Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
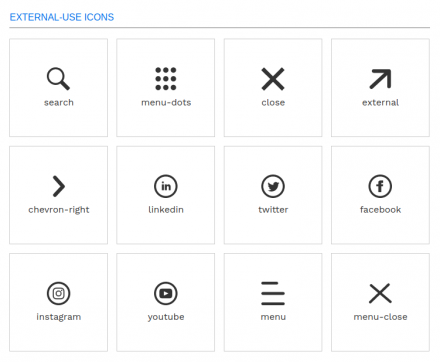
This module provides an integration of External-use icons and Styleguide modules.
It will basically gather the external-user icons available on the site and will generate an entry on the available Styleguides.
It can prove to be very useful for the following:
- Developers, as it exposes all the available icons on a single page and can be used to troubleshoot, test and improve the icon libraries.
- Automated tests (i.e: visual regression tests) as it outputs the icons using exactly the same render arrays as the original module and can detect regressions and changes.
- End-users, content editors, product owners and site builders, as it provides a living styleguide of the available options, equals to a self-documentation and can be used for training, deliverables and client QA/reviews
- Designers as it can be used for design reviews and to better communicate between designers and front-end developers
How to use it
This module don't need any configuration or activation (other than enabling the module).
All icons managed by External-user icons will be loaded and its ID will be shown. The origin of the icons could be a svg spritesheet or any other available implementation, see External-use icon for more info.
The styleguides are generated by the Styleguide module and should be enabled by default when using the module. Each theme styleguide can be accesed on the /admin/appearance/styleguide/MY_THEME_NAME route.
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.No further development
No longer developed by its maintainers.- Module categories: Developer Tools
- Ecosystem: External-use Icons, Styleguide
381 sites report using this module
- Created by idiaz.roncero on , updated
Drupal 10 is here!
No porting is needed for D10
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.