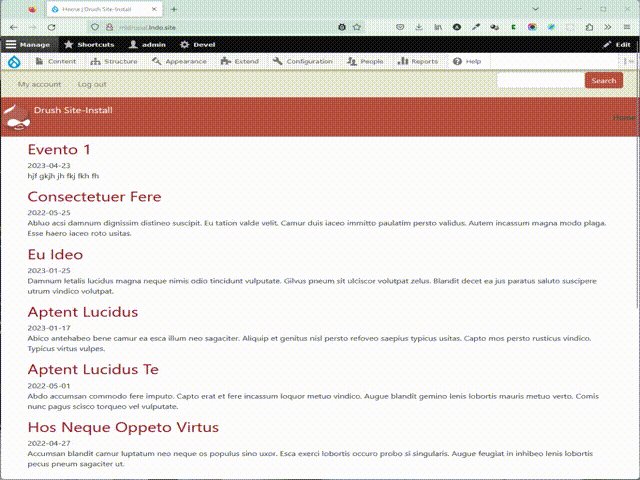
Almost every Drupal CSS is overriten using Bootstrap variables for sitewide standard colors and spacing. Based on Google Material Design full color scheme is generated including variants for main and secondary colors.
This subtheme is compatible with Bootstrap Material Design.
✔ Features
- Columns
- Column based grid
- 1, 2 and 3 column automatic layouts
- User defined column widths
- Container and container fluid layout
- Markup
- Standard Bootstrap 4 or 5 markup replacing Drupal twig templates
- Easy to customize twig templates
- Standard markup for header navigation
- Bootstrap 5 offcanvas menu
- Hide node titles on all view modes
- Multilevel main menu flyout submenus options
- Collapsed left slide main menu option
- Bootstrap form elements, including custom elements
- Classes to identify menu links
- Customized Bootstrap themed tables
- SVG icons integration on default links
- Scroll class on body on window scroll, with scroll up and down class added on scroll behaviour
- Three options for messages customizations
- Replace Commerce templates with Bootrstrap twig template
- Features
- Color Module integration on subtheme
- Bootswatch integration via CDN
- Predefined Google Fonts combinations
- Card Column Views template to alllow card column listings
- Extra theme suggestions for entities and blocks
- Body classes for entities and views
✔ Installation
- Download and install Barrio.
- Define Barrio Settings
- Choose how to load Bootstrap files, CDN or locally
- If load Bootstrap files from CDN, choose version to load on Bootstrap Library settings.
✔ Bootstrap Libraries Load
Since 8.x-4.24 version, Bootstrap is automatically downloaded via composer and copied into vendors folder.
To copy dist files into libraries folder during installation, you can add the following 2 lines of script into your main composer.json file:
"scripts": {
"post-install-cmd": [
"@composer drupal-scaffold"
],
"post-update-cmd": [
"@composer drupal-scaffold",
+ "mkdir -p web/libraries/bootstrap",
+ "cp -R vendor/twbs/bootstrap/dist web/libraries/bootstrap"
],
This will mantain your bootstrap version up to date when updating via composer.
Also, Bootstrap Libraries could be loaded by the Bootstrap Library module, this give you extra flexibility to load the library either via CDN or locally, choosing an up to date Bootstrap version regardless of the theme version.
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.