Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.South Dakota State University (SDState) is a public research university dedicated to developing responsible global leaders from South Dakota and beyond. Located in Brookings, SDState is the largest university in the state, with nearly 200 program offerings. All departments for the University are housed under one website, with over 200 content editors spread throughout campus.
With the large amount of content on their site, SDState realized their old content management system was not quite cutting it anymore. The old CMS functioned as more of a page system than a content system, which meant their content was not interlinked or re-usable.

The SDState team excitedly selected Drupal because of its ability to interrelate and easily link content, and also because of the benefits associated with open source software, like the omission of ongoing license fees or vendor lock-in.
Drupal 8 was the best option for SDState. By selecting the most current version of Drupal, we created a strategic, sustainable roadmap for enhancements to the site with future expansion in mind. The new D8 functionality also provided better editorial tools, which empowered the large number of SDState editors to be more effective.
SDState needed to audit and edit their old content, so we set them up with an intermediary content staging site on Drupal 7. This allowed editors to update and prepare content for the new site while familiarizing themselves with Drupal. It also saved time by creating an opportunity for them to update their content in tandem with development of the new site on Drupal 8.
When CommonSpot retired their server application and moved to a Software as a Service (SaSS) model, the SDState IT and marketing departments feared that they would lose control of their data and be restricted in new feature development. Like many universities, moving to Drupal’s open source platform alleviated these concerns for SDState.
Since one of the main goals for SDState was to be able to interlink their content, their old CommonSpot CMS was creating obstacles for editors, since it was not capable of that task.. For example, if a link to an event or other page changed (like course catalogue pages for a new semester), editors had to go back and update that same link in every place that it appeared on their site. It was challenging to make sure all links were changed, plus it resulted in a lot of outdated links.
The migration to Drupal was a game changer for the SDState team. They could now assign items to someone else, flag content to be edited or removed, or sort by when something was last edited. It was a much more collaborative editing process.
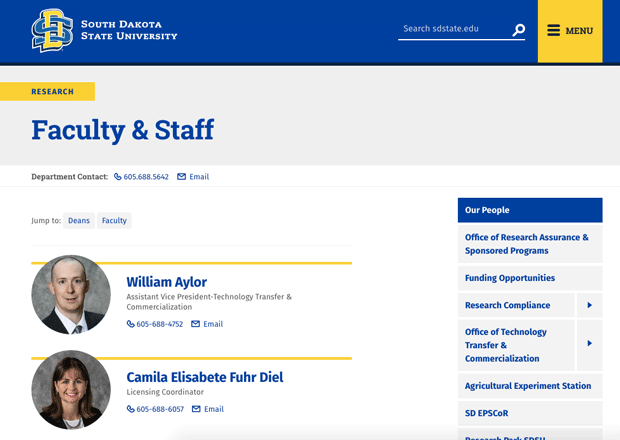
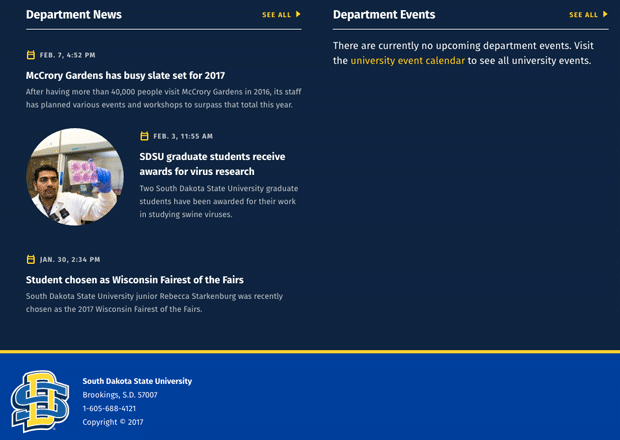
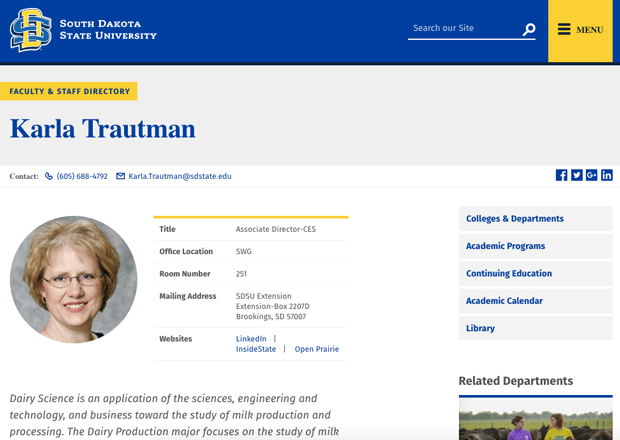
Another primary goal for SDState was to refresh the site’s design while still preserving University branding. The old site wasn’t optimized for mobile devices, and the design itself was starting to look aged. However, one of the strengths of the old site was its ability to carry the brand identity throughout all of the pages, and they wanted to preserve this with the new design.
So how did our designers create a fresh design while preserving the equity of SDState’s brand? The idea was to create a clean site that upheld, but modernized, the existing brand, and kept a keen eye on following accessibility best practices. The design needed to capture the essence of SDState, its tradition and the comfortable familiarity it provided to students who, for the first time in their lives, were moving away from home.
We maintained the brand equity by choosing web-friendly fonts that mimic and enhance their existing brand fonts. Roboto Slab acted as a more modern, legible alternative to their existing slab serif. Fira Sans, with it’s rounded, personality-filled forms added warmth and friendliness, acting as a counter to Roboto Slab. We also ensured that each page used their brand colors, and their main branding was consistent throughout the site. Though the design itself is very clean and open, by using large images that we found in SDState’s expansive image repository, we were able to more effectively communicate the warmth, friendliness, and sense of campus community at SDState.
Add these design elements to the reorganized and user-tested Information Architecture, and we had a modernized solution.
Great web design doesn’t always mean starting from scratch. With a handful of thoughtful updates, we were able to preserve the equity of SDState’s brand through a modern design that displayed their new dynamic content beautifully and provided the University with a sustainable platform that will serve them well for years to come.
We want to make your project a success. Contact us.
Technical specifications
- Inline Entity Form: Allows the creation of related content from within the standard editing workflow.
- Metatag: Provides configurable, dynamic metatags to support SEO in page headers.
- Migrate Plus: Extends the migration framework in Drupal core and allows for more migration options.
- Workbench: Provides an editorial workspace for each user.
- Workbench Access: Separates site content into editorial sections so that editors can only post and edit to specific parts of the site.
- Workbench Moderation: Provides forward revisions and workflows so that changes can be moderated before going live.
The project led to the first alpha releases of Workbench and Workbench Access, critical Drupal 7 modules that needed support for Drupal 8. The development team also tested and extended Workbench Access’s new plugin system to create a node reference plugin that tailored they editorial access controls to their content workflow.
Bec White, Ashley Cyborski, Chad Goodrum, Patrick Weston, Nate Striedinger