Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
There are a lot of cases in views where you want to embed a list inside each row. One example could be, you have a list of groups,
What is this module?
This module adds a new entity operation which allows Drupal to clone many of the entities (config & content) provided by Drupal core.
Key provides the ability to improve Drupal security by managing sensitive keys (such as API and encryption keys). It gives site administrators the ability to define how and where keys are stored, which allows the option of a high level of security and allows sites to meet regulatory or compliance requirements.
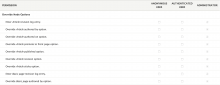
The Override Node Options module allows permissions to be set to each field within the Authoring information and Publishing options field sets on the node form.
This module allows the admin account (user 1) to add fields, filters and sorts to views which use PHP code. It also supports additional accounts when the core PHP Filter module is enabled.
This module displays a list of missing modules that appear after the Drupal 7.50 release and lets you fix the entries.
Drupal 8/9/10
Use this module when you are running multiple Drupal sites from a single code base (multisite) and you need a different robots.txt file for each one.
Drupal 10 version
Provides a weight field that can be added to any fieldable entity. The weight field can be used to provide customized sorting.
Version 8.x-3.x is currently the recommended and supported release for Drupal 8/9/10.
Drupal 7 version
Adds a weight option to enabled node types. Nodes with lower weight will float to the top of lists, while heavier items will sink.
You might be interested in reading Comparison of Node/Entity Ordering Modules.
Version 7.x-3.x is currently the recommended and supported release for Drupal 7. It is a complete rewrite to take advantage of new features available in Drupal 7.
The 7.x-1.x version is no longer supported.
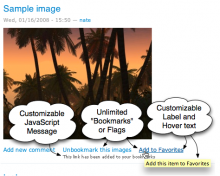
Flag is a flexible flagging system that is completely customizable by the administrator. Using this module, the site administrator can provide any number of flags for nodes, comments, users, and any other type of entity. Some possibilities include bookmarks, marking important, friends, or flag as offensive. With extensive views integration, you can create custom lists of popular content or keep tabs on important content.
Flags may be per-user, meaning that each user can mark an item individually, or global, meaning that the item is either marked or it is not marked, and any user who changes that changes it for everyone.
In this way, additional flags (similar to published and sticky) can be put on nodes, or other items, and dealt with by the system however the administration likes.
Drupal 8 includes jQuery UI in core. However, it is no longer actively maintained and has been marked deprecated.
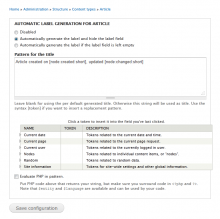
"Automatic Entity Label" is a small and efficient module that allows hiding of entity label fields. To prevent empty labels it can be configured to generate the label automatically by a given pattern.
This can be used on any entity type, including e.g. for node titles, comment subjects, taxonomy term names and profile2 labels.
Patterns for automatic labels can be constructed with tokens. Drupal core provides a basic set of tokens. For a token selection widget install the token module. Some entity types (e.g. profile2) provide tokens via the entity_token module (part of entity).
Advanced users can use PHP code for automatically generating labels.
Pathologic is an input filter which can correct paths in links and images in your Drupal content in situations which would otherwise cause them to “break;” for example, if the URL of the site changes, or the content was moved to a different server. Pathologic can also solve the problem of missing images and broken links in your site’s RSS feeds. See more example use cases on the documentation page.
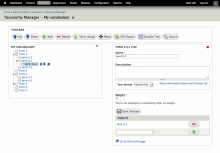
This module provides a powerful interface for managing taxonomies. A vocabulary gets displayed in a dynamic tree view, where parent terms can be expanded to list their nested child terms or can be collapsed.
The Taxonomy Manager has following operations and key features:
- dynamic treeview
- mass deleting
- mass adding of new terms
- moving of terms in hierarchies
- merging of terms (using the Term merge module in 7.x)
- fast weight changing with up and down arrows (and AJAX saving)
- AJAX powered term editing form
- simple search interface
- CSV Export of terms
- i18n support for multilingual vocabularies (per language terms)
- Double Tree interface for moving terms in hierarchies, adding new translations and switching terms between different vocabularies
For using the Taxonomy Manager you should have JavaScript and automatically load of images enabled in your browser.
