Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
Colorbox Media Video extends Colorbox module with support for Drupal core Media Remote Video.
Enables basic filename transliteration and sanitization for all uploaded File Entities.
Integrates CKEditor's Upload Image plugin to Drupal.
Note: Unfortunately, the module has run its course. Instagram blocked Javascript methods for pulling content and this module is no longer useful.
Hashes of uploaded files, which can be found on a variety of sites from archive.org to wikileaks.org, allow files to be uniquely identified, duplicate files to be detected, and copies to be verifie
Overview
Bootstrap Carousel module provides a very easy way to make carousels, based on bootstrap-carousel.js.
This module is a usability enhancement to a Field API field with uploaded files with cardinality set to unlimited or more than 1.
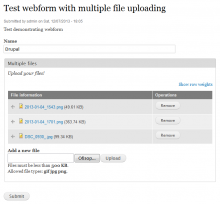
Module Webform Multiple File provides new Webform component for multiple file uploading.
Views jQFX is a very basic API for integrating jQuery plugins with views. It does nothing on its own. This and the contrib modules are all for Drupal 7.
The following modules use the Views jQFX api:
Official:
Sandbox:
Refer to the specific pages for more details. Documentation is in progress. The README files in the modules should be fairly detailed.
Why this is getting ditched
Truth be told views jqfx is nothing more then views slideshow 6.x-2.x ported.
It existed to fill a gap. It was there to do things that were not possible at the time. It's time is now over.
My intention is to create kick A modules for imageflow (it's done and it kicks) and cloud carousel (not done yet).
The other jQFX modules are just redundant.
Possible Plan
Create a new module that allows users to utilize virtually any jquery library.
The module comes with an integration to PhantomJS which allows you to take screenshots or PDFs of a URL.
The module comes with an administration interface that allows you to configure the location of PhantomJS and a default destination folder. It also has a test function to test if your configuration works. PhantomJS works by giving phantom an JavaScript file that tells phantom what to do and this module comes with a default JavaScript file that renders full HD size screenshots.
For more information about PhantomJS possibilities you should look at the wiki pages and the examples that comes with PhantomJS.
Usages
To use this module in your code the phantomjs_capture_screen can be called after you have saved its configuration.
The $url is the page to capture and the $dest is an URI to where the image should be stored and the $filename to store it under.
phantomjs_capture_screen($url, $dest, $filename)
Requirements
Textimage adds text to image functionality using GD2 and FreeType, enabling users to create crisp images on the fly for use as theme objects, headings or limitless other possibilities.
A Drupal module to create advertisement blocks, create advertisement campaigns and view advertisement statistics.
Important: This module got replaced by DRD Agent and will only be maintained until all sites got switched over to the ne
This module enables users to subscribe to be notified of changes to nodes or taxonomies, such as new comments in specific forums, or additions to some category of blog. Once enabled, all nodes will have an additional link that allows the user to change their subscriptions. Users have tab on their user screen to manage their own subscriptions. Users can also set an auto-subscribe function which notifies the user if anyone comments on posts they have made. Admins can turn this on by default.
Subscriptions has its roots in 2003 (node/4189!). At version 5.x-1.x it was in a crisis, due to too many people having pulled in too many directions. In Winter '07 and Spring '08 it was rewritten from the ground up by chx and salvis, and we are maintaining it to this day.
Remote audio files media integration.
CKEditor Link File provides integration between CKEditor Link and File entity, allowing editors to link to files from within CKEditor.
Media Library extends the Media and File Entity modules to provide the ability to restrict which files are considered part of a site's media collection.
DESCRIPTION:
This module uses JQuery to dynamically add captions to images.
The image title attribute is used to create the caption.
It basically wraps the image in an html container div, takes the image title text and appends that in a child div underneath the image.
Technically, it works by implementing Drupal's hook_nodeapi to add one small snippet of captioner jquery to the head section of the page when a node of the configured type is viewed.
EXAMPLE:
<img src="/files/example.jpg" title="example caption" class="caption" />
This will result in an image with the caption of 'example caption'
INSTALL:
- Copy the image_caption folder to your Drupal modules folder
- Add the empty css definition:
.caption{}
to the stylesheet used by your WYSIWYG editor (to enable it to appear in the style select box on the editor toolbar, or class select box).
You might be able to add it to your theme's style.css to get it to appear in the class dropdown box in your WYSIWYG editor.
- Enable the Image Caption module in Drupal module administration.
- IMPORTANT: After install, select the node types to include in image caption processing under Site Configuration > Image Caption
NOTE:
Overview
SWF Tools allows you to easily embed flash content and media players on your pages. The whole concept of SWF Tools is to let you focus on displaying media on your site, but without having to write code to enable it.
Formats
You can use any of the following formats to add your media:
Embedding
You can choose either direct embedding markup, or JavaScript embedding using SWF Object 2
Media players
You can enable support for a number of common media players, including:
-
Flowplayer
-
1 Pixel Out
-
JW Image Rotator
-
JW Media Player
-
Simple Viewer
Playlists
This module is designed to associate group specific media elements with a group when using the Group module.
Provides a formatter to use that allows users to download file and image entities directly.
Introduces the ability to arbitrarily re-scale image media embedded via Drupal core's media embed plugin in CKEditor5.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.