Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The W3CSS Theme holds the distinction of being the first Drupal theme to utilize the w3.css framework.
The primary focus during its development was user-friendliness and swift load times. With the W3CSS Paragraphs., you now possess the capability to generate an unlimited range of UI designs.
-
⚡️W3CSS Paragraphs Simple
Watch how to build it - ⚡️W3CSS Paragraphs Image
- ⚡️W3CSS Paragraphs Responsive Image (Wide)
-
⚡️W3CSS Paragraphs Responsive Image (Narrow)
Watch how image or responsive image -
⚡️W3CSS Paragraphs 3D Flip Box
Watch how to build it -
⚡️W3CSS Paragraphs Card
Watch how to build it -
⚡️W3CSS Paragraphs Hero
Watch how to build it -
⚡️W3CSS Paragraphs Image Overlay
Watch how to build it -
⚡️W3CSS Paragraphs Modal
Watch how to build it -
⚡️W3CSS Paragraphs Parallax
Watch how to build it -
⚡️W3CSS Paragraphs Contact Form
Watch how to build it -
⚡️W3CSS Paragraphs Drupal Block
Watch how to build it - ⚡️W3CSS Paragraphs Menu
-
⚡️W3CSS Paragraphs Quicklinks
Watch how to build it -
⚡️W3CSS Paragraphs Views
Watch how to build it -
⚡️W3CSS Paragraphs Webform
Watch how to build it - ⚡️W3CSS Paragraphs One Column
- ⚡️W3CSS Paragraphs Two Columns
-
⚡️W3CSS Paragraphs Three Columns
Watch how to use the one, two or three layout -
⚡️W3CSS Paragraphs 3D Carousel - Images
⚡️W3CSS Paragraphs 3D Carousel - Text
Watch how to build it -
⚡️W3CSS Paragraphs Accordion
Watch how to build it -
⚡️W3CSS Paragraphs Slideshow
Watch how to build it -
⚡️W3CSS Paragraphs Tabs (Horizontal/Vertical)
Watch how to build it -
⚡️W3CSS Paragraphs Content Type
Understanding the W3CSS Paragraphs Content Type:
This content type disables the left and right regions by default, with a standard width of 100%. However, you have the flexibility to adjust the width as per your requirements from the paragraph bundle display.
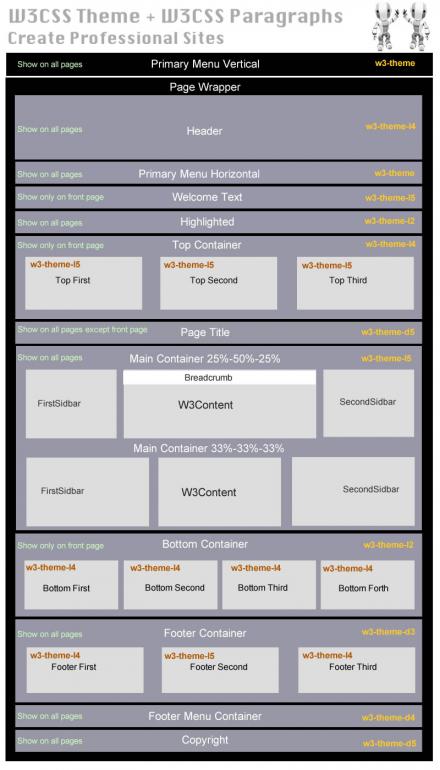
You have the option to disable any of the following regions: Main Navigation Regions, Header Region, Welcome Region, Highlighted Region, Top Regions, Page Title Region, Breadcrumb Region, Bottom Regions, Footer Regions, Footer Menu, and Hide Copyright.
There may be instances where you'd want to design a webpage with a unique layout, perhaps without the header, footer, main menu, etc., or maybe you'd want to experiment with different color schemes. This feature, when combined with the paragraph bundles of one, two, or three columns, allows you to create any layout you envision.
Why W3.CSS?
- ⚡️ Smaller and faster than other CSS frameworks.
- ⚡️ Easier to learn, and easier to use than other CSS frameworks.
- ⚡️ Uses standard CSS only (No jQuery or JavaScript library).
- ⚡️ Speeds up and simplifies web development.
- ⚡️ Supports modern responsive design (mobile first) by default.
- ⚡️ Provides CSS equality for all browsers. Chrome, Firefox, IE, Safari, and more.
- ⚡️ Provides CSS equality for all devices. PC, laptop, tablet, and mobile.
Features
⚡️ The W3CSS Theme utilizes the contemporary W3.CSS framework with inherent responsiveness
⚡️ The W3CSS Theme includes 22 regions. Refer to README.txt for additional details.
⚡️ The W3CSS Theme contains 26 sections. In the theme settings under Advanced Site Colors, you have 26 fields for CSS customization.(Background Colors - Background Hover Colors - Text Colors - Text Hover Colors - Link Text Colors - Link Text Hover Colors - Link Background Colors - Button Colors - Button Hover Colors).
