Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
Introduction
Devel module contains helper functions and pages for Drupal developers and inquisitive admins:
Colorbox is a light-weight customizable lightbox plugin for jQuery. This module allows for integration of Colorbox into Drupal.
Supported Versions
A 2.x Version has been released erroneously, containing multiple regressions and unreviewed commits. This is currently cleaned up in [#]. Help is appreciated.
About IEF
Provides a widget for inline management (creation, modification, removal) of referenced entities.
The primary use case is the parent -> children one (product display -> products, order -> line items, etc.), where the child entities are never managed outside the parent form.
Existing entities can also be referenced.
Supports commerce_product_reference, commerce_line_item_reference and entityreference fields.
Requires integration code to be provided for each entity type that can be referenced.
Supports the commerce_product (including Commerce AutoSKU integration) and commerce_line_item, node, taxonomy_term entity types out of the box.
Integration for other entity types has not yet been written, patches welcome.
See the README for information about getting started and integrating other entity types.
This module was covered on Lullabot Module Monday and Commerce Module Tuesday.
Requires the Entity API module.
Requires Drupal 7.15 or newer.
Drupal 8 includes jQuery UI in core, however it is no longer actively
maintained and has been marked deprecated. This module provides the
This module extends the entity API of Drupal core in order to provide a unified way to deal with entities and their properties. Additionally, it provides an entity CRUD controller, which helps simplifying the creation of new entity types.
Requirements
- Drupal 7.2 or later; suggested Drupal >= 7.15
Documentation
You can find documentation in the handbooks. Also check the README and the provided API docs in entity.api.php.
Overview
For site-builders
This is an API module, so it doesn't provide any end-user features. However, it provides some entity generic functionality to other modules that site-builders may leverage:
- A Views display plugin and field to render or link to any entity (by view-mode)
- A CTools content plugin to render any entity (by view-mode)
Twig Tweak is a small module which provides a Twig extension with some useful functions and filters that can improve development experience.
Honeypot uses both the honeypot and timestamp methods of deterring spam bots from completing forms on your Drupal site (read more here). These methods are effective against many spam bots, and are not as intrusive as CAPTCHAs or other methods which punish the user [YouTube].
The module currently supports enabling for all forms on the site, or particular forms like user registration or password reset forms, webforms, contact forms, node forms, and comment forms.
What does it do?
This module provides a framework for easily creating searches on any entity known to Drupal, using any kind of search engine. For site administrators, it is a great alternative to other search solutions, since it already incorporates facetting support and the ability to use the Views module for displaying search results, filters, etc. Also, with the Apache Solr integration, a high-performance search engine is available for this module.
Developers, on the other hand, will be impressed by the large flexibility and numerous ways of extension the module provides. Hence, the growing number of additional contrib modules, providing additional functionality or helping users customize some aspects of the search process.
Examples & Demo
The prime example of a site using this module is drupal.org itself – the Search API, along with the database backend and Views, is used to generate the issue queue listings.g
Back up and restore your Drupal MySQL database, code, and files or migrate a site between environments. Backup and Migrate supports gzip, bzip and zip compression as well as automatic scheduled backups.
With Backup and Migrate you can dump some or all of your database tables to a file download or save to a file on the server or offsite, and to restore from an uploaded or previously saved database dump. You can choose which tables and what data to backup and cache data is excluded by default.
Enhance Drupal 8+ core menus with functionality to expand all menu links with children and/or root the menu tree to a specific item.
🇺🇦
|
This module is maintained by Ukrainian developers.
Please consider supporting Ukraine in a fight for their freedom and safety of Europe. |
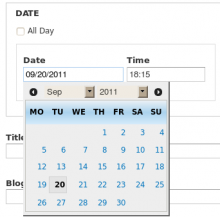
This package contains both a flexible date/time field type Date field and a Date API that other modules can use.
The Drupal Handbook pages are at Date/Calendar Documentation.
Be sure to read Debugging Information before reporting a problem. Going through those steps may resolve your problems and will help provide enough information to tell if this is a bug.
