 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Problem/Motivation
The ubiquitous position of "user" or "account" menu items in toolbars is on the upper right. This has become a standard in most web applications. For better usability we should be following this pattern.
Proposed resolution
Given that we are also proposing moving "edit" to the far left isnce it is currently undiscoverable (based on UMN testing). Now the righthand toolbar position would be (by default) empty, and "user" would be even more clear and discoverable if moved to the right.
Remaining tasks
Move the item.
User interface changes
The User link moves to the right.
| Comment | File | Size | Author |
|---|---|---|---|
| #16 | After Patch_mobile.PNG | 13.91 KB | mahtoankit77 |
| #16 | After Patch.PNG | 13.3 KB | mahtoankit77 |
| #15 | user-menu-right.png | 57.5 KB | yoroy |
| #13 | Without patch-1.png | 25.06 KB | krina.addweb |
| #13 | With patch-1.png | 24.86 KB | krina.addweb |












Comments
Comment #3
xjmComment #4
tkoleary CreditAttribution: tkoleary at Acquia commentedComment #5
tkoleary CreditAttribution: tkoleary at Acquia commentedSince we can't change this css in Stable I also added it to Bartik. Other themes that inherit stable but want this will need to override stable.
Comment #6
tkoleary CreditAttribution: tkoleary at Acquia commentedAdded to seven also.
Comment #7
yoroy CreditAttribution: yoroy at Roy Scholten commentedLooking good but:
Comment #8
tkoleary CreditAttribution: tkoleary at Acquia commentedWeird. It's targeting those specific items, not a generic class.
Comment #9
tkoleary CreditAttribution: tkoleary at Acquia commented@yoroy
My code's not doing that. That's already the built-in behavior, for some reason.
It's coming from shortcut module, which I didn't touch.
Comment #10
yoroy CreditAttribution: yoroy at Roy Scholten commentedDoh, you're right, it's by design. Disregard!
Comment #12
AaronChristian CreditAttribution: AaronChristian at Acro Commerce commentedLooks good on my end @tkoleary.
Was having an issue applying to drupal 8.4.x-dev.
error: patch failed: core/themes/seven/seven.libraries.yml:25
Rerolled the patched.
Comment #13
krina.addweb CreditAttribution: krina.addweb at AddWeb Solution Pvt. Ltd. commented@AaronChristian, Your patch seems working correctly, I checked it by changing the Administration theme's ( Bartik,Seven & Default theme)
PFA
Comment #14
xjmThanks for the manual testing!
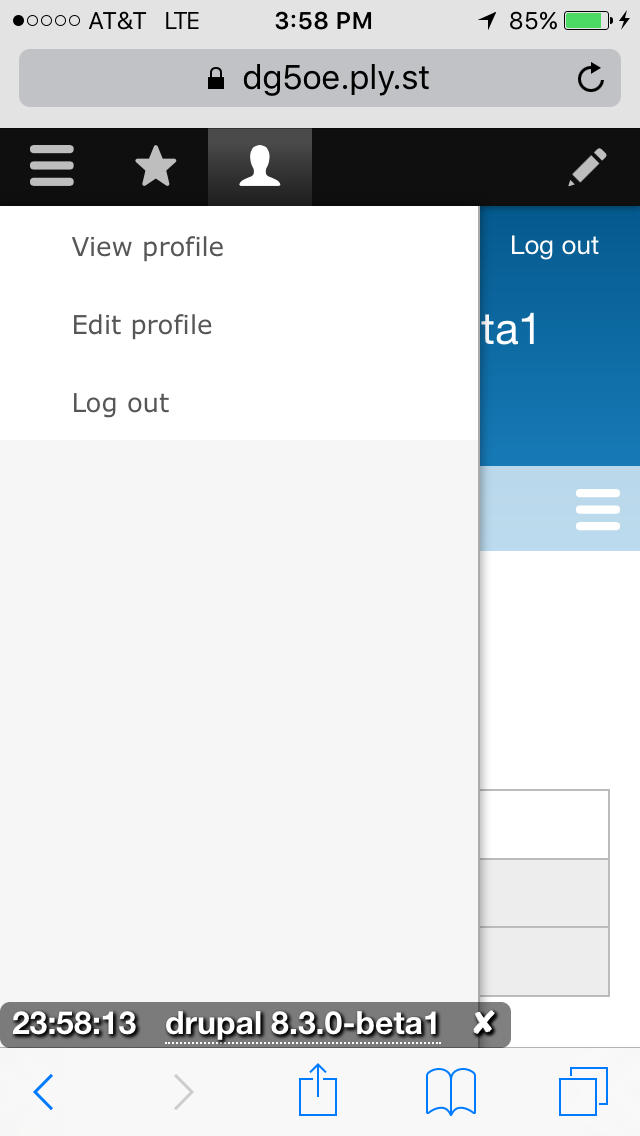
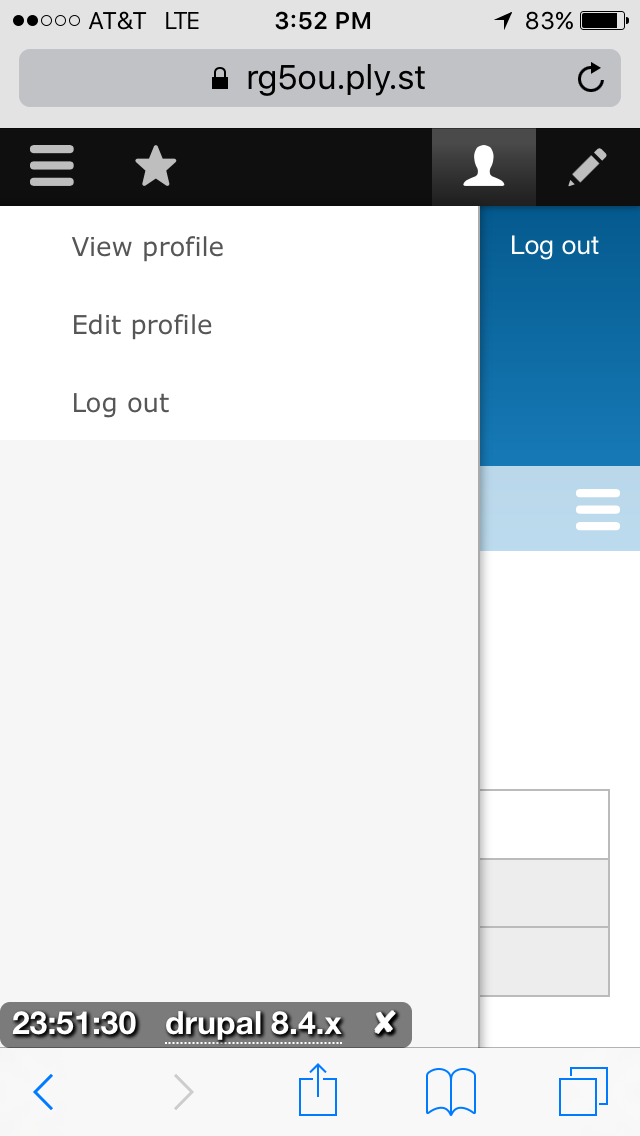
I tested this on mobile. It mostly works as expected. However, there is a small UX regression IMO. The design behavior in HEAD is that when I click on the menu button in the toolbar, this expands and collapses the vertical toolbar which is over the page. In HEAD this is also true of the user button and it looks visually connected to the vertical toolbar it is expanding or collapsing:

