Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
This is a Mime Mail component module (for use by other modules).
- It permits users to receive HTML email and can be used by other modules. The mail functionality accepts an HTML message body, MIME-endcodes it and sends it.
- If the HTML has embedded graphics, these graphics are MIME-encoded and included as a message attachment.
- Adopts your site's style by automatically including your theme's stylesheet files in a themeable HTML message format.
- If the recipient's preference is available and they prefer plaintext, the HTML will be converted to plain text and sent as-is. Otherwise, the email will be sent in themeable HTML with a plaintext alternative.
- Allows you to theme messages with a specific mailkey.
- Converts CSS styles into inline style attributes.
- Provides simple system actions and Rules actions to send HTML email with embedded images and attachments.
Note that there are some serious limitations you need to take into consideration when creating email layouts, see the Email Standard Project for more information.
This module is required by the Send module.
Requirements
The 7.x branch requires the Mail System module and at least Drupal 7.24.
Feeds is the module for importing or aggregating data into nodes, users, taxonomy terms and other content entities using a web interface without coding a migration.
- Import content into website via web UI
- Import content into nodes, users, taxonomy terms or other content entities
- Granular mapping of input elements to Drupal content elements
- Modify data before import using Feeds Tamper
- Batched import for large files
- Exportable configuration (you can export feed configuration and import into another site via web UI)
- One-off imports and periodic aggregation of content
- Import or aggregate RSS/Atom feeds
- Import or aggregate CSV
- Import JSON or XML using the Feeds extensible parsers module
- PubSubHubbub support
- Extensible to import any other kind of content
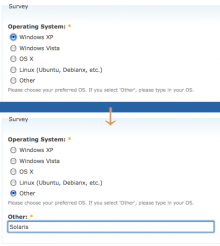
Conditional Fields is an admin user interface with the ability to modify fields appearance and behavior on certain conditions when viewing content defined by dependencies between fields based on their states and values.
Details
Conditional Fields allows you to manage sets of dependencies between fields. When a field is “dependent”, it will only be available for editing and displayed if the state of the “dependee” field matches the right condition. When editing a node (or any other entity type that supports fields, like users and categories and custom entities like build by ECK), the dependent fields are dynamically modified with the States API. A simple use case would be defining a custom “Article teaser" field that is shown only if a "Has teaser" checkbox is checked. Or a boolean field, which if checked, makes another field invisible. But much more options are available.
This module allows you to add attributes to your menu links or their wrapping <li> elements.
Slick is a powerful and performant slideshow/carousel solution leveraging Ken Wheeler's Slick carousel.
Description
Flex Slider module integrates the Flex Slider library with Drupal and several contributed modules which allows you to build responsive, resizable slideshows. Meaning the slideshows automatically adapt to the size of the browser window or device.
Some features of FlexSlider slideshows include:
- Touch enabled nagivation
- Keyboard navigation
- Configurable slide animations
- Multiple sliders per page
- Lots more...
Current Options
Allows you to use Flex Slider in a few different ways
- As a library to be used with any other theme or module by calling drupal_add_library('flexslider', 'flexslider') or preferably with libraries_load('flexslider') or with flexslider_add()
- Integrates with Fields (flexslider_fields)
- Integrates with Views using a style plugin (flexslider_views)
FlexSlider v2
FlexSlider Video Tutorials
We'll be posting a series of videos on using FlexSlider to our YouTube playlist. If you have a suggestion for a video, post it to the #2068973: Video Tutorial Series Suggestions comment thread.
This simple module allows you to specify some additional attributes for menu items such as id, name, class, style, and rel.
You should use this module when
Strongarm gives site builders a way to override the default variable values that Drupal core and contributed modules ship with.
Drupal integration for DropzoneJS - an open source library that provides drag’n’drop file uploads with image prev
The migrate_plus project provides extensions to core migration framework functionality, as well as examples.
Provides a field-collection field, to which any number of fields can be attached.
This module provides a CSV encoder for the Drupal Serialization API. This enables the CSV format to be used for data input and output in various circumstances. For example:
🇺🇦
|
This module is maintained by Ukrainian developers.
Please consider supporting Ukraine in a fight for their freedom and safety of Europe. |
Summary
DraggableViews makes rows of a view "draggable" which means that they can be rearranged by Drag'n'Drop.
Have you ever rearranged Blocks?, sorted Taxonomy terms? or reordered Menu items at the Drupal administration pages? All these pages use the tabledrag.js javascript that enables Drag'n Drop on HTML-tables.
With DraggableViews you can apply this tabledrag.js to any Views-generated table.
Smart Trim implements a new field formatter for textfields (text, text_long, and text_with_summary) that improves upon the "Summary or Trimmed" formatter built into Drupal core.
Views Bootstrap module enables you to create components following the theme structure of the Bootstrap framework all within the configuration settings of the powerful Views module.
Geofield is an advanced module for storing, managing and representing dynamic Geographic data in Drupal. It supports all geo-types (points, lines, polygons, multi types geometries, etc.), and integrates with various Js Mapping Libraries (Google Maps, Leaflet, etc.) and advanced Geocoding / Reverse Geocoding functionalities, via many other Drupal Geo Mapping modules.
Allows site administrators (or anyone with enough permissions) to switch users and surf the site as that user
File entity provides interfaces for managing files. It also extends the core file entity, allowing files to be fieldable, grouped into types, viewed (using display modes) and formatted using field formatters. File entity integrates with a number of modules, exposing files to Views, Entity API, Token and more.
File Entity is required by the 7.x-2.x branch of the Media module.
The File entity project is not compatible with Media 7.x-1.x. You must use the File entity module bundled with Media 7.x-1.x.
Drupal 8 includes jQuery UI in core, however it is no longer actively maintained and has been marked deprecated.
Replaces administrative overview/listing pages with actual views for superior usability.
Features
- Filter all administrative views via AJAX.
- Perform any kind of bulk/mass operations on items in administrative views.
- Filter content by title, node type, author, published status, and/or vocabulary.
- Filter comments by title, author, node title, or published status.
- Filter users by name, ban/blocked status, or user roles.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.