CKEditor 4 is officially reaching its end-of-life soon
At the end of Q2 2023 CKSource (the maintainer of CKEditor 4) is ending security coverage for CKEditor 4, after more than a decade.
CKEditor 4 support in Drupal extended until the end of 2023
Due to the long-term strong relations between CKEditor and Drupal, the support for CKEditor 4 in Drupal is going to be provided by the end of 2023 by CKSource. We recommend however migrating to CKEditor 5 in the nearest future, to avoid last-minute upgrades at the end of the year.
Support for official CKEditor 4 plugins provided by contributed modules
Some CKEditor 4 plugins developed by CKSource are available in Drupal thanks to contributed modules. CKSource will be supporting module maintainers and provide updated versions of CKEditor 4 plugins whenever there is a security update concerning plugins they are depending on until the end of 2023.
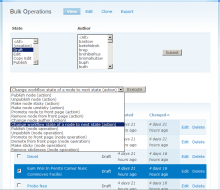
To ease the transition to CKEditor 5 (in Drupal 9.5 and Drupal 10.0), it is possible to use the 1.0.x branch of this project until contributed and custom modules are ready. Once CKEditor 4 no longer receives security updates (the end of 2023), this project will be marked unsupported.
If you are interested in getting security updates for CKEditor 4 beyond that date (up until December 2026), please check the CKEditor 4 LTS module, where a special edition, CKEditor 4 LTS ("Long Term Support"), is available under commercial terms ("Extended Support Model") for anyone looking to extend the coverage of security updates and critical bug fixes.
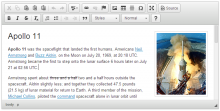
CKEditor is the far superior successor of FCKeditor. The editor has been rebranded and completely rewritten. It is now much faster (the code has been optimized), loads faster (the number of files has been reduced, so the browser will perform less HTTP requests) and developer-friendly.
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.