Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A theme is a set of files that define the visual look and feel of your site. You can use themes contributed by others or create your own. Learn more about creating and using Drupal themes.
Hero Drupal Theme by Glidea Web Agency and Drupal Soul, has an atractive look and feel. The design is a combination of bright colors and transparencies with light effects along the layout.
The header is flexible and can optionally include a secondary menu, site name, slogan, inline search box and the primary links with the dropdown menu transparent as well.
Mod. Corolla by Thomas Moseler, Jeff Burnz
View screenshot:
► Sky ► Sea ► Beach ► Garden ► Sunset ► City ► Lava
Features
- Extensive stylings for all core modules: blocks, nodes, forums, books, profiles, etc.
- Drop-down menu with unlimited number of submenus
- 7 predefined color schemes
- 1-, 2- or 3-column layout with flexible width
- Configurable layout width
- Configurable position of each sidebar
- Configurable base font size
- Regions: content, content top, content bottom, sidebar first, sidebar second, highlight
- Supported standard theme features: logo, site name, site slogan, primary links, secondary links, user pictures in comments, user pictures in nodes, favicon
- Can be used as a full-fledged admin theme, also inside overlay
Typebased - modern recolorable blog theme.
VIEW DEMO ►
Theme features:
- 8 predefined color schemes
- 6 regions: header menu, content, sidebar, footer menu, footer first column, footer second column
- Extensive stylings for all core modules: blocks, nodes, forums, books, profiles, etc.
- Supported standard theme features: logo, site name, site slogan, user pictures in comments
- Drop-down menu with unlimited number of submenus
- Configurable layout width (new in Drupal 7)
- Configurable base font size (new in Drupal 7)
- Tested on Firefox 3.6, Chrome 4, Opera 10.10, and IE8
- Strictly follows Drupal coding standards
Credits:
*** The Drupal 6.x version of the theme is now essentially deprecated.***
Tableless, two-or-three-column, recolorable Theme inspired by Facebook (layout) and everything else taken from the awesome Garland theme.
Features:
Celju is a two column theme with multiple footer regions.
I welcome anyone wishing to use, play with, or help improve this theme.
Block placement in footer section can be setup as follows:
- 1/3 column left | 1/3 column middle | 1/3 column right
- 2/3 column left | 1/3 column right or 1/3 column left | 2/3 column right
This theme is currently a work-in-progress.
I hope that by creating a release others may find it useful and can help fix bugs and add features.
To do:
MODULE WILL NOT BE DEVELOPED FURTHER - SEE THE NOTE AT THE END OF THIS SECTION
This is a Ginkgo subtheme which should be used on a training/demo copy of an Open Atrium site.
Polpo is a Drupal 6 admin theme created by Australian Drupal developers <PreviousNext> that aims to make Drupal administration tasks easier for large corporate and novice users alike.
Specifically designed for making administration tasks clearer and easier to navigate, Polpo uses a fluid two column layout ideal for content editing on larger screen resolutions. This is achieved through the use of larger font sizes, clearer spacing and distinct colours to aid the usability of common tasks. Many of these approaches are being adopted for the new Drupal 7 admin interface, so Polpo aims to bring some of these ideas to sites currently running Drupal 6.
Features include:
- Customisable header/link colours to match a client's branding.
- Clean, simple form fields and tables.
- Unique, professional look and feel for Drupal's admin pages.
- Two column (main/sidebar) fluid layout.
To take full advantage of Polpo's features, we recommend it is installed in conjunction with the Administration Menu (Contributed) and Color (Drupal Core - Optional) modules.
