 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.INTRODUCTION
Integrate Dmitry Semenov's Magnific Popup jQuery lightbox plugin with Drupal as a field formatter.
This module provides a "Magnific Popup" field formatter for File Entity and Image fields. Fields with multiple items (cardinality > 1) can be grouped into a Magnific Popup gallery, or shown individually as a stand-alone popup (no "previous"/"next" navigation options).
From the author of the jQuery plugin:
Magnific Popup is a responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device (Zepto.js compatible).
The jQuery plugin supports:
- Single-image lightbox
- Zoom-gallery
- Lightbox gallery
- Popup with video or map
- Popup with form
- Modal popups
- Ajax popups
- CSS animations
INTEGRATION WITH OTHER MODULES
Combining the optional sub-module Magnific Popup YouTube with the Media: YouTube module allows easy embedding of YouTube pop-ups.
DEPENDENCIES
- 7.x branch
- Libraries
- File Entity
- jQuery Update (jQuery 1.7.2 or above is required - see notes under Installation, below)
- 8.x branch
- None
INSTALLATION
7.x branch
- Install the required dependencies (Libraries, File Entity, jQuery Update, as listed above).
- Configure jQuery Update to provide version 1.7.2 or higher (configured at admin/config/development/jquery_update). IMPORTANT NOTE: TL;DR (short version): Use jQuery Update 7.x-2.6 or later and select the "1.7" or later jQuery branch.
Long version: jQuery Update provides 1.7.2+ as of 7.x-2.6 (June 17, 2015). If you are using an earlier version of jQuery Update, selecting jQuery "1.7" is insufficient: either use a newer version of jQuery Update or apply a patch to provide 1.7.2+ (#2466329: Update 1.7 to 1.7.2) or use the "1.8" or higher jQuery branch. Note that selecting jQuery 1.8+ may break some JS (notably the Admin Overlay), see #1951588: jQuery 1.8+ Breaks Core JavaScript (patch provided). Or, for the adventurous, jQuery 1.9+ is fairly stable in contrib, and most compatibility issues can be mitigated by using the jQuery Migrate library. - Install the third-party Magnific Popup library as "magnific-popup" under
sites/SITE/libraries(where SITE is "all," "default," etc.).
To be correctly detected and used, the JS and CSS must be located at these paths (where "libraries" issite/SITE/librariesas described above):- libraries/magnific-popup/dist/jquery.magnific-popup.js
- libraries/magnific-popup/dist/magnific-popup.css
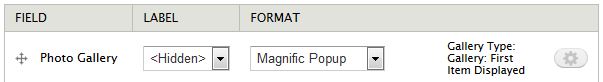
- Activate the Magnific Popup module, then manage the display of any File or Image fields at admin/structure/types/manage/TYPE/display. Choose "Magnific Popup" as the formatter and optionally configure Gallery Style options on the field. An example "Photo Gallery" Image field:

- By default, item thumbnails will use the "magnific_popup_thumbnail" Image Style. You can configure this image style under Image Styles at admin/config/media/image-styles/edit/magnific_popup_thumbnail.
8.x branch
- Install the third-party Magnific Popup library as "magnific-popup" under
DRUPAL_ROOT/libraries.
To be correctly detected and used, the JS and CSS should be located at these paths:- libraries/magnific-popup/dist/jquery.magnific-popup.min.js
- libraries/magnific-popup/dist/magnific-popup.css
Paths not using the "dist" folder (for versions before 8.x-1.3) are still supported. Although it is advisable to update the paths to use the "dist" folder.
- Activate the Magnific Popup module, then manage the display of any Image fields or video_embed_field fields. Choose "Magnific Popup" as the formatter and optionally configure Gallery Style options on the field.
| Attachment | Size |
|---|---|
| MFP_Field_Formatter.jpg | 16.4 KB |
Project information
- Module categories: Content Display, Site Structure, Developer Tools
4,558 sites report using this module
- Created by jay.dansand on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Drupal 10 compatibility
Development version: 2.0.x-dev updated 2 Nov 2023 at 05:50 UTC
Development version: 7.x-1.x-dev updated 11 Jun 2020 at 13:42 UTC