The features module enables the capture and management of features in Drupal. A feature is a collection of Drupal entities which taken together satisfy a certain use-case.
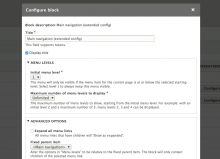
Module description
The link module provides a standard custom content field for links. With this module, links can be easily added to any content types and profiles and include advanced validating and different ways of storing internal or external links and URLs. It also supports additional link text title, site-wide tokens for titles and title attributes, target attributes, CSS class attribution, static repeating values, input conversion, and many more.
Requirements / Dependencies
- Drupal 6: Custom content module (CCK)
- Drupal 7: Fields API is provided already by core [no dependencies].
- Drupal 8: Link module is in core now. No module installation needed. Yay! Don't forget to activate it. It's deactivated by default.
INFO Since some misleading user reports we need to clarify here - Link module is NOT about to add links to any menus or the navigation nor primary/secondary menu. This can be done with default menu module (part of Drupal core). The Link module provides an additional custom field for storing and validating links to be added with any content type, which means another input block additional to your text-body, title, image and any other input you can make on new content creation.
Drupal 8 includes jQuery UI in core, however it is no longer actively maintained and has been marked deprecated.
Linkit provides an autocomplete interface for internal and external linking in rich-text editors. Linkit supports nodes, users, taxonomy terms, files, comments and basic support for all types of entities that define a canonical link template.
This module allows Drupal to bypass the PHP mail() function and send email directly to an SMTP server.
The Rules module allows site administrators to define conditionally executed actions based on occurring events (known as reactive or ECA rules).
Example use cases
- Build flexible content publishing workflows changes
- Send customized mails to notify your users about important
- Create custom redirections, system messages, breadcrumbs, ...
- Build an eCommerce store using Ubercart (Drupal 8 or Drupal 7) or Drupal Commerce (Drupal 7 only)
And many more...
Block Class allows users to add classes to any block through the block's configuration interface. By adding a very short snippet of PHP to a theme's block.tpl.php file, classes can be added to the parent <div class="block ..."> element of a block. Hooray for more powerful block theming!
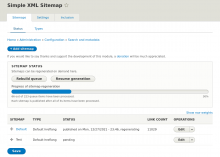
Every webpage needs an automatic XML sitemap generator for SEO reasons. Sitemaps generated by this module adhere to the new Google standard regarding multilingual content by creating hreflang sitemaps and image sitemaps - Googlebots will thank you later.
In addition to the default hreflang sitemaps, the module's API allows creating and publishing of custom sitemaps with arbitrary content, as well as submitting those sitemaps to search engines like Google. For instant indexation of content, the IndexNow protocol (supported by Bing and Yandex) has been implemented in 4.x (simple_sitemap_engines submodule).
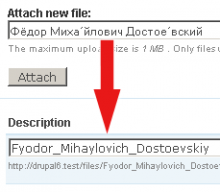
Provides one-way string transliteration (romanization) and cleans file names during upload by replacing unwanted characters.
Generally spoken, it takes Unicode text and tries to represent it in US-ASCII characters (universally displayable, unaccented characters) by attempting to transliterate the pronunciation expressed by the text in some other writing system to Roman letters.
Enhances the link Dialog in CKEditor.
Allows to define the following attributes:
This module is designed to provide a way to export large amounts of data from views. It provides a display plugin that can rendered progressively in a batch. Style plugins are included that support exporting in the following types:
- CSV
- Microsoft XLS
- Microsoft DOC
- Basic TXT
- XML.
Advanced usage
This module also exposes a drush command that can execute the view and save its results to a file.
drush views-data-export [view-name] [display-id] [output-file]
Requirements
The batched export functionality of this module requires a MySQL database.
This module also requires version 2.7 or higher of views.
Similar modules
- Views Bonus Pack includes an export submodule that allows exports, but is not scalable for large data sets.
- Views Datasource allows exporting to XML/JSON among many others, but is geared towards small exports.
