Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A theme is a set of files that define the visual look and feel of your site. You can use themes contributed by others or create your own. Learn more about creating and using Drupal themes.
A plain theme with slim templates and without any styling or javascript.
It is s sole purpose is to produce clean markup for Drupal core elements like form elements and blocks, such that the HTML can be easily embedded and styled elsewhere.
For example, it can be used to embed forms within Lupus Custom Elements rendered responses.
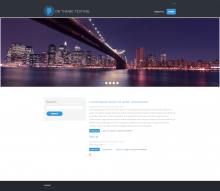
This is the theme of my color based Admire series. Its a wide (around 996px) and fixed width theme for those who are looking for high quality, clean and web2.0 style theme for their Drupal CMS.
Business D8 is the Drupal 8 version of Business.
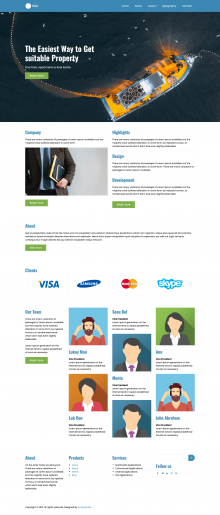
If you need a simple professional website for your company to showcase your products, services, business, portolios, and so on, Business will not let you down.
Moon zymphonies theme is a modern Drupal 9 theme that can be used for magazines, news portals, etc. This theme is compatible with all devices, especially smart devices like tablets and mobile. Read more
Live Demo Advanced Themes
Features
- Drupal 8/9 core
- Bootstrap v4
- Mobile-first theme
- Social media links
- Article listing on the home page.
- Designed using Sass & Compass
- Custom Slider - Unlimited image upload
- Dynamic layouts
- 2 column layout
- 3 column layout
- 4 column layout
Most installed Zymphonies theme
Have Queries? Click here to contact Zymphonies
- Free theme customisation & additional features
- Drupal custom theme development
- Drupal website design & development
- Drupal website migration
Sponsored by Zymphonies

Development in progress. Not ready to be used.
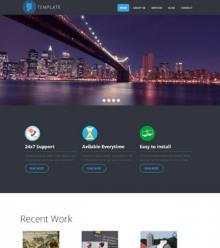
This drupal 8 theme has following features:
1. Simple clean design
2. Supports 1-column, 2-column and 3-columns layout
3. Ability to change color of theme
4. Implementation of Customizable Slideshow
5. Drop-down menus
6. HTML5 & clean markup
7. Ability to have Sidebar on Right or Left
8. Ideal for corporate, business and personal sites
9. Supports theme features like: site logo, site name, site slogan, user pictures, favicon
Drupal 9/10 base theme built to use Spectre CSS.
Spectre.css is a Lightweight, Responsive and Modern CSS Framework.
Features
1. CDN and local subtheme option
2. Minimalistic approach with just a few templates overrides and preprocess
3. Implemented the most needed feature from Spectre.css as form elements, menu
pages, status messages, etc...
4. No javascript included
Tej is a colorable subtheme of Omega, the responsive and highly configurable HTML5/960 grid base theme.
Tej also supports right to left (RTL) languages (ex: Arabic).
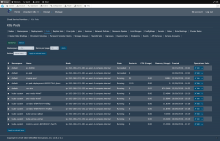
Mockup theme shows all the blocks positioned in its respective region on the website, clearly highlighting the place where blocks are placed. It's very useful for sitebuilding when only use mockups as a reference, so you can build the site just defining escencial regions and the final design can be in process at the same time.
Regions are expanded by default but you can collapsed them clicking the title in each region. This theme has very simple styles because its main functionality is showing blocks and its respective regions.
Star zymphonies theme is a fully responsive theme, SEO-friendly, and easy to use. This theme is minimalist design-oriented that helps you to showcase your posts clean and beautiful. It has thoughtful typography that will make your content accessible and easy to read. Read more
Live Demo Advanced Themes
Features
- Drupal 8/9 core
- Bootstrap v4
- Mobile-first theme
- Clean & minimal design
- Easy installation & setup
- Beginner-friendly
- Free updates
- SEO Friendly
- Social media links
- Custom Slider - Unlimited image upload
- Dynamic layouts
- 2 column layout
- 3 column layout
- 4 column layout
Most installed Zymphonies theme
Have Queries? Click here to contact Zymphonies
- Free theme customisation & additional features
- Drupal custom theme development
- Drupal website design & development
- Drupal website migration
Sponsored by Zymphonies

A simple responsive theme, based on Bartik, for setting up a Homebrew Website Club site. Install the IndieWeb module for more IndieWeb functionality.
Transparency is a simple and functional theme in gray and blue that runs on Drupal 7.x based on Omega 3.x and is written with SASS, this theme is used in Drupal distribution Open Politic.
Transparency has four regions header, content, sidebar and footer.
This subtheme was spawned from the changes that were always applied to new Drupal projects in our team and were not specific to those projects. It also addresses issues when possible.
Most notable improvements:
Purencool Vision is shipped with the Purencool Profile if you have an issue with the theme please add it to that queue.
Tamal is a clean installation theme. This theme is ideal for distributions to present to end users a professional and fancy installation process.
The Tamal theme is currently used by the distribution Plato Típico
This is a Clean theme sub-theme for use with Blockify module.
Usage
You can chain your themes like so:
Clean <- Clean Blockify <- Custom Theme
All you need to do is set the following in your custom theme’s .info file:
base theme = clean_blockify
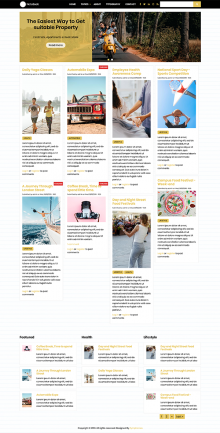
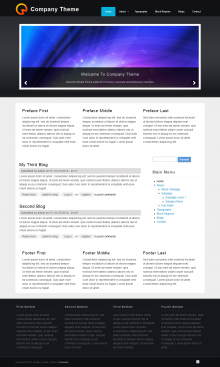
Company Theme is a great looking Drupal 7 theme that has been designed to provide you with an elegant solution for your portfolio or business website. The theme features a really crisp and modern design that is sure to make any business stand out from the crowd. Whether you are creating a corporate site, or a simple landing page for your services, or just a blog, Company Theme has you covered.
Features
- Simple and Clean Design
- Fixed Width (940px)
- 1-column and 2-columns layout
- Image Slideshow with Caption text (Customizable)
- Multi-level drop-down menus (Multilingual menu)
- HTML5 & super clean markup
- A total of 16 block regions
- Drupal standards compliant
- Configurable layout : Sidebar can be Right or Left
- Minimal design and nice typography
- Supported standard theme features: site logo, site name, site slogan, favicon, user picture
- Ideal for business, company and portfolio sites
- Extended footer area with 4 footer blocks and jQuery Scroll to Top
Like this? Have a look at our Free Themes.
This theme base on Bootstrap 4 framework and support Drag & Drop layout builder.
Features:
- Build page layout visually in Theme Settings.
- Support multiple layouts.
- Build with Bootstrap 4.
- FontAwesome integrated.
Check this video to know how it's works. https://www.youtube.com/watch?v=mcGo0A2bfEs
In the video, the framework is build for Drupal 7 version but features is same.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.