Drupal 7 Release
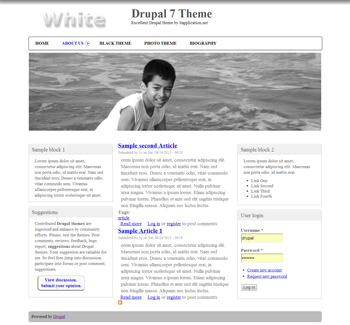
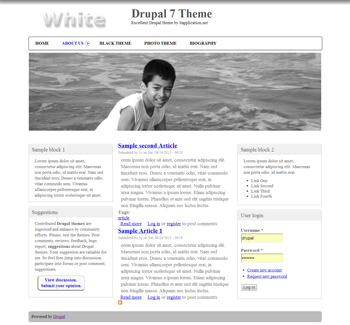
White is the color of fresh milk, snow, salt and sugar. White color most often associated with innocence, perfection, good, honesty, cleanliness, beginning, new, purity , lightness, equality, implying fairness, impartiality and holiness.
Design of White Drupal theme with plenty of white space. White is a cool, powerful, clean, Responsive Drupal theme develop by Shivcharan Patil (itapplication).

Theme support for -
- Logo.
- Site Name
- Breadcrumb.
- Slogan, Tag line
- Highlighted region.
- Full width page(s). Without sidebar.
- 2 column page(s). One sidebar.
- 3 column page(s). Two sidebar.

Features of theme
- Table-less design.
- HTML5 and CSS3.
- Optimized images.
- Eight regions to put blocks.
- Theme support Drop down menu out-of-box. Main menu as a Drop down menu by default. No need to install and configure any module(like nice-menu) or no need to install any library or JQuery to enable drop down menu.
Advance features
- Footer copyright text can be set, edit through theme setting page.
- Slide show. Slider for front page. Easy to setup slide show through theme setting page.
This theme is based on Holy Grail and controlled by Grid and developed as a subtheme of Zen.
Other Holy Grail themes in series:
Features:
- 1, 2, or 3 column nice, clean, soothing color, fixed layout
- Equal height columns without javascript, great start for grid lovers
- Both sidebars are placed on the right, believed to be good for SEO
- Supports forms, lists, comments, quotes, codefilter, tables and Drupal maintenance page
- Supports external link popups, inactive by default. Activate it on script.js
- Custom feed icon
- Compact and beautiful search block
- Stylesheets files are commented for easy customization
- Plays nice in the administration area.
- Cross-browser tested in IE7, Opera, Chrome and Firefox, you may need to install pngfix.module to help IE6 though
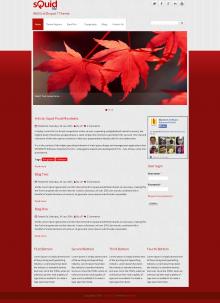
Myndsets Software Services releases its premium quality Drupal 7 theme to the Drupal community. Built on the powerful grid-based layout engine, Squid Pro Theme is very light weight for faster loading.
Designed to grab visitors attention, Squid Pro's predominant color (a vibrant shade of red) complements with the rest to radiate that 'wow' factor.
This is my first theme for Drupal which I started in early 2008 and are still working on it. It was developed for a social community site which is currently offline.
Main Features:
- many new block regions
- web 2.0 design
- three columns layout.
- tabs in the header
- an always visible taskbar
- using theme settings in admin panel to enable/disable theme features easylie
Upcoming Features / todo:
- customizable via color module (currently only the header is changeable)
- rounded corners via css instead of images
Elimai means Simplicity in Tamil Language. This is a simple responsive theme with minimum colors. This theme has been developed with the Twitter Bootstrap framework.
Features
- Twitter Bootstrap framework
- Bootstrap Carousel
- Responsive Theme
- Configurable Social Block for RSS Feed and Facebook, Twitter, Google Plus and Pintrest.
- Sass Compass Support
- 1 Column and 2 Columns layout
- Total of 6 Regions
Installation
- Install the theme as all the usual ways.
Framework Methods
Framework option settings are avaialbe at appearance -> elimai -> settings
- By default the theme is pointing to the Bootstrap CDN
- By using the Libraries API module, the Bootstrap can be downloaded from the Twitter Bootstrap Site and place it in the "sites/all/libraries/bootstrap" folder.
