This module add a url formatter for image field. Then you can output image url directly.
Most of the code, maybe more than 90%, is just copy from the drupal core. I think it is stable enough.
I have created a content type, and add an image field instance to it, later i use views to export the data of this content type.And i want to output the data,then i could import it into another drupal 7 site with feeds module. What i need is the url of the image field, but i could not export the image url directly. That is why i create this small module.
Usage
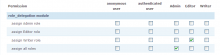
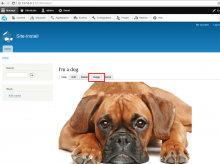
(1)After install this module,then you add an image field,then you can goto this bundle's manage display page,here at format column,you can choose "Image URL" instead of "Image".
(2)When you add an image field in your views,then you config the Formatter for this field, here you can choose "Image URL" instead of "Image".
Then you can output image's URL instead of Image itself.
Compare with the method shipping with views
(1) timofey give another method that do not using this module:
Based on Drupal 7, Views 3
Add a "File Usage: File" relationship (Advanced->Relationsips)
Add a "File: Path" field, NOT "Content: Image" (Block details->Fields)
You will have limitless options on image path output. Click to Display download path instead of URI.
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.