This is a Google Summer of Code 2007 project. Read my proposal and my status reports for more information.
Drupal 7
The Taxonomy Manager is incompatible with the Devel Themer (#874488: Clicking Add button does nothing - incompatibility with Devel module and Tao based themes (like Rubik))
Overview
Simplenews publishes and sends newsletters to lists of subscribers. Both anonymous and authenticated users can opt-in to different mailing lists. HTML email can be sent by adding Drupal Symfony Mailer (or Mime Mail module for D7).
Features
- Sending nodes as newsletters to subscribers
- Multiple newsletter categories with separate settings
- Per category and multi-signup Blocks and Pages
- Subscriber management including mass-subscription and export
- Optional E-mail confirmations for anonymous users
- Customizable newsletter templates
- Support for HTML (including text alternative) newsletter when used in combination with a supported mail system module
- Views and Rules integration
- Support for multi-language newsletters
The Profile module provides configurable user profiles.
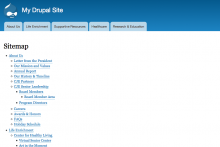
This is the Drupal 8 version of Site map.
The File (Field) Paths module extends the default functionality of Drupal's core File module, Image module and many other File upload modules, by adding the ability to use entity based tokens in destination paths and file names.
In simple terms, File (Field) Paths allows you to automatically sort and rename your uploaded files using token based replacement patterns to maintain a nice clean filesystem.
Features:
- Configurable file paths now use entity tokens in addition to user tokens.
- Configurable file names.
- Support for file based fields, including but not limited to:
- Drupal core File module
- Drupal core Image module
- Video module.
- File path and filename cleanup options:
- Remove slashes from tokens.
- Filter out words and punctuation by taking advantage of the Pathauto module.
- Convert unicode characters into US-ASCII with the Transliteration module.
- [D7] Automatically updates unprocessed file paths in any Text fields on the entity.
- Retroactive updates - rename and/or move previously uploaded files.
- Active updating - actively rename and/or move previously uploaded files.
- Automatically create an redirect when moving uploaded files using the Redirect module.
This module provides a site map that gives visitors an overview of your site. It can also display the RSS feeds for all blogs and categories.
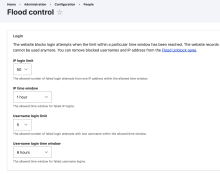
Flood Control provides an interface for hidden flood control variables (e.g.
The Quick Tabs module allows you to create blocks of tabbed content, specifically views, blocks, nodes* and other quicktabs*. You can create a block on your site containing multiple tabs with corresponding content. Clicking on the tabs makes the corresponding content display instantly, using jQuery.
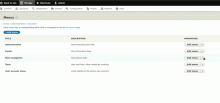
Menu Item Extras provides extra fields for the Menu Items without using additional entities. This module is NOT an alternative of all Mega Menu modules - it is unique implementation of Drupal core’s Menu system.
All fields are placed upon the Menu Item edit/add form and use core Menu link content entity for storing all data.
This module is a Drupal wrapper/implementation for the Geocoder PHP library: "The most featured Geocoder library written in PHP, which helps you build geo-aware applications by providing a powerful abstraction layer for geocoding manipulations".
It is commonly used to automatically Geocode string/text Point addresses and WKT Geometries into Geofield, so as Reverse Geocode Geofield Points into String/Text Point addresses, and other Geocoder PHP library formats.
The Views Autocomplete Filters module extends views text fields filter with autocomplete functionality. The supported filters are:
-
"combine" - allows to search on multiple fields (core/views).
-
"search_api_fulltext" - fulltext search (search_api).
-
"search_api_text" - fulltext fields search (search_api).
-
"string" - allows to search on multiple fields (core/views).
Some benefits of the Views Autocomplete Filters are:
-
Quick find the desired entity by its title or unique text field
-
Find all entities that shares a common string value from a field. Example: All nodes that are created by a specific user name.
Twig Field Value helps frontenders to get partial data from Drupal field render arrays.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.