- Services Views provides ways of exporting views results as XML, JSON and CSV using Services.

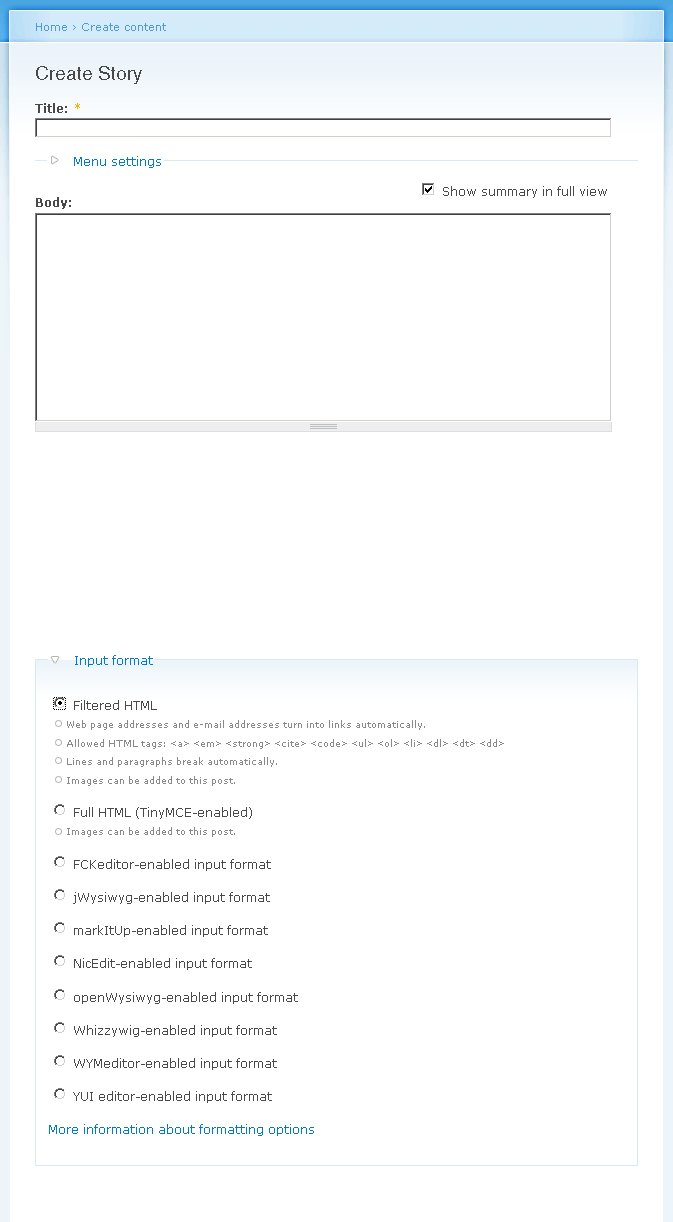
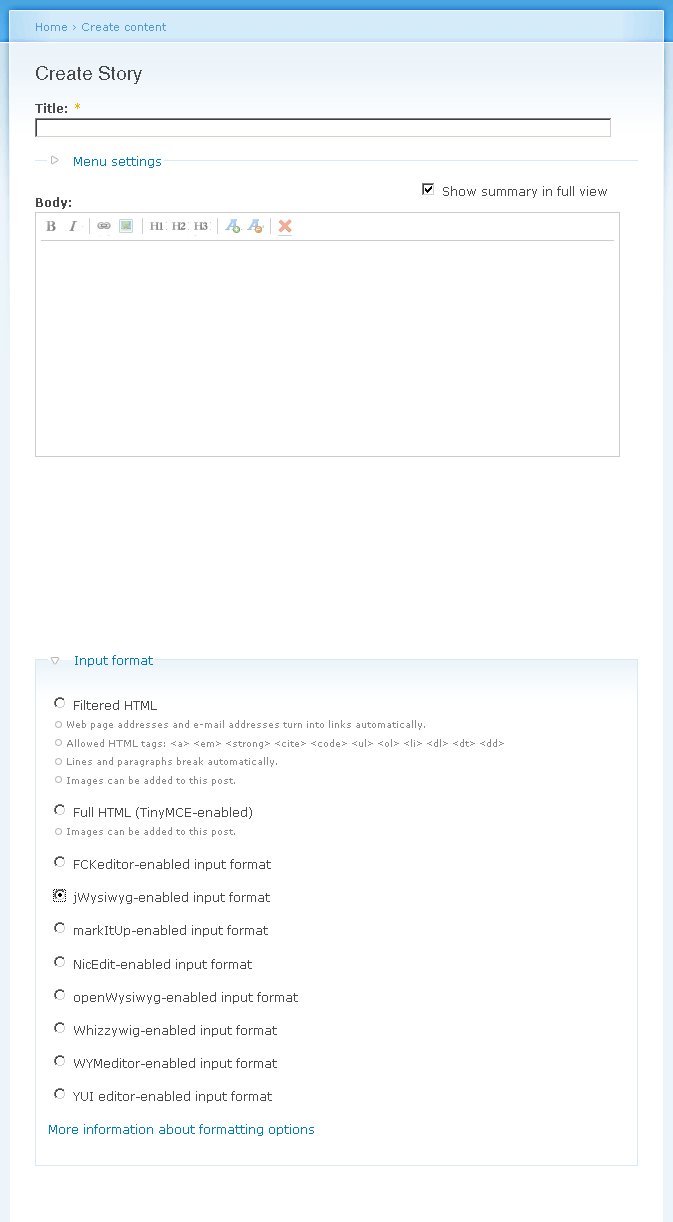
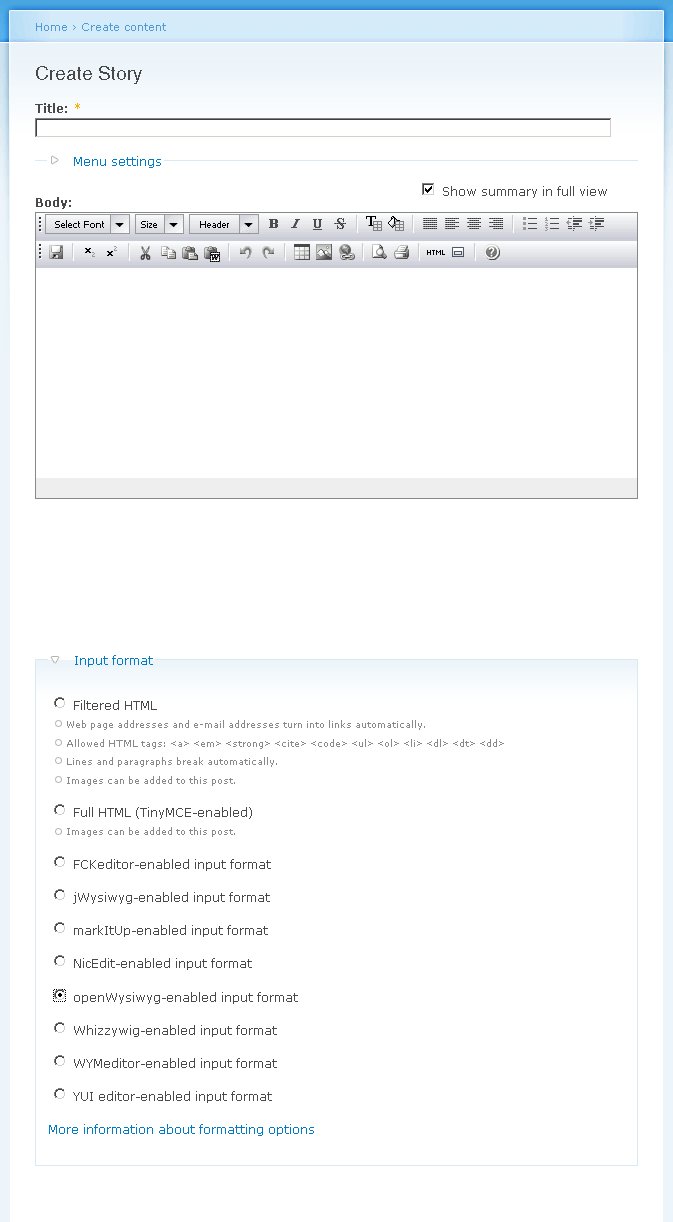
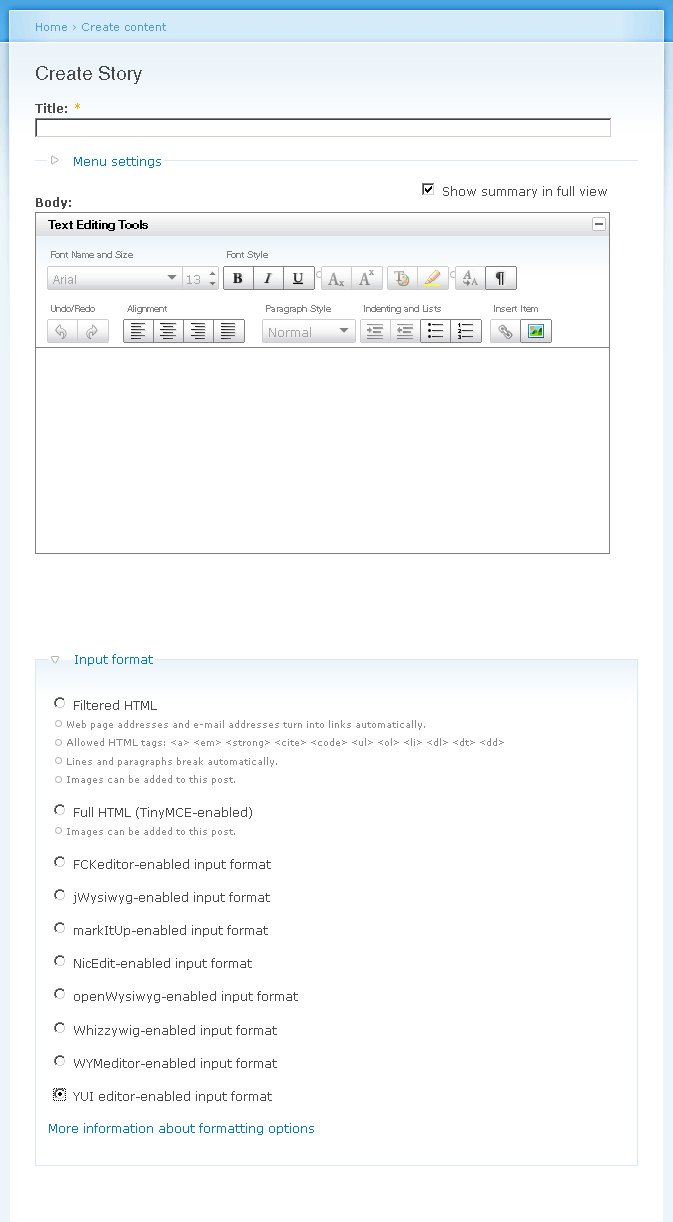
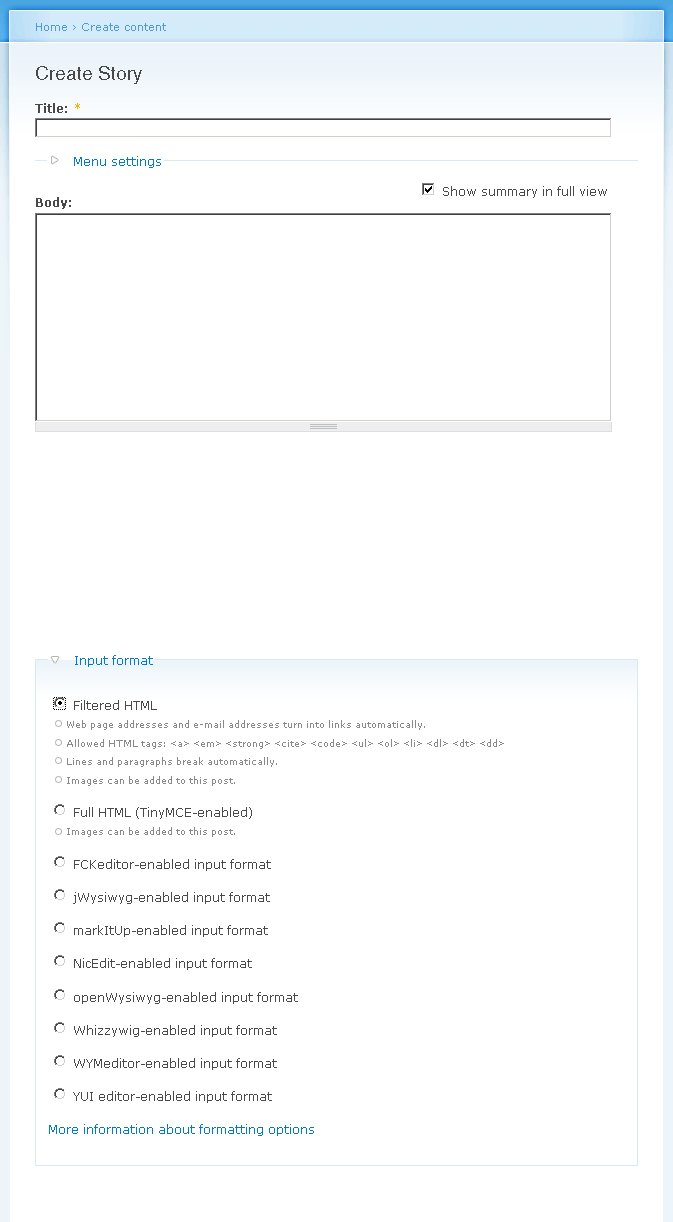
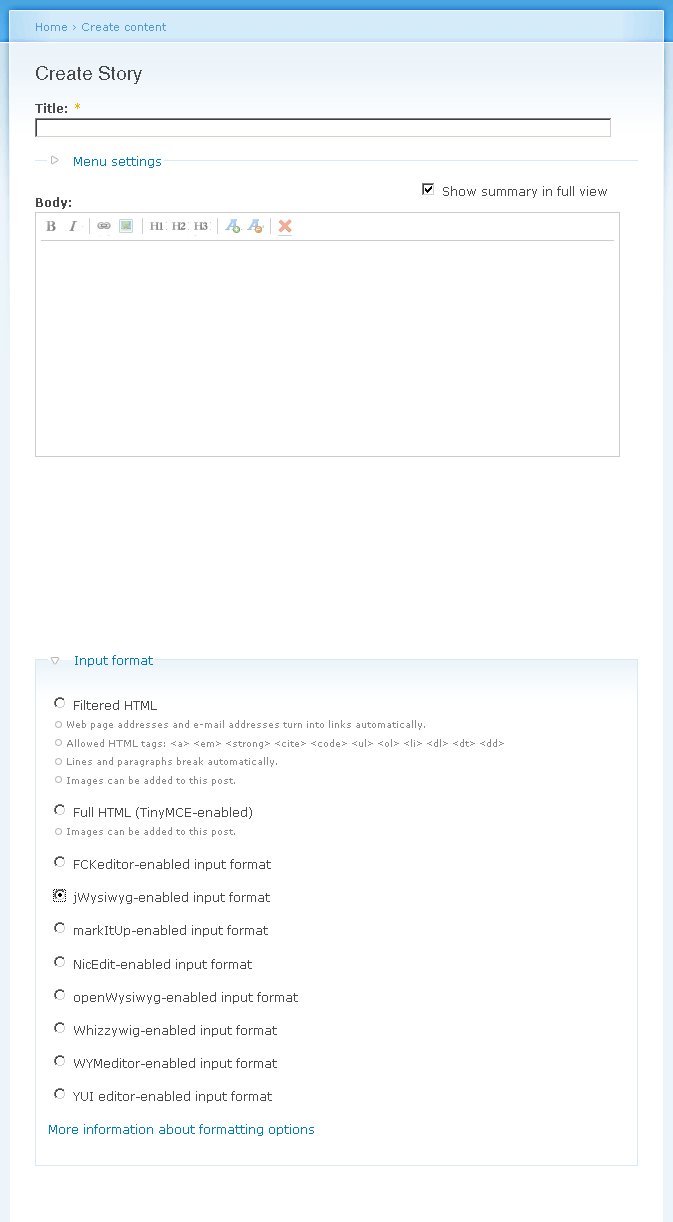
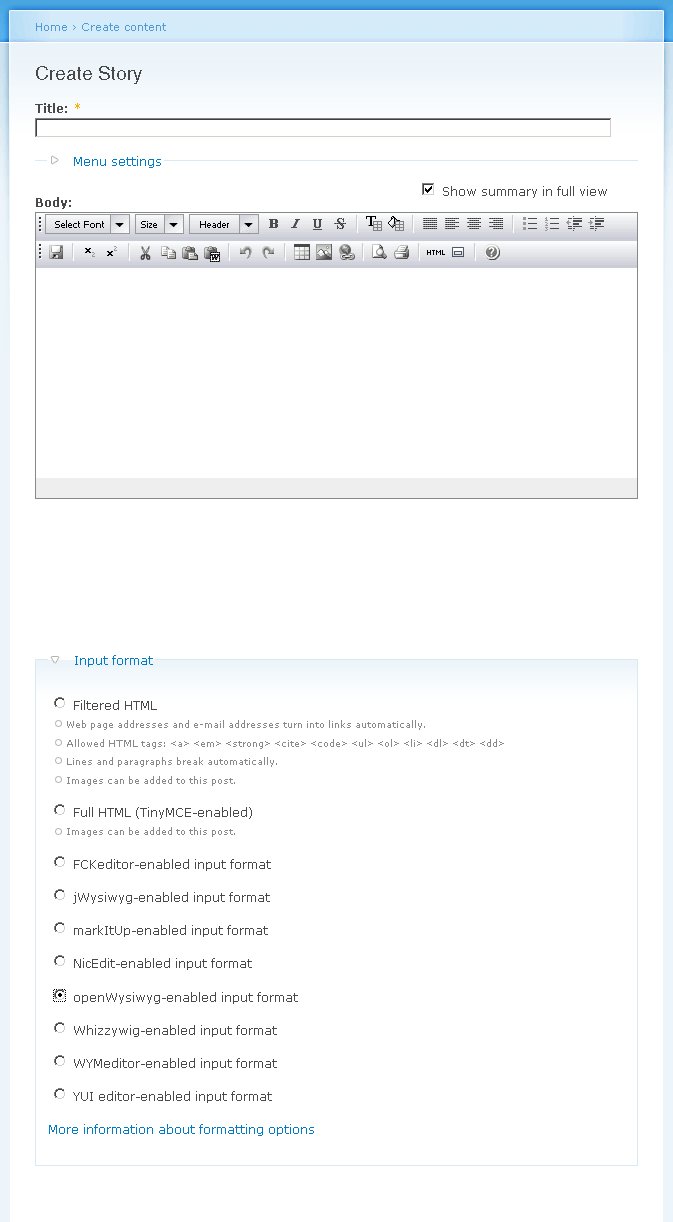
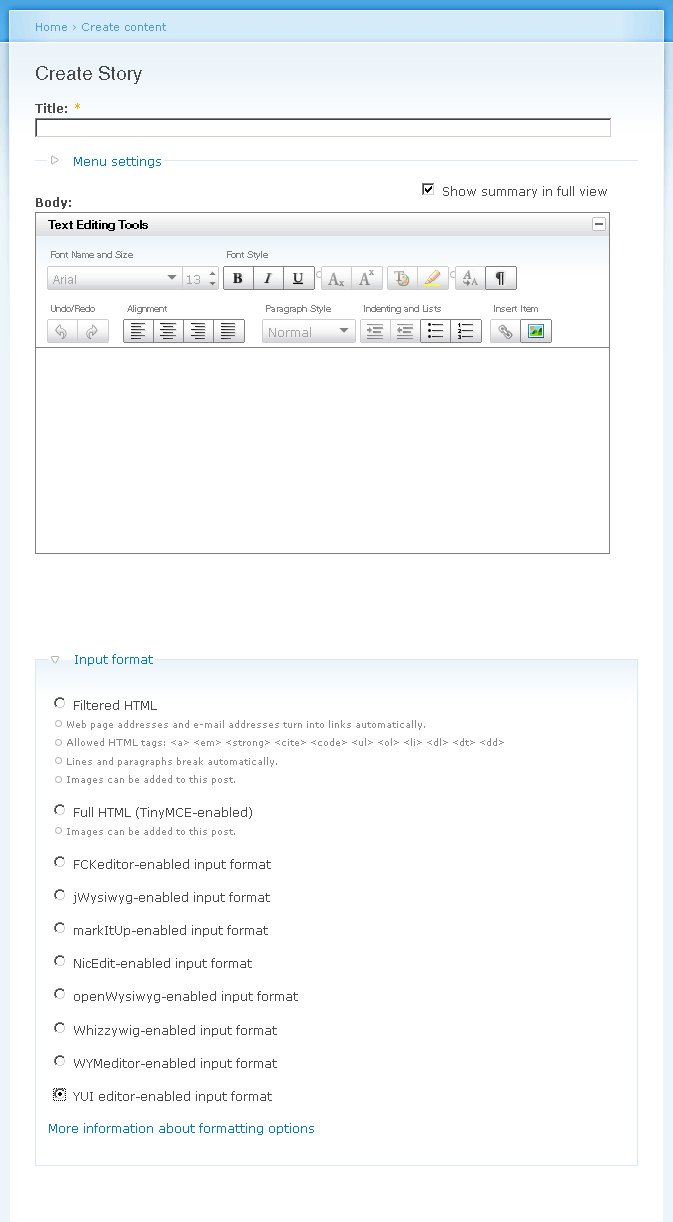