⚡️ The W3CSS Theme provides the capability to modify the website width. Simply insert any of the predefined classes into website width in theme settings. (w3-width-100-percent, w3-width-2560, w3-width-1920, w3-width-1600, w3-width-1360, w3-width-1280, w3-width-1024 and w3-width-800).
⚡️ The W3CSS Theme offers a horizontal main menu or a vertical side nav. Simply add the main menu to the horizontal region or the vertical region.
⚡️ W3CSS Theme V2 includes 101 fonts. 50 fonts can be applied to the global site, 26 fonts for heading (H1, H2 and H3 and 25 special fonts can be applied to any html tag. Any uploaded font has a CSS class can be applied to any html tag.
⚡️ W3CSS Theme V2 includes 24 CSS text animation effects. can be applied to site name, page title or use the css class to apply it to any html tag.
⚡️ W3CSS Theme V2 includes a custom page layout for user login/register/reset password.
⚡️ W3CSS Theme V2 includes a custom border animation for top regions, bottom regions and footer regions.
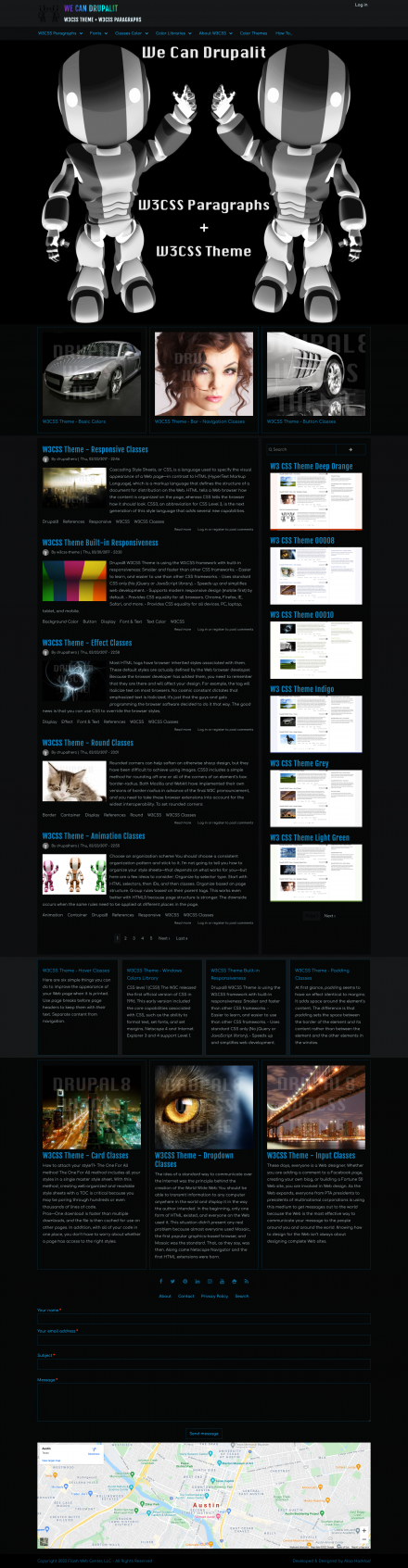
⚡️ The W3CSS Theme includes over 50 predefined color themes. Simply insert the name of any of the predefined themes. More will be added.
You can now view each predefined theme live, by clicking on any link under "Predefined Color Themes".
⚡️ The W3CSS Theme provides the ability to create your own private W3.CSS theme and apply it to your site.
⚡️ W3CSS Theme V1 includes 6 color libraries. (US Highway, US Safety, Camouflage, Vivid, European Signal and Food).
⚡️ W3CSS Theme V2 includes 11 color libraries. (Camouflage, European Signal, Fashion, Flat UI, Food, IOS, Metro UI, US highway, US Safety, Vivid and Win8). You can create unlimited color themes.
⚡️ The W3CSS Theme includes 8 social media links that are easy to configure.
⚡️ The W3CSS Theme features a top region that includes three flexible regions. (The total space in the top region will be divided by the number of regions you filled.)⚡️ The W3CSS Theme features a bottom region that includes four flexible regions. (The total space in the bottom region will be divided by the number of regions you filled.)
⚡️ The W3CSS Theme features a footer region that includes three flexible regions. (The total space in the footer region will be divided by the number of regions you filled.)
⚡️ The W3CSS Theme is compatible with Font Awesome 4.7.0, 5.15.4 or 6.1.1 can be enabled.
⚡️ The W3CSS Theme includes jQuery match height. Example: If you have three blocks in the top area, they will always have matching height on the large screen size. The script was removed and it uses CSS Flexbox.
⚡️ The W3CSS Theme includes a responsive main menu and It is three level drop-down menu. The drop-down works on hover for big screen and on click for small screen.
⚡️ The W3CSS Theme will completely hide (divs, wrappers, classes) any region you don't use. Nothing will be printed in the back.
⚡️ The W3CSS Theme uses the minimum HTML structure to display the content. Example, You will not see div > div > div > div > div.
