 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
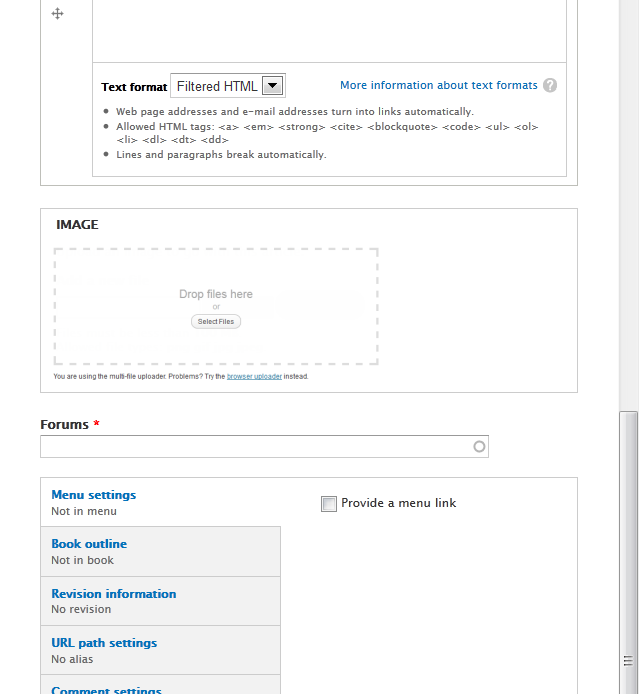
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This is a more friendly & modern way to attach files.


| Comment | File | Size | Author |
|---|---|---|---|
| gmail.png | 12.77 KB | droplet | |
| draguploader.png | 39.68 KB | droplet |












Comments
Comment #1
webchickI believe this is a duplicate of #625958: Support Uploading Multiple Files for HTML5 Browsers via #multiple attribute.
Comment #2
quicksketchHey @droplet. The other issue definitely didn't solve this. Perhaps this should implement the recommended design from http://groups.drupal.org/node/283223#File_Field?
I've mentioned it a few times before, but this design requires some clever coding to hide the actual file field itself. Hiding an input type="file" requires quite a bit of work last time I investigated this. Additionally, I'm not sure that mock is really the best idea considering users *expect* to be able to click on a browse button, especially on devices that don't have drag and drop at all (tablets and phones).
Comment #3
nod_tag
Comment #4
Dave ReidI would much prefer implementing http://groups.drupal.org/node/283223#File_Field instead of copying what WordPress does.
Comment #5
Bojhan CreditAttribution: Bojhan commented@quicksketch The design offered offers the ability to both, add using a button and/or drop in the dropable area. I am not very concerned with replacing the traditional widget, which pretty much all major systems (gmail, facebook) override. With that we should handle both usecases you outlined.
Comment #6
droplet CreditAttribution: droplet commentedhttp://groups.drupal.org/node/283223#File_Field
Looks good.
However I'd expect the drag & drop area expand to larger when i dragging a file.
Comment #7
swentel CreditAttribution: swentel commentedMarked this one as duplicate of #2113931: File Field design update: Upload field.