- You can also place the Twitter Bootstrap library in your themes folder
"[current_theme]/libraries/bootstrap".
Carousel Features
- Simple method of adding slides to the carousel using multiple values field.
- Alt attribute for images
- Control options for arrows and bullets.
iWebKit is a web toolkit designed to create iPhone and iPod touch compatible websites and webapps. It is very easy to use, extremely fast, compatible and extensible. iWebkit is available under GNU license and can be downloaded from http://iwebkit.net.
iWebkit theme for drupal is to make your drupal websites iPhone/iPod compatible.
An important part of building mobile websites is automatic detection of the user-agent (mobile device) so you can switch to an appropriate theme, or re-configure the layout for your mobile browsing. Once you've detected the device, you can present the website in a theme tailored to it.
Few modules to detect user-agent(browser) and switch drupal theme to appropriate mobile device compatible theme are:
* Mobile Tools http://drupal.org/project/mobile_tools is a very advanced module targeted both towards making a mobile version of your existing Drupal site, and detecting user agents for switching theme to mobile theme. A good tutorial how to use this module is available here.
* WURLF http://drupal.org/project/wurfl is module provides an API for to detect which device is accessing the site and also determine the device's capabilities (e.g. screen size, support for ajax, which device, touch_screen, etc ...). WURLF is available for download from SourceForge (it's an opensource project).
Our goal was to develop a theme with the following features:
- Wide range of borwser compatibility, because a part of the themes only support css compliant browsers.
- A javascript free solution, as some themes causes to freeze the browsers (and the OS in the case of Windows), mainly IE but in some cases firefox.
- Completely fluid layout not only for the main content, but also for the sidebar and the header. Most of the themes offers an easy fixed layout solution, so in the case of high screen resulution and widescreen monitors, one can see ugly empty margins. They are mostly optimized for the resolution of 1024x768. The fluid sidebar is very rare amoung the themes, and only offers solution for the right sidebar. (It is the easier task.)
- The fluid layout for the header is only a designer's task. The two subthemes (zero Lime and zero Lime Panorama) demonstrate two solutions for this problem.
Info
 Magrid (Short for "My grid based theme") aims to be a neat, lean and from scratch neutral looking Drupal 7 theme, with intent to keep as much flexibility as possible from the bottom to the top, delivering free choice of css grids, columns, layouts, responsive webdesign (inkl. IE 6-9), vertical rythm, sprites and many on/off configuration options by default.
Magrid (Short for "My grid based theme") aims to be a neat, lean and from scratch neutral looking Drupal 7 theme, with intent to keep as much flexibility as possible from the bottom to the top, delivering free choice of css grids, columns, layouts, responsive webdesign (inkl. IE 6-9), vertical rythm, sprites and many on/off configuration options by default.
For support or if you would like to co-maintain feel free to post in the issue queue.
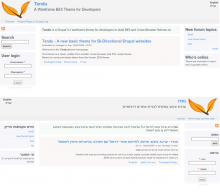
Tendu is no longer under active development.
Tendu - A Wireframe BiDi Theme for Developers [Looking for a new tag line, any ideas?]
Sponsored by Linnovate
Tendu is the sum of my 5 years experience in HTML and CSS development for Bi-Directional websites, 2 of them using Drupal.
It was born from the lack of a light, stable, table-less and cross-browser theme that support RTL and BiDi layout "out of the box".
Tendu has a lot of the useful features that can be found in other "Starter themes" like Zen (I copied or re-wrote some of Zen's features, some good implementations there) but is much less complicated and bloated then these themes, though a bit less friendly for the non-professional user.
Help me improve Tendu
I am aware that changing Tendu 2.1 to your needs is not that simple if you are not a CSS professional.
Please, test Tendu and post issues about anything that bugs you in this release,
I can't make it better if I don't know what the users think of it.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.