⚡️ The W3CSS Theme provides the ability to create a custom page template according to content type's name. If you have two content types article and video you can have page--article.html.twig and page--video.html.twig
⚡️ The W3CSS Theme provides the ability to create a custom page template for any view. Example if you have a view name "recent_video", then you can create a page template name page--recent-video.html.twig.
⚡️ The W3CSS Theme provides the ability to create a custom page template for any vocabulary. Example if you have a vocabulary name "Tags", then you can create a page template name page--taxonomy--tags.html.twig.
⚡️ The W3CSS Theme provides the ability to change the main container's columns layout to equal width. Change the columns from (25% 50% 25%) to (33% 33% 33%)
⚡️ The W3CSS Theme provides the ability to create a responsive horizontal three level secondary menu or a responsive vertical three level secondary menu.
⚡️ The W3CSS Theme includes customized Sub-themes. Each sub-theme has a different layout/template.
⚡️ How to update the theme from V1 To V2?
The new version was added with all new features. If you are using V1 and you did not override the page.html.twig, then you can update the theme however you normally do. If you did override the page.html.twig, then you will need to clone the new page.html.twig and update it.
⚡️ W3 CSS Templates
With the w3.css library, you can construct any website layout. I strive to incorporate the most popular templates/layouts. I've included some sub-themes to offer a variety of layouts. If there's a w3css template you'd like to see in this theme, let me know. I'll customize it and add it to our collection as a sub-theme.
Note: All customized Sub-themes include an additional region beyond those in the parent theme for the sticky search block. Clicking on the search icon will reveal a sticky search bar at the top.
What are drupal8 w3css Sub-themes? These are custom themes featuring different page layouts.
What are drupal8 w3css predefined color themes? These are color schemes that can be applied to a W3CSS Theme or any of its sub-themes.
|
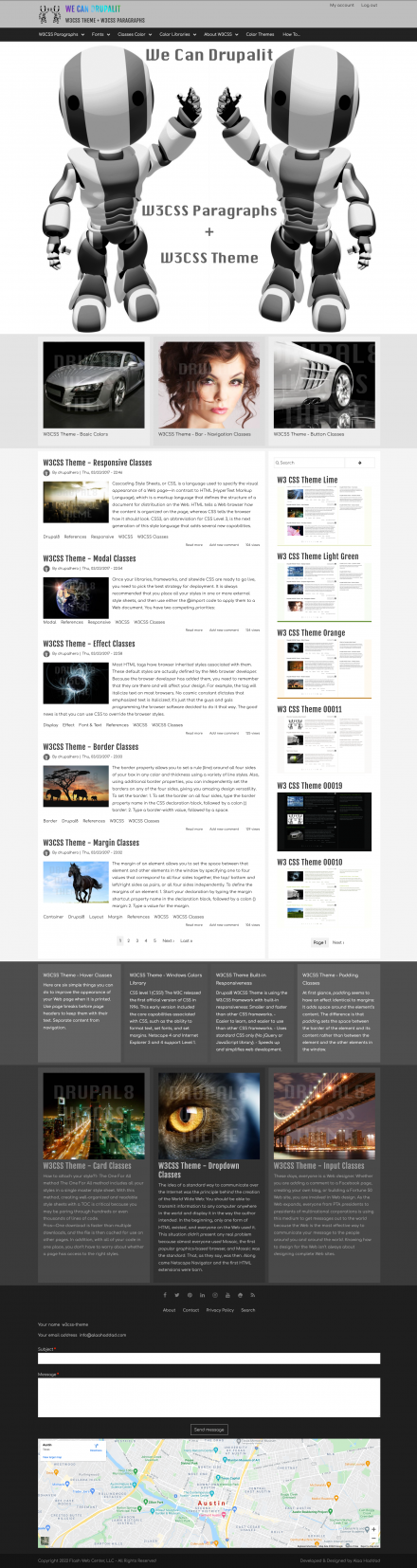
W3CSS Theme has a horizontal/vertical main menu. The page template has the default layout.
⚡️ D8W3CSS - Live Demo  back to top ☝️ |
Amun Theme is a sub-theme with a sticky main menu, user menu and search icon on the top then the header below it.
⚡️ Amun - Live Demo  👉 Download The Sub-theme Amun |
|
Amunet Theme is a sub-theme with an invisible vertical menu. Menu button on the left and search icon on right.
⚡️ Amunet - Live Demo  👉 Download The Sub-theme Amunet |
Anhur Theme is a sub-theme with a visible vertical fixed main menu on the left and search button on the right.
⚡️ Anhur - Live Demo  👉 Download The Sub-theme Anhur |
Developed & Designed By: Alaa Haddad
If you have any questions or comments, please use Drupal.org for communication with me.
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.Maintenance fixes only
Considered feature-complete by its maintainers.3,158 sites report using this theme
- Created by flashwebcenter on , updated
Drupal 10 is here!
10 is here.
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.