Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
The Coffee module helps you to navigate through the Drupal admin faster, inspired by Mac apps Alfred and Spotlight.
Ever wanted to navigate in the admin with your keyboard? Coffee is the solution. Just type alt+d to start Coffee and type ahead for the page you want to visit.
How it works
See Coffee in action on http://buildamodule.com/video/advanced-site-building-in-drupal-7-how-to-... or http://codekarate.com/daily-dose-of-drupal/drupal-7-coffee-module
How to use it
Toggle Coffee using the keyboard shortcut alt + D
(alt + shift + D in Opera, alt + ctrl + D in Windows Internet Explorer). You can also use use the alternative alt + k.
Type the first few characters of the task that you want to perform. Coffee will try to find the right result in as less characters as possible. For example, if you want to go the the Appearance admin page, type ap and just hit enter.
If your query returns multiple results, you can use the arrow up/down keys to choose the result you were looking for.
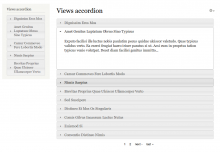
Views Accordion provides a display style plugin for the Views module.
It will take the results and display them as a JQuery accordion, using the first field as the header for the accordion rows.
The module integrates the jQuery UI Accordion plugin as a views style plugin. You can configure the options provided by the jQuery UI plugin.
The Image Effects module provides a suite of additional image effects that can be added to image styles.
The Block Field module provides a field that allows a content entity to reference and configure custom block instances.
Redirect the HTTP 403 error page to the Drupal /user/login page with an optional message that reads:
"Access denied! You must login to view this page."
Google reCAPTCHA v3 returns a score for each request without user friction. The score is based on interactions with your site and enables you to take an appropriate action for your site.
This module enables you to easily configure reCAPTCHA v3 and a fallback challenge (captcha/recaptcha v2 e.g). In case user fails reCAPTCHA v3, he can be prompted with an additional challenge to prove. This is an ideal way to maximize security without any user friction.
Allow users to register using an email address. Users can then log-in using their email address and password for authentication.
This module provides a field type for email addresses.
Features:
- validation of emails
- turns addresses into mailto links
- encryption of email addresses with
- contact form (see Display settings)
- provides Tokens (for D 7.x: use Entity tokens from the Entity API)
- exposes fields to Views
- can be used with Rules
- Panels Integration
Drupal 8
The basic email field type is in core now: #1668332: Add an E-mail field type into core, making this contrib module obsolete. Specific formatters (like the contact form) can live in separate contrib modules.
D6 to D7 Upgrade
- Run Core upgrade path
- Install Content Migrate from CCK
- Go to "Structure" -> "Migrate Fields"
- Select Email fields you want to upgrade and submit the "Migrate selected fields" button
Views Conditional is a simple module that allows you to define conditionals (if xxx then yyy)
with fields in views.
Sophron of Syracuse (Greek: Σώφρων ὁ Συρακούσιος, fl. 430 BC) was a writer of mimes. (Wikipedia)
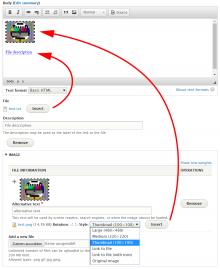
Insert is a utility that makes inserting images and links to files into the body field and other WYSIWYG editors or text areas much easier by adding a simple JavaScript-based button and optional controls to file and image fields. Images may be inserted using any image style preset. Insert may also be interfaced to by other modules for inserting custom content.

Quick Overview:
Adminimal Administration Menu changes the style of the Administration menu module. It adds a nice and simple minimalist look and provides some tweaks to improve your Drupal administration experience. The menu hierarchy is now simpler and easier to understand (removing the unnecessary transparency and only highlighting the correct menus). It also adds quick shortcut links that can be edited from the core shortcut module. The shortcuts fit nicely and have a small icon that separates them from the normal admin menu links.
Viewfield provides a field that holds a reference to a View and renders it whenever the entity containing the field is displayed.
Features
- Author chooses one or more views and displays from a list.
- View arguments (contextual filters) may be supplied literally or through tokens.
- Administrators may restrict which views and displays may be assigned.
- Administrators may supply default values that will be used for all entities in a bundle, making it unnecessary to supply field values for each piece of content.
The Login Destination module allows you to customize the destination that a user is redirected to:
🇺🇦
|
This module is maintained by Ukrainian developers.
Please consider supporting Ukraine in a fight for their freedom and safety of Europe. |
Importantly:
In the version module dev (7) we use anonymize IP address data. It is necessary to meet EU (GDPR) data protection regulations.
VotingAPI helps developers who want to use a standardized API and schema for storing, retrieving and tabulating votes for Drupal content.
The modules provides a configurable block that display links (icons) to your profiles on various popular networking sites.
The Entityqueue module allows users to create queues of any entity type. Each queue is implemented as an Entity Reference field, that can hold a single entity type.
For instance, you can create a queue of:
- Nodes
- Users
- Taxonomy Terms
- etc.
Menu Trail By Path sets the active-trail on menu items according to the current url.
For example if you are at yoursite.com/blog/category1/article1
Menu Items with these paths will get the active-trail class on them and expand accordingly.
blog
blog/category1
blog/category1/article1
This is particularly useful if you want a lot of nodes to appear as children of certain nodes / taxonomy term / views / referenced nodes / etc, but do not want to add them all to the menu. eg. hundreds of blog articles.
This is the Drupal 8 version of Page Manager, formerly part of the CTools module written by
Transforms your taxonomy vocabularies into menus with ease!
A user interface for configuring Drupal 8's REST module.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.