Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
Horizontal Scrolling Announcement drupal module scroll the content from one end to another end like reel, internally it use HTML marquee to do the action. You can use this module to scroll the text in drupal block layout. Example if you want to create scrolling text in breadcrumb you can place this module in breadcrumb block layout.
Features of this module
1. Easy to customize.
2. Easy styles override option.
3. Configurable scroll amount.
4. Option to update scroll delay.
5. Option to update the scroll direction.
6. Option to pause the scroll on mouse over.
Live demo
http://www.gopiplus.com/extensions/2017/02/drupal-module-horizontal-scrolling-announcement/
Module installation steps
Default drupal installation
Module configuration
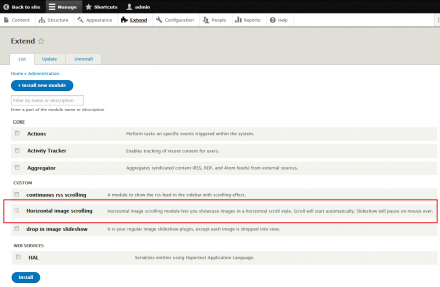
1. Go to Admin >> Extend page and check the Enabled check box near to the module Horizontal Scrolling Announcement and then click the Install button at the bottom.
2. Go to Admin >> Structure >> Block layout page, there you can see button called Place Block near each available blocks.
3. Go to Admin >> Structure >> Blocks layout page and click Place Block button to add Block. If you want to add Block in your Breadcrumb, click Place Block button near your Breadcrumb title. It will open Place block window. In that window again click Place Block button near Horizontal Scrolling Announcement.
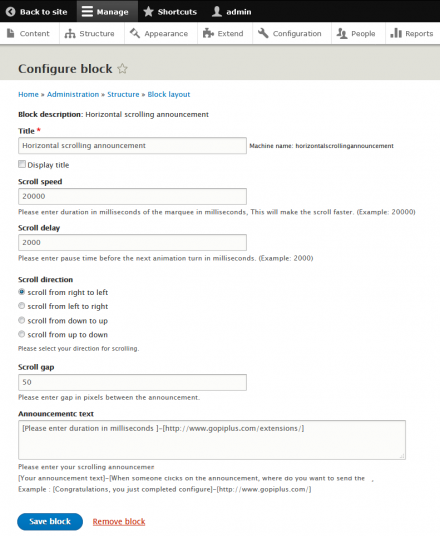
4. Now open your website front end and see Horizontal Scrolling Announcement module in the selected location. go to configuration link of the module and update the default text message. see the below screen.
Frequently asked questions
Q1. How to update scrolling speed/scroll direction?
In the Block Configuration page we have option to change Scroll Amount (this will make the scroll faster) and Scroll Delay (amount of delay in milliseconds). Also there is an Radio button available to change the scroll direction.
Q2. How to add link to the scrolling message?
In the announcement text area we have option to enter link. Please find the format below.
[Your announcement text]-[When someone clicks on the announcement, where do you want to send them]
Example : [Congratulations, you just completed configure]-[http://www.gopiplus.com/]
Q3. How to add HTML content with inline style attribute?
Yes, we can add HTML content in the text area. Please check below example.
Example: <span style='color: #993300;font-weight: bold;'>Gopiplus.com wordpress plugin</span>
Q4. Is possible to add images in the scroll?
Yes, we can add images in the scroll, Please check below example.
Example : <img src='http://www.gopiplus.com/work/wp-content/themes/GTheme/images/gopiplus-logo.png' />
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.- Module categories: Content Editing Experience, Content Display
102 sites report using this module
- Created by gopiplus on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.