Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
Create separate pages for different view modes for a given content type.
8.x - Configuration
- Go to your drupal admin -> "Configuration" -> "Search and metadata" -> "Entity view mode path".
- Here you can add a path pattern (e.g. /%/summary) and select a view_mode (e.g. teaser).
7.x - Configuration
- Create a content type
- Configure a view mode. If you are using Display Suite, or another means of adding view modes, you may need to add a new one.
- Go to the "manage display" tab for your content type.
- In the "View mode pages" tab, enter your URL pattern for the view mode page.
Helps with theming and provides many layouts!
The WOW JS is a module that aims to integrate WOW.js library with Drupal. Provides Animations When You Scroll, Improve site interactivity with awesome animations.
Configuration Synchronizer provides methods for safely importing site configuration from updated modules, themes, or distributions.
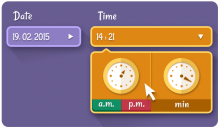
The Date Popup Timepicker module adds more timepicker options for elements of date_popup type and date_popup widgets for date fields provided by t
This module provides site builders with additional options for the 'summary' field when using "Text Area with a Summary" widget.
This is a simple module that enables site builders to use the built-in Overlay for non-admin pages.
This module provides a work-around for #
Provides common image styles and helps make them responsive!
Switch Page Theme module allows to use different theme than the site default theme on specific pages.
This module allows the creation of Media assets from Tableau.
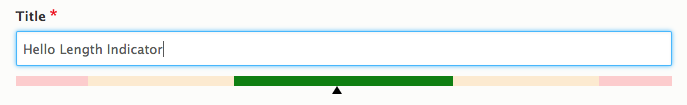
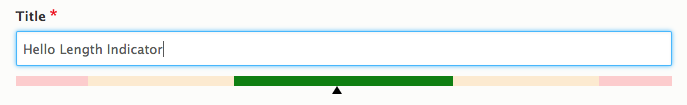
This module adds a colored, configurable length indicator to form fields.

The Path File module allows content editors to upload files and specify the url at which they will be available.
Minimal module to insert a non-breaking space ( ) into the content by pressing Ctrl+Space or using the provided button.
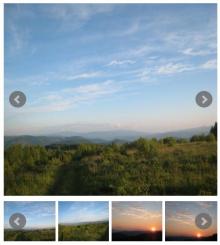
BxSlider module integrates the bxSlider library with Field formatters. Often used for showing photos on e-commerce, classified, real estate sites.
In Drupal 8, new fields can be added to Block, to Taxonomy, etc. - so the bxSlider formatter can be used very widely. Also the BxSlider formatter can be used within Views.
Why bxSlider?
- Fully responsive - will adapt to any device
- Horizontal, vertical, and fade modes
- Slides can contain images, video, or HTML content
- Advanced touch / swipe support built-in
- Uses CSS transitions for slide animation (native hardware acceleration!)
- Full callback API and public methods
- Small file size, fully themed, simple to implement
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE7+
- Tons of configuration options
- Integration with the Colorbox module
This module adds a "Hide seconds" setting to datetime field widgets.
Removes Webform submissions from the database once they have been emailed.
This is a lightweight module that provides a block with a jQuery countdown timer. This module uses only jQuery and CSS and does not use any images.
The Image Style Warmer module provides options to create image styles during upload or
via queue worker. So configured image derivates already exists when they are requested.
The Touch Icons module allows site administrators and themers to specify icons for use as Web Clip bookmarks on the homescreen of an iPhone and other iOS devices.
Extra theme settings are provided so that Touch icons can be configured for each theme, similar to the logo and shortcut icon settings provided by Drupal core. The module comes with default Druplicon touch-icons which complement Garland's blue look.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.