Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
Paragraphs Editor Enhancements is intended to facilitate the editorial workflow and to simplify the work of the editors using Paragraphs.
This module provides a phone field type
You should probably consider using https://www.drupal.org/project/telephone instead. Eventually, the validation and formatting features of this module will be moved into a new module that extends the telephone module in both D7 and D8.
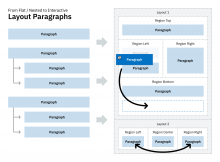
Layout Paragraphs provides an intuitive drag-and-drop experience for building flexible layouts with paragraphs.
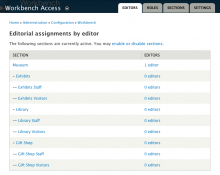
Workbench Access creates editorial access controls based on hierarchies. It is an extensible system that supports structures created by other Drupal modules.
When creating and editing content, users will be asked to place the content in an editorial section. Other users within that section or its parents will be able to edit the content.
A user may be granted editorial rights to a section specific to their account or by their assigned role on the site. Content may only be placed in sections that the user has rights to.
Workbench Access requires that users have the ability to create, edit, or delete content as appropriate. Workbench Access does not grant editorial privileges; it merely restricts the content that a user may act on.
Note that the module only controls access to content editing. It does not provide any content filtering of access restrictions for users trying to view that content.
Date iCal is your one-stop shop for iCal support in Drupal. It provides a plugin for Views to enable exporting your site's calendar as an iCal feed, and a plugin for Feeds to enable importing external iCal feeds into your site's calendar.
UUID Features 7.x-1.0-alpha3 fixes some HTML code that made the module completely unusable. Please update ASAP. If you're experiencing WSOD simply remove the module files completely then upload the latest version. The latest version now works with UUID 7.x-1.0-alpha3. Please report any bug you encounter in the issue queue.
Comparison with other modules with similar functionalities: #1311428: Comparison with Node export (and possibly other modules with similar functionalities)?
We need patches and reviews! Please contribute here!
Co-maintainer(s) wanted! Please contact us.
The UUID Features Integration module provides a mechanism for exporting content (nodes, taxonomy, fields) into a features module. What's that you say? You thought features was only for configuration? This module is meant to be used in the cases where certain pieces of content straddle the line between pure content and configuration.
Examples:
- There are relatively static pages (like an About Us page) that have links from your primary navigation. If these were to go missing, your client would certainly say the site is broken.
- You maintain page nodes for items like Terms of Service or Privacy Policy. These nodes appear on several sites and should always be the same.
Meta tags support based on Fields API.
The ACL module, short for Access Control Lists, is an API for other modules to create lists of users and give them access to nodes. It has no UI of its own and will not do anything by itself; install this module only if some other module tells you to.
We're aware of the following modules using ACL (let us know if you know of others):
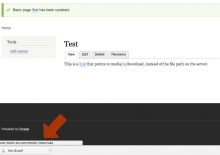
Media entity download seeks to solve a content management issue when dealing with files and media.
Lightning Core provides shared base functionality and APIs for other Lightning modules. You probably won't have a reason to install it unless another module requires this one.
Media CKEditor provides a bridge between Media and the stand-alone CKEditor module, allowing files to be e

Provides a block using the Dropbutton element to switch site language. Rather than the Language Switcher (Language modules basic block) that is an unordered list of links.
Combines the core Image and Link fields to display an image with a link wrapped around it.
Supports the core Responsive Image module as well.
This module adds rules integration on webforms.
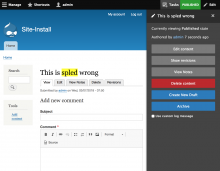
Moderation Sidebar provides an off-canvas menu to moderate the current Entity. To use the sidebar, visit any Moderated Entity and click the "Tasks" button in the Toolbar.
The module is a bridge between simplehtmldom PHP library and Drupal.
It provides powerful API for HTML parsing. Also, it works fine with broken markup.
The social media share module allows the user to share current page to different social media platforms. It is rendered as block so you can place it anywhere of your site. Module provides social media field type so that you can add it as field in entity and take all benefits from field API. It is flexible to share any page of the site whether it is node, term , panels, view pages so on.
Time Field solves displaying and submitting time and time-range for Drupal site.
This module adds contextual links to paragraphs to edit, delete and clone paragaphs.
Name Field is a module that provides a CCK / Field Name element.
Features
- Select between one to five separate fields to capture a persons title, given (first), middle, family (surname), generational suffix and credentials (post-nominals).
- Name and name list formatters.
- Real / Display name: create an alternative screen name to the users login name. To enable this feature, simply add a name field to the user bundle and enable this feature when configuring the field.
- Webform component: Adds a name component to the webform components list. (Drupal 7)
- Select or Text field support for Titles and Generational suffixes.
- Optional autocomplete options for all text fields
- Easier styling with component classes (Drupal 7 & 8) and RDFa support in conjunction with RDF UI (Drupal 8).
- Feeds, Migrate, Views (native and custom filter) and Devel Generate integration.
- Inline component markup formatting options. This can be found in the field formatting options.
- Formatter link options (Drupal 8).
- Nickname / preferred field support in the tokens. (Drupal 8).
- Alternative field replacement support in the tokens. Generic for custom use cases like needing a persons maiden name, etc (Drupal 8).
- Full Token module support for specific formatters or components with delta support. (Drupal 7)
Features
This module provides API integration with the Twitter microblogging service. Out of the box, it allows users to:
Audio Field module adds new field that allows you to upload and play audio files in the default HTML5 audio player or one of multiple selected third-party audio players.
Currently this module supports most audio formats (depending on the selected audio player).
This module provides an Excel encoder for the Drupal 8 Serialization API. This
enables the XLS format to be used for data output (and potentially input,
eventually). For example:
Lightning Media provides modules and configuration for great media authoring experiences.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.