 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
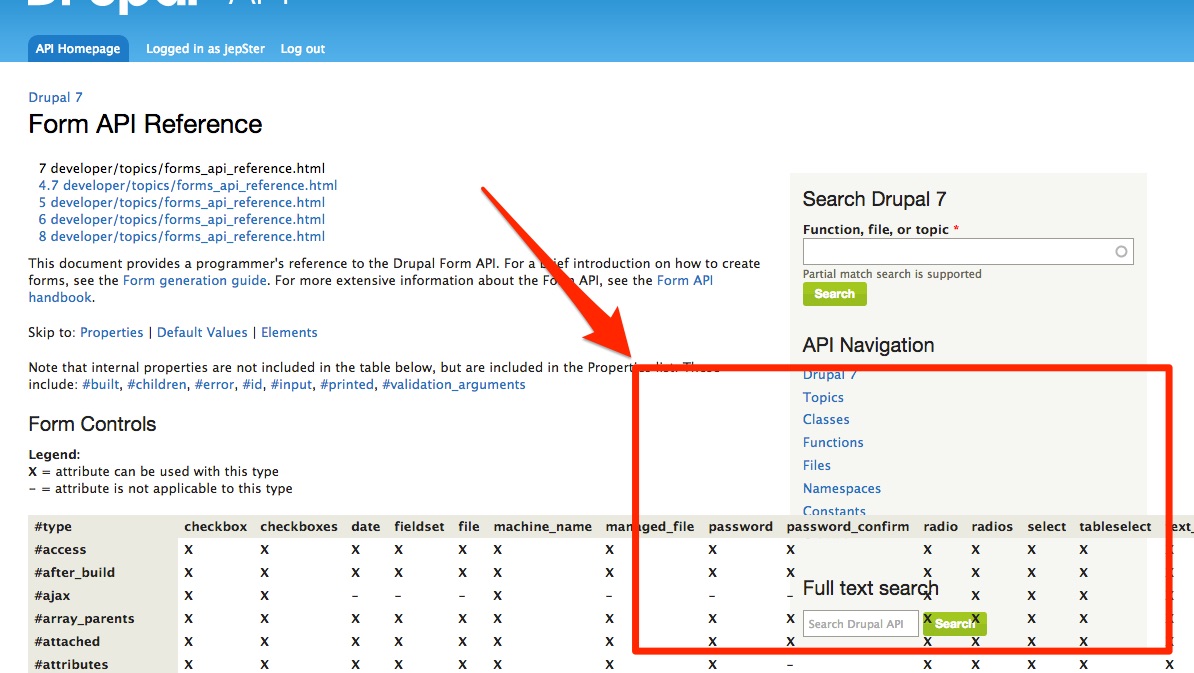
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The CSS style for the Form API documentation page is broken. See the attached screenshot.

| Comment | File | Size | Author |
|---|---|---|---|
| #8 | 2022-02-07_17-14-34.png | 424.53 KB | JCT321 |












Comments
Comment #2
Peter MajmeskuComment #3
Peter MajmeskuComment #4
jp.stacey CreditAttribution: jp.stacey at Magnetic Phield commentedThis is still the case right now: the table is too wide for both the content area and also the page. It needs edits to the CSS for api.drupal.org:
* are frontenders aware of a recommended solution for when tables are this wide (e.g. do we scroll the table somehow)?
* is there a codebase for api.d.o, against which a patch could be raised?
Comment #5
jhodgdonfixing component and tag.
This page is unfortunately not really maintainable....
Comment #6
mandclu CreditAttribution: mandclu at Northern Commerce commentedIt seems like the ideal solution would be to rotate the headers on these tables, since they are the only things making them unacceptably wide. An example of how to do this is https://css-tricks.com/rotated-table-column-headers/ but it seems like this would require a CSS change for drupal.org itself. How could this be requested?
Comment #7
eojthebraveapi.drupal.org uses the Bluecheese theme. So I think CSS changes would need to be implemented there.
Comment #8
JCT321It looks to me like this has now been resolved with a change to the styling on the page.