Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
A Drupal module that lets you use special placeholders (tokens) as filters.
This module supports enforcing restrictions on user passwords by defining password policies.
The Field Permissions module allows site administrators to set field-level permissions to edit, view and create fields on any entity.
Features
- Enable field permissions on any entity, not just nodes.
- Role-based field permissions allowing different viewing patterned based on what access the user has.
- Author-level permissions allow viewing and editing of fields based on who the entity owner is.
- Permissions for each field are not enabled by default. Instead, administrators can enable these permissions explicitly for the fields where this feature is needed.
- Field permissions overview
Drupal 8 includes jQuery UI in core, however it is no longer actively maintained and has been marked deprecated.
The Migrate Tools module provides tools for running and managing Drupal migrations.
Drush commands supported include:
A module that provides a file metadata manager service and API. Allows to get, via an unified API, information stored in files like EXIF photo information, TrueType font information, etc.
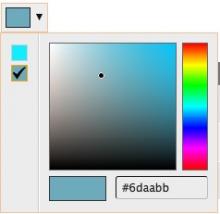
Color Field is simple field that use a hexadecimal notation (HEX) for the combination of Red, Green, and Blue color values (RGB). Opacity is also support and can be disabled/enabled per field instance.
Requires Views and the Date API (packaged with the Date module).
This module will display any Views date field in calendar formats, including CCK date fields, node created or updated dates, etc. Switch between year, month, and day views. Back and next navigation is provided for all views. Lots of the Calendar functionality comes from the Date module, so any time you update the Calendar module you should be sure you also update to the latest version of the Date module at the same time.
See also Date iCal, a project that contains code and features needed to either import or export dates using iCal feeds. The functionality that used to be in the Calendar iCal module has been moved into that module.
Be sure to read Debugging Information before reporting a problem. Going through those steps may resolve your problems and will help provide enough information to tell if this is a bug.
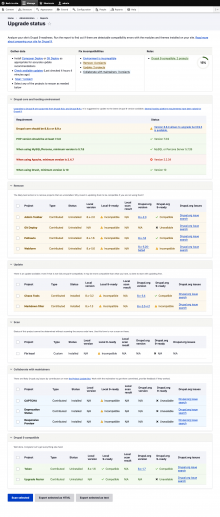
Review Drupal major upgrade readiness of the environment and components of the site.
This field in conjunction with the Paragraphs module, makes for a very powerful content management system, allowing addition o
If you are looking for the replacement of core's RDF you are in the right place.
Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit.
The Ultimate Cron handling for Drupal.
Runs cron jobs individually in parallel using configurable rules, pool management and load balancing.
8.x-2.x
This is a port of the 7.x-2.x branch to Drupal 8, using config entities and the Drupal 8+ plugin system.
See https://befused.com/drupal/ultimate-cron/ for an overview on how the module works and how to discover jobs.
2.9 READY!
Ultimate Cron 7.x-2.9 is out now.
Ultimate Cron 1.x documentation can be found at https://drupal.org/node/1666944
The old project page for Ultimate Cron 1.x can be found at https://drupal.org/node/2195381
Changes
- No more dependency to Background Process. Ultimate Cron now works without Background Process. However, Background Process is still supported for true parallelism
- Refactored to use cTools plugins, making it easier to extend Ultimate Cron.
- Now includes the daemonizer and queue throttling features, previously found in the modules Ultimate Cron Daemonizer and Ultimate Cron Queue Scaler
- Hopefully a more robust lock and logging mechanism.
- Integration with nodejs for live update on cron page
- Nagios support has not been re-implemented
Upgrade path from 7.x-1.x and previous
Upgrading from an earlier version of Ultimate Cron to a 7.x-2.x version has some caveats. See the documentation.
Plugins
Ultimate Cron is built upon 4 plugin types.
- Settings: - plugins that provide custom settings for jobs (bundled: general, queue).
- Schedulers: - plugins that provide a mechanism for whether or not a job should run at a certain time (bundled: simple, crontab).
- Launchers: - plugins that provide a way of launching jobs (bundled: serial, background_process).
- Loggers: - plugins that provide a logging backing for job status (bundled: database, cache).
Ultimate Cron 7.x-2.x documentation can be found at https://drupal.org/node/2195383
Features
- Works out-of-the box in most cases (or aims to)
- Parallel execution of cron jobs
- Configuration per job (enable/disable, rules, etc.)
- Multiple rules per cron job
- Pool management and load balancing using Background process
- Support for Drupal Queues
- Overview of cron jobs
- Log history of cron jobs
- Status/error messages per cron job, providing easy debugging of troublesome cron jobs
- Uses hook_cronapi() (Elysia Cron compatible, NOT 2.x, please use hook_cron_alter() for similar functionality)
- hook_cron_alter() for easy adding/manipulating cron jobs
- Poormans cron with keepalive a granularity of 1 minute
- Drush support (list, start, enable/disable jobs from the command line)
Important updates in the 3.0.0 release (3.0.x branch)
The Components module makes it easier for a theme to organize its components. It allows themes (and modules) to register Twig namespaces and provides some additional Twig functions and filters for use in Drupal templates.
Quick Node Clone is meant as a way in Drupal 8/9 to clone nodes.
The File module of Drupal 7 enables you to select only one file at a time which can be very time consuming in case of many files.
Helper module to bring the Gin Toolbar into the Frontend of your site.
This module provides a Apache Solr backend for the Search API module.
It provides a great performance, and is suitable even for use on large commercial websites and supports facets and multi-index searches. Multilingual content is handled correctly by design.
What is this?
Rabbit Hole is a module that adds the ability to control what should happen when an entity is being viewed at its own page.
Perhaps you have a content type that never should be displayed on its own page, like an image content type that's displayed in a carousel. Rabbit Hole can prevent this node from being accessible on its own page, through node/xxx.
Options
This works by providing multiple options to control what should happen when the entity is being viewed at its own page. You have the ability to
- Deliver an access denied page.
- Deliver a page not found page.
- Issue a page redirect to any path or external url.
- Or simply display the entity (regular behavior).
This is configurable per bundle and per entity. There is also a permission that lets certain roles override Rabbit Hole completely.
It's possible to evaluate PHP for the redirect path. This makes it possible to execute different redirects based on whatever logics you need. Perhaps you want a user to be able to view nodes that he has created, but no one else's. The PHP evaluation is limited to users with the appropriate permission, so there's no unnecessary security breach.
Supported entities
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.