Allows the use of client-side editors to edit content. It simplifies the installation and integration of the editor of your choice. This module replaces all other editor integration modules. No other Drupal module is required.
The Wysiwyg module supports any kind of client-side editor including HTML editors (a.k.a. WYSIWYG), pseudo-editors
(buttons to insert markup into a textarea), or even Flash-based applications. The editor library must be downloaded separately. Various editors are supported (see below).
The Wysiwyg module also provides an abstraction layer for other Drupal modules to integrate with any editor. This means that other Drupal modules can expose content-editing functionality, regardless of which editor you have installed.
Discussions happen in the Wysiwyg group, and in IRC #drupal-wysiwyg.
Views Slideshow can be used to create a slideshow of any content (not just images) that can appear in a View. Powered by jQuery, it is heavily customizable: you may choose slideshow settings for each View you create.
Potential uses
- News item slideshow (such as the title, image and teaser of the last 5 news articles submitted)
- The Last X number of X submitted (images, videos, blog entries, forum posts, comments, testimonials, etc.).
- Rotate any image, based on any filters you can apply in views.
- Hottest new products for any ecommerce drupal site.
- Rotate contact links, share links, etc.
- Heck, you could rotate entire nodes, categories, image galleries, etc. I wouldn't suggest it, but you have that power.
- Its also a great space saver. Places where you had multiple images or multiple items such as RSS feeds or category listings can now be presented in a slideshow.
The possibilities are really endless, as the more ways you can think of to categorize and add to views, the more you can rotate.
Views Slideshow Installation and Configuration
Provides functionality for storing, validating and displaying international postal addresses.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.