Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
Overview
Helper module for debuggin with weinre.
Social dashboard for your website.
Fixes "CAPTCHA session reuse attack detected" messages on certain AJAX-submitted fields (currently the File module's Upload field).
This module allows to create 301 redirections for unused entity paths, by bundle and language.
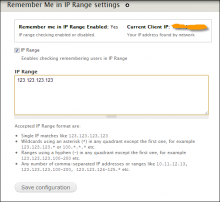
This module is for providing an option to the users that the user will be remembered with his Login if he is logged-in from a IP range given by the Site Administers.
Provides a new widget for selecting entityreferences that have geofield - a map with referenceable entities.
This module contains a single migrate process plugin file_copy_or_generate.
Component Installer allows installation of Components (third-party JavaScript and CSS packages) through Composer. This module facilitates its use for Drupal.
Dependencies
Usage
- Add the Components you want to your module's composer.json file:
{
"require": {
"components/underscore": "*",
"components/normalize.css": "*"
}
}
- Make your module depend on component_installer in your .info file:
dependencies[] = component_installer
- Use Composer Manager to help build and install the Composer dependencies.
- The Component's JavaScript is now available for use through require.js:
require(['underscore'], function (_) {
// Underscore is now available.
_.each([1, 2, 3], alert);
});
- Any CSS that the Component provides is automatically loaded.
Available Components
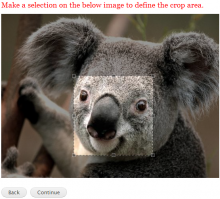
DM User Picture Crop is a Drupal utility module based on jQuery that lets you crop your profile images when you upload them.
Quick Overview
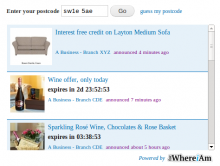
This module creates a basic widget for displaying all the latest announcements made on the forWhereiAm platform by your organisation (and any of its associated branches) for a given user's location. This module interacts with the forWhereiAm API and implements the client-side flow.
The forWhereiAm platform allows any organisation to target their online and mobile communications from a country wide region, right down to a single postcode. The messages are only seen by users who are in the regions explicitly targeted. Currently forWhereiAm only supports the UK market.
This module adds a jQuery plugin to your site which performs client-side flow requests to forWhereiAm announcements API. It fetches announcements for a given user's location, and displays them in a list form, ordered by the newest announcement at the top. This module can also communicate with the forWhereiAm API to fetch the full details for a given announcement, or optionally rate an announcement where rating of an announcement has been enabled.
This module uses Google Maps v3 API for rendering maps, if enabled.
This module uses AddThis for displaying social sharing buttons for an announcement, if enabled.
Further reading
The block rows module creates rows of blocks that can be wrapped in a class.
This module creates a new field called "GPX" so you can upload GPX files to your entities.
This is experimental project. ATM I do not plan to release, support or use it in production. This project is intended only as a proof of concept.
TextKey™ is the only two-factor authentication service that works by sending a message FROM your cell phone for verification.
I currently can not make commits, so I've set up this project to post changes made to the Affiliate module.
Seamoon one time password token key support.
This project allows external websites to interact with the Achievements module on your Drupal site. It provides a Services API and Javascript library that can be used on any site.
Currently this library exposes the following API to external sites:
- get_all_achievements: Retrieves a list of all possible achievements that can be awarded.
- get_user_achievements: Retrieves a list of all achievements awarded to a given user.
- achievement_trigger: Triggers credit toward an achievement for a user.
Requirements
NOTES and WARNINGS
This initial version of the module has been built for a very specific intranet implementation. As such, it may not be appropriate for use on public websites.
- Users on external sites must have an account on the Drupal site.
- The Services API is setup with session authentication, so the users must either already be logged into the Drupal site or the Drupal site must be configured to support an automatic SSO
The E-learning module allows you to easily build your own online E-learning platform and is suitable for language schools and education centres that want to offer online interactive courses
This module was written to solve node upload module's problem. The reason I did not create it as patch, that it can be usefull as a separeted module.
Because it is not actively maintained I fork the project.
Provides an automated transfer of files over ftp.
Development sponsored by PrometSource
D8 port of Gravatar Integration module
Restrict user access to menus by adding a "Workbench Access Section" menu field.
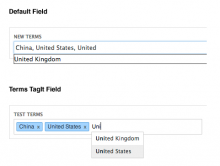
Terms TagIt can enable js tagging styles for any taxonomy term reference fields. Allowing users to easily identify separate tags and remove tags on click.
Terms can be added when hitting comma, enter or onblur. The ability to have a drop down list of terms can be enabled or disabled.
Installation
1. Download the Tags Input library into your libraries folder /sites/all/libraries
2. Enable the terms_tagit module
3. Add term reference field type for any content type widget: Autocomplete term widget
4. In the field configuration enable TagIt on this field under the Tag It collapsable
Developed within Awesome Day.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.