Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
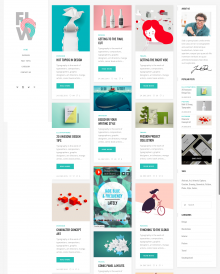
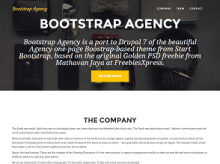
A theme is a set of files that define the visual look and feel of your site. You can use themes contributed by others or create your own. Learn more about creating and using Drupal themes.