Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The Image Download Formatter provides a simple way for you to show an image download button when displaying image fields. When a user clicks on the download button the original image is sent to them for download, not opened in the browser.
Development backed by Technocrat
Features
There are two main parts to this module:
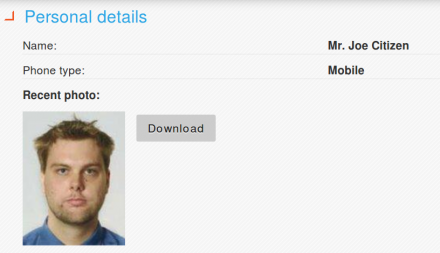
- A Display Formatter for image fields that will output a download button with the image
- A Drupal Menu callback to retrieve an image file and send it to a user in a way that ensures they're asked to save it locally
Usage
After the module has been installed and enabled, a new display type will be available for any image field.
- Go to the display setting for an entity (ie. node, user) containing an image field
- Select the "Image Download" display for an image field
- Optionally choose an image style for the Image Download display
- Save the entity display settings
Now when you view that entity, the image field will display a download button alongside the image. Note that the image style you choose is for the display of the image, not for the download. When a user clicks on Download, they will be getting the original image, with no style applied.
Future Plans
This is deliberately a very simple field formatter. There could be more options, but for now it is mostly a slight change to the Drupal core image field formatter. Feature requests are welcomed, however they should be accompanied by a code patch to get things started.
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Content Display
96 sites report using this module
- Created by chOP on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.