However, with the patch, it is visually disconnected, and I did not initially understand that clicking on the user icon was the way to make the menu go away so I could use the page:

This actually also applies to the vertical toolbar mode on a desktop width, with the user link being visually disconnected (and actually very far away from) from the thing it opens and closes. On a desktop you're maybe less likely to want to close the menu, whereas on mobile it's essential.
Setting NR for usability feedback on that part of the change, and to weigh whether the user enhancement of moving the link to the expected place is worth the regression of the disconnect, or whether there is a third solution. Thanks!
Comment #15
yoroy CreditAttribution: yoroy at Roy Scholten commentedQuick video to show that the disconnect is indeed very big on desktop: https://youtu.be/4V56YSOD_6M
Could we special case the subs for this user account menu and float the vertical toolbar to the right as well?
Comment #16
mahtoankit77 CreditAttribution: mahtoankit77 commentedTested and verified in Desktop & Mobile.
Comment #17
mahtoankit77 CreditAttribution: mahtoankit77 as a volunteer commentedTested and verified in Desktop & mobile.
Comment #18
yoroy CreditAttribution: yoroy at Roy Scholten commentedComment #19
tkoleary CreditAttribution: tkoleary at Acquia commented@yoroy
On it's face that looks like a good idea but I'm concerned about how it works with the settings tray.
If you recall, in responsive preview we had a similar scenario and we addressed it with a separate dropdown. I think that might be a better solution here.
Comment #20
yoroy CreditAttribution: yoroy at Roy Scholten commentedHmm, I don't recall :-)
A separate dropdown would be even better, having those account sub menu items in the toolbar always looked a bit contrived to me. Seems that you agree that we *do* have to do something about the current disconnect between main menu item and its subs, yes?
Comment #21
tkoleary CreditAttribution: tkoleary at Acquia commentedYes. That disconnect is very problematic.
Comment #22
yoroy CreditAttribution: yoroy at Roy Scholten commentedThen this needs work :)
Comment #23
tkoleary CreditAttribution: tkoleary at Acquia commentedHere is the implementation of a right-side dropdown from the toolbar.
https://www.drupal.org/files/project-images/screenshot-2_5.png
Comment #24
Bojhan CreditAttribution: Bojhan as a volunteer and commentedCan we continue with comment #20 here?
Comment #33
LendudeThis came up as a daily triage target of the Bug Smash Initiative.
We discussed this and feel like it is more a feature request than a bug, so changing it.
Also, is this something we still think needs fixing? After the discussion about this leading to a disconnect between the link and the subs, this sort of stalled.