Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
This project adds a filter that enables it to add rel="noopener" to all WYSIWYG added links.
CKEditor CodeMirror adds syntax highlighting for "Source View" mode in CKEditor in Drupal.
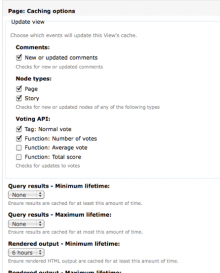
This module implements a views cache plugin that is aware of content and can provide caching for views, until the content in those views changes.
About
Imagecache External is a utility module that allows you to store external images on your server and apply your own Image Styles.
Search and Replace Scanner can do plain text search-and-replace, or regular expression search-and-replace, against the title, body and text content fields on all nodes in your system. This is useful for finding html strings that Drupal's normal search will ignore. The module is very handy if you are fixing typos in a lot of content, changing the name of your company, or are changing the URL of a link included multiple times in multiple nodes, among other things.
Save & Edit is a module that provides a very simple, yet welcome function to node editing pages.
Recurring Dates Field provides a field type for Drupal, handling the storage of recurring dates and integrations around them.
This Drupal module attempts to provide context for content items by displaying a view block with links to other similar content. Similarity is based on the taxonomy terms assigned to content.
Lightning Workflow includes tools for building organization-specific content workflows using the Workflows and Content Moderation modules in Drupal 8 core.
This module protects web layouts by filtering out empty HTML paragraphs, preventing layout issues from excessive carriage returns. It is not related to the Paragraphs module but can be used with it.
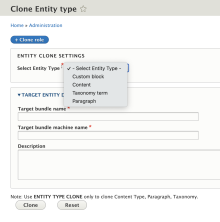
Entity Type Clone allows the Administrator to clone Custom Block types, Content types, Paragraphs, Roles, and Vocabularies.
Create reusable templates for single or multiple sections!
The Prepopulate module allows fields in most forms to be pre-populated from the $_REQUEST variable.
Did you ever run into an issue of creating new paragraph type with the same fields only because it looks a bit different?
Description
This module provides a formatter leveraging views for the Field Collection module.
Introduction
This tiny module allows content editor to override link field from custom menu items.
This module offers an alternative way to browse and use Medias. Initial UI is available (full featured jsTree directory browser experience) and enhances the Media experience.
Lightning Layout provides modules and configuration for great layout authoring experiences. It uses core's Layout Builder to enable a drag-and-drop experience when laying out pages.
Asymmetric translations for overrides when using the layout builder.
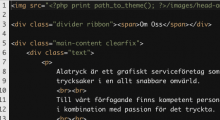
This project allows you to inject content into the $head, $scripts and $styles elements in the
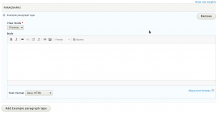
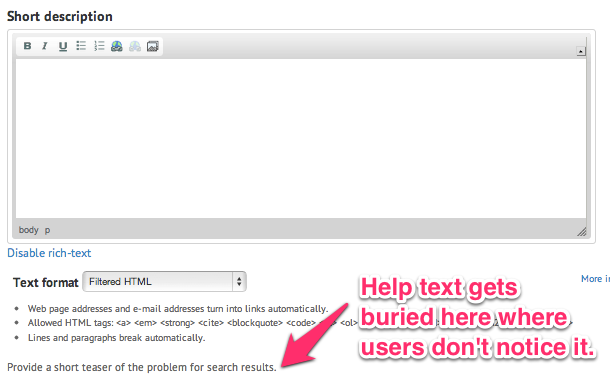
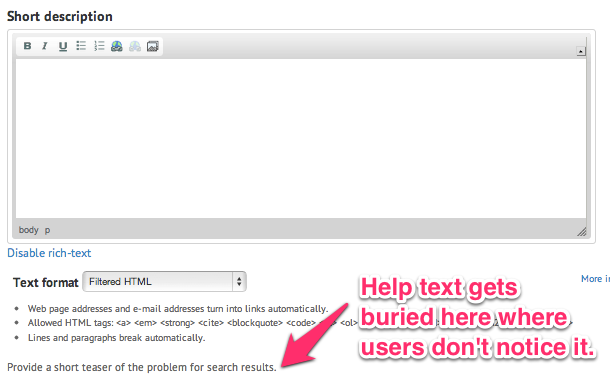
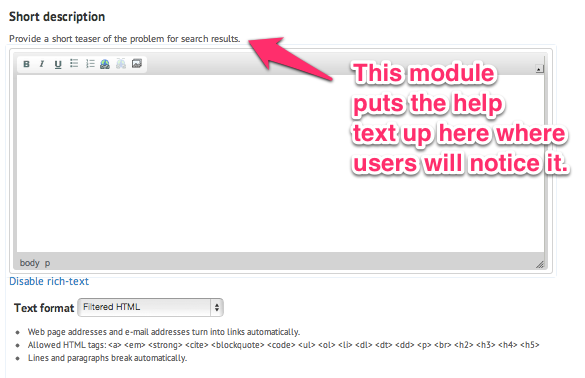
In normal rendering of Drupal form fields, the field's "description" (i.e., its help text) gets placed below the form's input element, which is not necessarily the most useful place to place it. On textarea form fields that enable multiple input formats, for example, the field's help text gets placed below the text format selector and tips. This means that website users are unlikely to notice and read the help text.
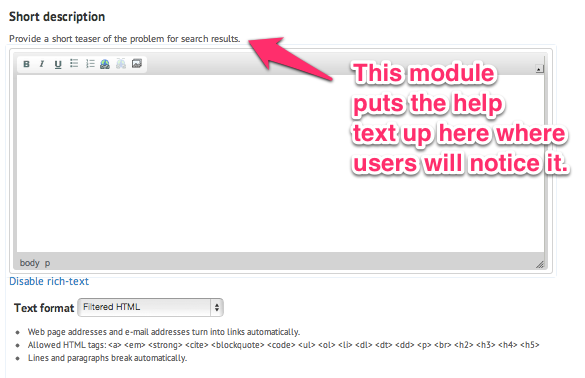
A number of attempts have been made to come up with ways of theming Drupal form fields to reposition the description, but none of these approaches works consistently with all form elements. This module attempts to provide a more comprehensive, flexible and simpler-to-implement solution: a second help field that will appear directly below the form element's label.
The screenshots below illustrate how this "label help" text appears higher in a textarea form so it appears directly below the field's label.


Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.