Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A theme is a set of files that define the visual look and feel of your site. You can use themes contributed by others or create your own. Learn more about creating and using Drupal themes.
Theme that Works Even with Raw Knowledge in frontend dev via a smart Bootstrap integration.
Twerk is a Drupal 8 base/parent theme with a starter sub-theme included.
The theme offer a granular integration of Bootstrap with easy default variables override using SASS (SCSS syntax).
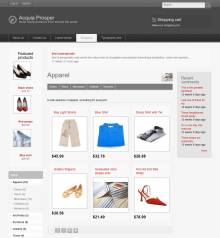
Acquia Prosper is an advanced Drupal theme by TopNotchThemes, with a monochromatic look and clean lines. It is designed as an Ubercart e-commerce theme that is easy to customize, but is extremely flexible for any type of site.
This theme is a subtheme of the Fusion Core base theme. Positioning and block styles are controlled through Drupal's UI via the Skinr module, which is required if you want to actually use styles. These styles and theme settings give Acquia Prosper an unparalleled amount of flexibility and features. Learn more about Fusion.
Ubercart features
If you are using the Ubercart e-commerce suite, this theme has a ton of enhanced features for your site!
- Custom product template and styling via a node-product.tpl.php file, which themes the product images, price, attributes, product info, and add to cart form
- Hides list price and product info if empty or zero
- A "simple comments" style which is ideal for user product reviews using the Fivestar module
- Custom icon for your shopping cart
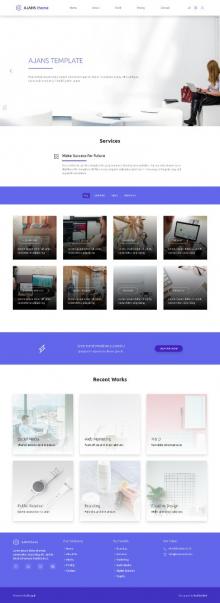
Ajans is a clean, flexible, and fully responsive UIkit powered Drupal theme. Suited for any small/large business and service providers.
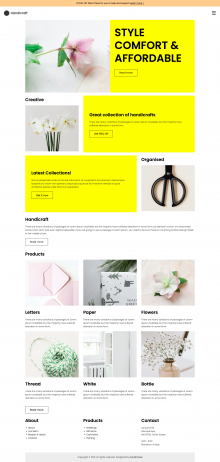
Handicraft zymphonies theme has a new look of soft and clean professionalism for the Handicraft Business. These designs combine creativity with simplicity on each page. Read more
Live Demo Advanced Themes
Features
- Drupal 8/9 core
- Bootstrap v4
- Handicraft theme
- Mobile-first theme
- Easy customization
- Great performance
- Standard typography
- Built with HTML5 and CSS3
- Dynamic layouts
- 2 column layout
- 3 column layout
- 4 column layout
Most installed Zymphonies theme
Have Queries? Click here to contact Zymphonies
- Free theme customisation & additional features
- Drupal custom theme development
- Drupal website design & development
- Drupal website migration
Sponsored by Zymphonies

A responsive, mobile-first, and customizable Bootstrap-based theme.
This theme intended towards 'The Ambitious Site Builder'
More to come soon.
Simple Bootstrap 5 Theme for development
This is the Bluemarine theme that was included as part of Drupal 6, 5, and 4.7 (and maybe beyond) core. It was removed from Drupal 7 core, but it continues to live on as a contributed theme at this location.
It is a classic table-based, multi-column, recolorable theme that goes against all modern semantic, responsive, etc. design, but works very well as a utilitarian theme. It is good for when what you want is to display information in a neat and clean way, and you don't care too much about whether the display is pretty, frilly, or fancy.
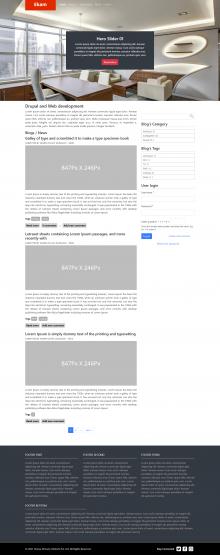
Ekam - Blogging, News Drupal theme Are you looking for a sleek and professional Drupal theme to power your blog or news website? Look no further than "Ekam"! With its stunning design and robust features, Ekam is the perfect choice for individuals, businesses, and organizations who want to create a captivating online presence. Theme is a very modern and professional Drupal 8,9 & 10 theme giving your endless possibilities. It has an immaculate, minimal, and elegant design perfect for any blog site.
Dark Awesome Theme is Mobile-friendly Drupal 8,9 Responsive theme. This theme
features a custom slider, Responsive layout and Highly Customizable. It also
support Google fonts, font-awesome and it is very good for any kind of Drupal
website. Theme allow you to change the look and feel of your Drupal site.
Dark Awesome Theme is developed with all latest technologies Drupal 8 or 9,
Stable, Font Awesome and dark-awesome js etc.
This theme has reached end of life. Please use the Bootstrap4 theme instead.
The purpose of this theme is to provide a super simple and bare-bones base theme using Bootstrap 4.
This theme is purely designed for you to extend it and develop your own theme on top. It will only provide you with basic functional templates for Bootstrap 4. It will not provide you multiple options or configurations.
Particles Orange orange Theme is Mobile-friendly Drupal 8 responsive theme. This
theme features a custom Banner, responsive layout, multiple column layouts and
is highly customizable. It also supports Google fonts, font awesome, and it is
great for any kind of business website.
particles orange Theme is developed with all latest technologies Drupal 8 or 9,
Bootstrap, Font Awesome and particle js etc.
FEATURES:
A radically new UI layout paired with goodies like a Dark Mode will give your user interface a facelift. The Juice theme is largely a copy of Gin which builds on the foundation of Claro. Gin was created by Sascha Eggenberger (one of the lead designers of Claro & Drupal Design System).
Bootstrap PointNet is a conversion of the old PointNet Red Sun theme from Drupal 7 to Drupal 8, the old 7.x theme was based on the Zen theme, this new 8.x theme is based on the latest and most supported bootstrap 8.x .
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS; it is probably the leader among the available front-end frameworks, optimized to build responsive, mobile-first projects.
DiBa bootstrap sub-theme.
Drupal theme for Diputació de Barcelona public sites.
Features
- 25 theme regions.
- Menu output preprocessed to align with bootstrap markup.
- Menus processed as navbar or nav or normal menu according to the region is placed.
- File logos upload on theme settings.
- Social networking theme settings.
- Font awesome.
The theme is still under development. No file has been committed in the repository, except a README.txt file.
Here is a working Sub theme based on Claro 9.2.x
should work also with 9.3.15 and newer.
to get this theme do the following:
composer require 'drupal/subthemeclaro:1.0.x-dev@dev'
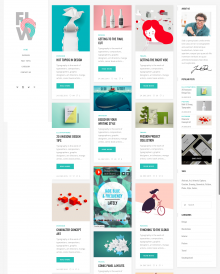
Flow2 is a install and ready to use masonry grid layout blog theme based on bootstrap3.
This theme is inspired from http://flow.elated-themes.com/flow2/.
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You’ve probably seen it in use all over the Internet.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.